QProgressBar+QPushButton+QMainwindow+QTmer+布局管理器+QTextCodec+QTextToSpeech
日常上班摸鱼写稿
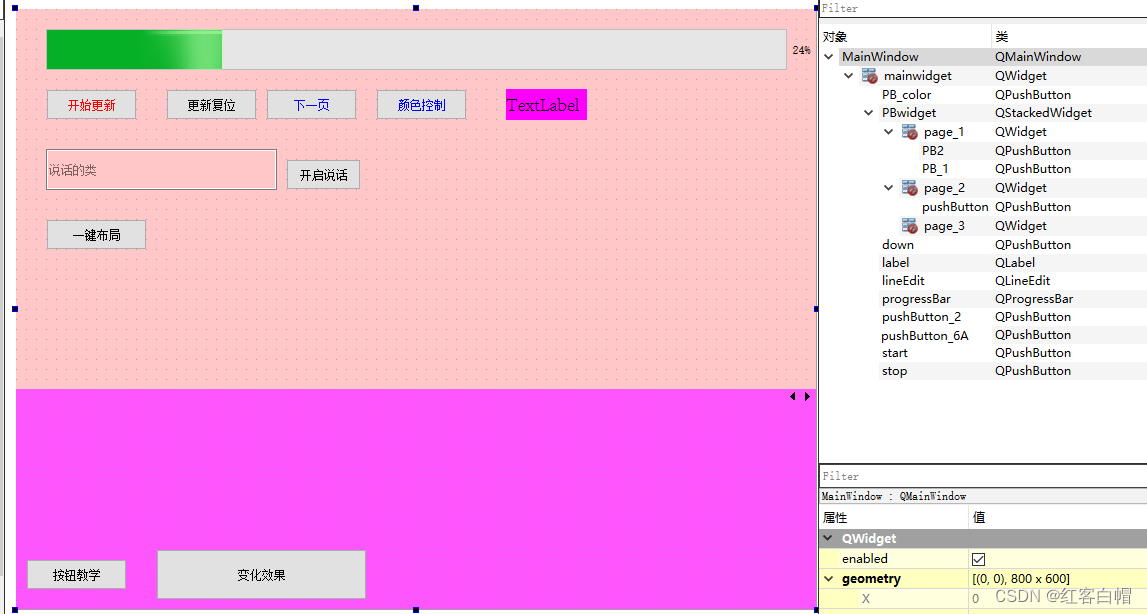
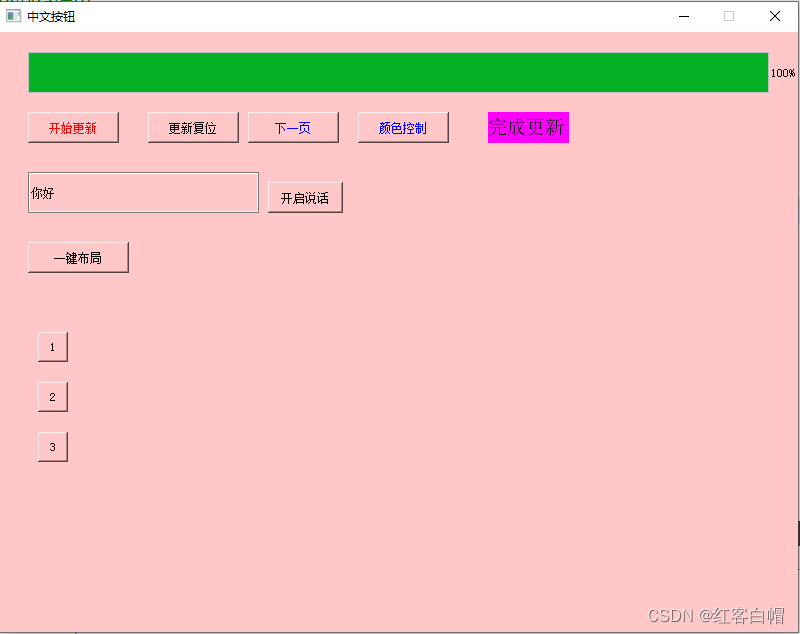
上图

上代码
【1】BGM.pro
#添加texttospeech【文本转语音】
QT += core gui texttospeech
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
mainwindow.cpp
HEADERS += \
mainwindow.h
FORMS += \
mainwindow.ui
TRANSLATIONS += \
BGM_yue_CN.ts
# Default rules for deployment.
qnx: target.path = /tmp/$${
TARGET}/bin
else: unix:!android: target.path = /opt/$${
TARGET}/bin
!isEmpty(target.path): INSTALLS += target
【2】mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QTimer>
#include <QTextCodec>//解决字符编码乱码问题
#include <QTextToSpeech> //说话的类;需要在pro加入语言转换类:texttospeech
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
public slots:
void Progressbar();
private slots:
void on_start_clicked();
void on_stop_clicked();
void on_pushButton_pressed();
void on_down_clicked();
void on_PB_color_clicked();
void TextToSpeech_read();
void on_pushButton_2_clicked();
void on_pushButton_6_clicked();
private:
Ui::MainWindow *ui;
QTimer *tim;
QTextCodec *codec;
QTextToSpeech *say; //说话的类
};
#endif // MAINWINDOW_H
【3】main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
【4】mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QString>
#include<QProgressBar>//进度条头文件
#include<QDebug>//控制台输出
#include<QHBoxLayout>//水平布局
#include<QVBoxLayout>//垂直布局
#include <QGridLayout> //排版 网格状布局
static int flag=0;//静态全局变量
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->setFixedSize(800,600);//【设置窗口的大小】
codec = QTextCodec::codecForName("GBK");//解决中文乱码【仅支持windows编译的程序,交叉编译除外】
setWindowTitle(codec->toUnicode("中文按钮"));//设置主窗口标题
ui->PBwidget->hide();//隐藏
ui->label->hide();//隐藏
ui->progressBar->setRange(0,100);//进度条范围0-100
ui->progressBar->reset();//复位进度条
tim = new QTimer(this);
connect(tim,SIGNAL(timeout()),this,SLOT(Progressbar()));//【发送方:tim对象,信号函数timeout() | 接收方:this本对象指针,接收函数:Progressbar()】
//取消链接
//disconnect(tim,SIGNAL(timeout()),this,SLOT(Progressbar()));//【发送方:tim对象,信号函数timeout() | 接收方:this本对象指针,接收函数:Progressbar()】
tim->start(20);//开启定时器20ms
say = new QTextToSpeech;//说话的类
connect(ui->pushButton_2,SIGNAL(clicked()),this,SLOT(TextToSpeech_read()));//信号与槽
}
MainWindow::~MainWindow()
{
delete ui;
tim->stop();
}
//================================================================
//进度条教学
void MainWindow::Progressbar()
{
flag = flag+2;
ui->progressBar->setValue(flag);
if(flag==100)
{
ui->label->setText(codec->toUnicode("完成更新"));
ui->label->show();
ui->progressBar->setValue(flag);
tim->stop();
}
}
//进度条重新更新
void MainWindow::on_start_clicked()
{
tim->start(50);//50ms
ui->label->hide();
flag = 0;
}
//进度条复位
void MainWindow::on_stop_clicked()
{
ui->progressBar->reset();
}
//=======================================================================
//按钮按压:QPushButton教学
void MainWindow::on_pushButton_pressed()
{
ui->PB2->setStyleSheet("color:green");//字体颜色绿色
}
//按钮点击:下一页按钮
void MainWindow::on_down_clicked()
{
qDebug()<<"================================="<<ui->PBwidget->currentIndex()<<endl;
ui->start->hide();
ui->stop->hide();
ui->label->hide();
ui->down->hide();
ui->progressBar->hide();//以上组件设置隐藏
ui->mainwidget->setStyleSheet("background-color:rgb(255,255,255);");//白色背景
}
//按钮单击:触发槽函数【给按钮设置不同的风格】
void MainWindow::on_PB_color_clicked()
{
static int colorflag =0;//颜色控制标志位
if(colorflag == 0)
{
/* 前景色 */
ui->PB_color->setStyleSheet("color:green");//设置字体颜色
colorflag =1;
}
else if(colorflag ==1)
{
/* 背景色 */
ui->PB_color->setStyleSheet("background-color:rgb(255,0,0);");
colorflag =2;
}
else if(colorflag == 2)
{
/* 边框风格 */
ui->PB_color->setStyleSheet("border-style:outset;");
colorflag=3;
}
else if(colorflag ==3)
{
/* 边框宽度 */
ui->PB_color->setStyleSheet("border-width:50px;");
colorflag =4;
}
else if(colorflag ==4)
{
/* 边框颜色 */
ui->PB_color->setStyleSheet(" border-color:rgb(0,255,0); ");//绿色
colorflag =5;
}
else if(colorflag ==5)
{
/* 边框倒角 */
ui->PB_color->setStyleSheet("border-radius:10px;");
colorflag =6;
}
else if(colorflag ==6)
{
/* 字体 */
ui->PB_color->setStyleSheet("font:bold 20px;");//黑体,大小20px
colorflag =7;
}
else if(colorflag ==7)
{
/* 控件最小宽度 */
ui->PB_color->setStyleSheet("min-width:100px;");
colorflag =7;
}
else if(colorflag ==8)
{
/* 控件最小高度 */
ui->PB_color->setStyleSheet("min-height:20px;");
colorflag =9;
}
else if(colorflag ==9)
{
/* 内边距 */
ui->PB_color->setStyleSheet(" padding:4px;");
colorflag =10;
}
}
//==================================================================================
//说话的类
void MainWindow::TextToSpeech_read()
{
ui->lineEdit->setText(codec->toUnicode("你好"));//电脑将要读取的文本
say->say(ui->lineEdit->text());//读:你好
}
//按钮来初始化说话的类
void MainWindow::on_pushButton_2_clicked()
{
TextToSpeech_read();//函数调用
}
//==========================================================================================================
//一键布局处理
void MainWindow::on_pushButton_6_clicked()
{
//提取发信号的对象
QPushButton *xbt = static_cast<QPushButton *>(sender());
qDebug()<<xbt;
QPushButton *bt1=new QPushButton("1",this);
bt1->setGeometry(40,300,30,30);//设置坐标
bt1->show();//显示在界面
QPushButton *bt2=new QPushButton("2",this);
bt2->setGeometry(40,350,30,30);//设置坐标
bt2->show();
QPushButton *bt3=new QPushButton("3",this);
bt3->setGeometry(40,400,30,30);//设置坐标
bt3->show();
QHBoxLayout *HB = new QHBoxLayout; //水平布局
HB->addWidget(bt1);
HB->addWidget(bt2);
HB->addWidget(bt3);
this->setLayout(HB);//显示当前主界面
QGridLayout *gbox = new QGridLayout; //网格状布局
gbox->addWidget(bt1, 0, 0, 1, 2);
gbox->addWidget(bt2, 1, 1, 1, 1); //按钮
setLayout(gbox);//排版 网格状布局
}
【5】mainwindow.ui

简单整理下,后期还有好货