2. map() 遍历数组,对数组中每个元素做操作并将操作后的元素放到数组中返回,不改变原数组
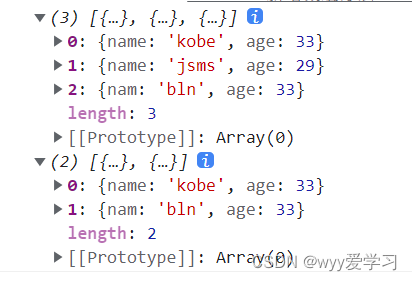
3. filter() 过滤,返回包含所有在回调函数上结果未true的值的新数组,不改变原数组
4. every() 测试一个数组内的所有元素是否都能通过某个指定函数的测试,返回布尔值
5. some() 一个数组内的一个元素能通过某个指定函数的测试,就会返回true。返回布尔值
6. reduce() 求和 ,数组元素两两递归处理的方式把数组计算成一个值
7. reduceRight() 从最后开始进行两两递归计算成一个值
8. find() 返回数组中满足条件的第一个元素的值,不存在就返回undefind
9. findIndex() 返回数组中满足条件的第一个元素的索引
10. flat() 按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
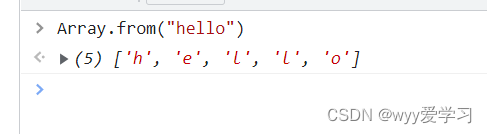
11. Array.from() 其中一个功能,将字符串转换为数组
扫描二维码关注公众号,回复:
14251122 查看本文章


1. forEach() 遍历数组中的元素,不改变原数组
const arr = [1,3,22,1,34]
arr.forEach(item => {
console.log(item);
})
2. map() 遍历数组,对数组中每个元素做操作并将操作后的元素放到数组中返回,不改变原数组
let arr = [1,3,22,,1,34]
arr = arr.map(item => {
console.log(item+1);
return item + 1
})
console.log(arr); // [2, 4, 23, 空白, 2, 35]3. filter() 过滤,返回包含所有在回调函数上结果未true的值的新数组,不改变原数组
let list = [{
name:'kobe',
age:33
},{
name:"jsms",
age:29
},{
nam:'bln',
age:33
}]
const newList = list.filter(item => item.age === 33)
console.log(list,newList);
4. every() 测试一个数组内的所有元素是否都能通过某个指定函数的测试,返回布尔值
let list = [{
name:'kobe',
age:33
},{
name:"jsms",
age:29
},{
nam:'bln',
age:33
}]
console.log(list.every(item => typeof item === 'object')); //true如果list未一个空数组,会返回true
5. some() 一个数组内的一个元素能通过某个指定函数的测试,就会返回true。返回布尔值
const arrs = [3,2,1,'333']
console.log(arrs.some(item => typeof item === 'string')); //true6. reduce() 求和 ,数组元素两两递归处理的方式把数组计算成一个值
const arrs = [3,2,1,'333',22]
const arr = [1,3,22,,1,34]
console.log(arrs.reduce((first,second) => first + second)); //633322
console.log(arr.reduce((first,second) => first + second)); //617. reduceRight() 从最后开始进行两两递归计算成一个值
const arrs = [3,2,1,'333',22,1]
console.log(arrs.reduceRight((first,second) => first + second)); //233331238. find() 返回数组中满足条件的第一个元素的值,不存在就返回undefind
const arrs = [3,2,1,'333',22,1]
console.log(arrs.find(item => item > 1)); //39. findIndex() 返回数组中满足条件的第一个元素的索引
const arrs = [3,2,1,'333',22,1]
console.log(arrs.findIndex(item => item > 1)); //010. flat() 按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
const array = [2,1,[23,1],[[[7,'0']]]]
console.log(array.flat());
console.log(array.flat(2));
console.log(array.flat(3));
11. Array.from() 其中一个功能,将字符串转换为数组