相信有相关软件开发经验的朋友对ajax的使用肯定是相当熟悉了,不知道你们还记得ajax的轮询吗?当然了也有单纯想了解ajax这门异步技术的,下面我们一起来瞧瞧ajax的轮询是该怎样实现的吧。
ajax轮询是什么?怎么实现?
所谓轮询(polling)其实是客户端按规定时间定时向服务端发送ajax请求,服务器接到请求后马上返回响应信息并关闭连接。
ajax轮询需要服务器有很快的处理速度与快速响应。
<script>
$(function(){
var code,status;
function getResult(){
var params = {
code: code,
operate: '操作TODO:',
};
$.ajax({
type: 'POST',
url: "请求地址TODO:",
data: params,
success: function(response) {
console.log('成功了');
//对成功数据的操作TODO:
clearInterval(status);
},
dataType: 'json',
timeout: 40*1000,// 超时时间
// 超时意味着出错了
error: function (error) {
console.log('失败了);
}
});
}
});
//获取code。如果code存在则调用轮询来获取数据
if(code){
status = setInterval(getResult, 1000);
}
</script>setInterval()用法:
function direct() {
console.info( "time: ", ( new Date() ).getTime() );
}
function showlog() {
setInterval(direct(), 1000);
}
function showlog_2() {
setInterval( direct, 1000 );
}
function showlog_3() {
setInterval( function () {
direct();
}, 1000 );
}
function showlog_4() {
setInterval( "direct()", 1000 );
}
// showlog(); //=> 执行一次
// showlog_2(); //=> 每隔 1000毫秒 执行一次
// showlog_3(); //=> 每隔 1000毫秒 执行一次
// showlog_4(); //=> 每隔 1000毫秒 执行一次长轮询。ajax实现:在发送ajax后,服务器端会阻塞请求直到有数据传递或超时才返回。 客户端JavaScript响应处理函数会在处理完服务器返回的信息后,再次发出请求,客户端再次建立连接,周而复始。
<script>
$(function() {
//定义code
var code;
//获取code TODO:
getStatusLong();
// 长轮询执行
function getStatusLong()
{
var data = {
operate: '操作TODO:',
code: code,
};
$.ajax({
type: 'post',
url: url,
data: data,
success: function(response) {
if (response.error == 0) {
//成功的操作
}
},
dataType: 'json',
timeout: 10*1000,// 超时时间
// 超时意味着出错了
error: function (error) {
console.log(error);// timeout
// 立即发出请求
getOrderStatusLong();
}
});
}
});
</script>我整理了一些java技术资料和面试题集,供大家提升进阶,不管你是要入门学习还是想面试跳槽巩固基础,都可以免费领取一份。
下面展示部分截图,文末附免费下载方式。
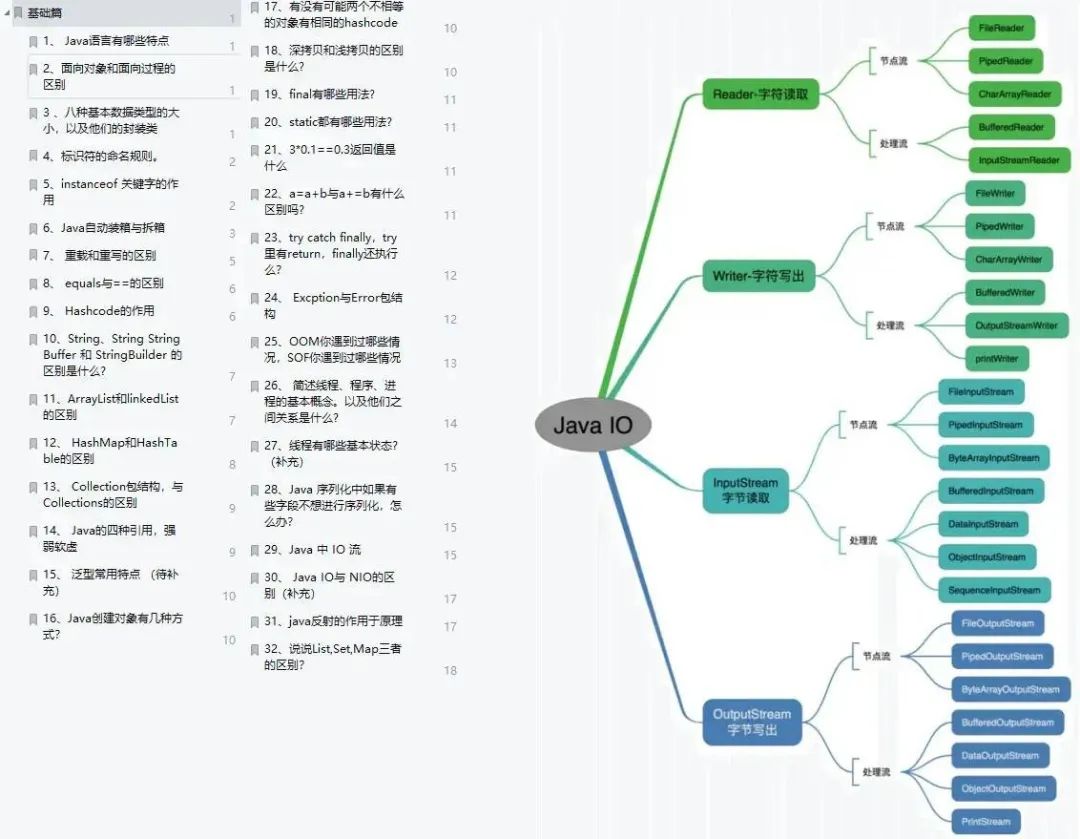
第一篇:基础篇

第二篇:JVM 篇

第三篇:多线程 &并发篇

扫描二维码关注公众号,回复:
14256785 查看本文章


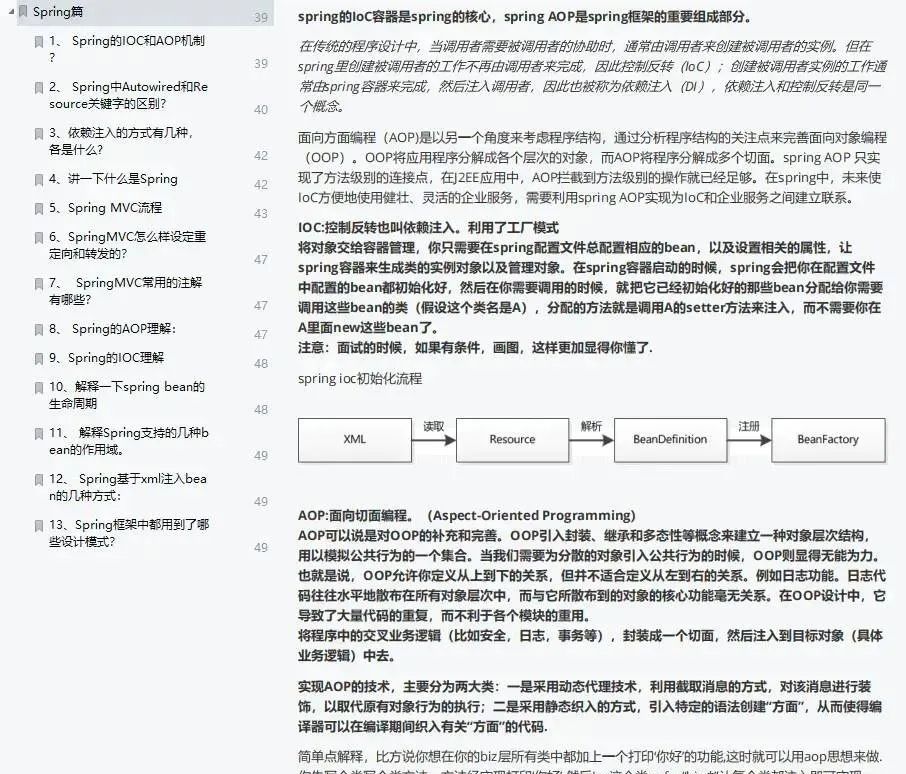
第四篇:Spring 篇

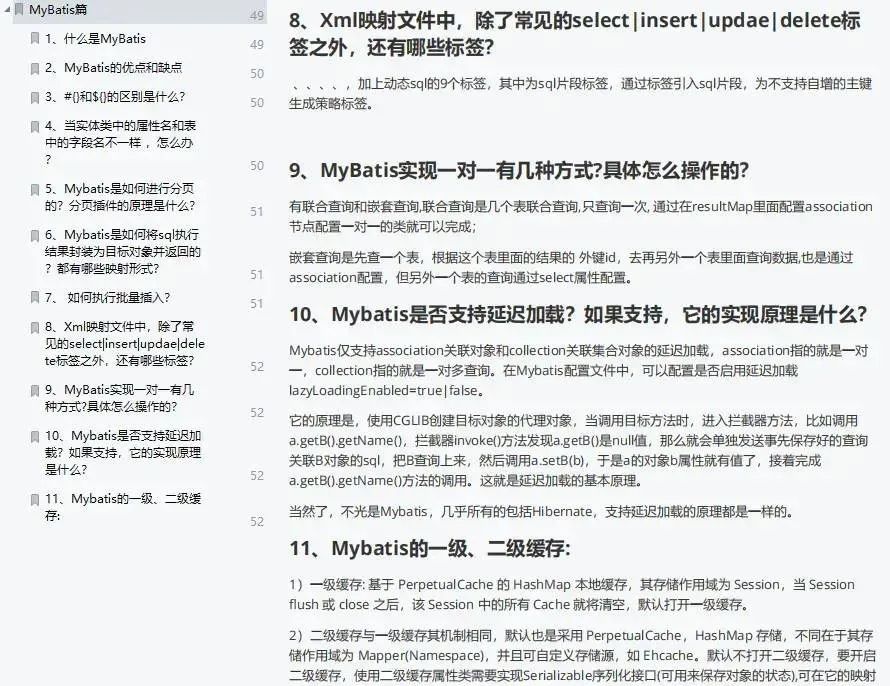
第五篇:MyBatis 篇

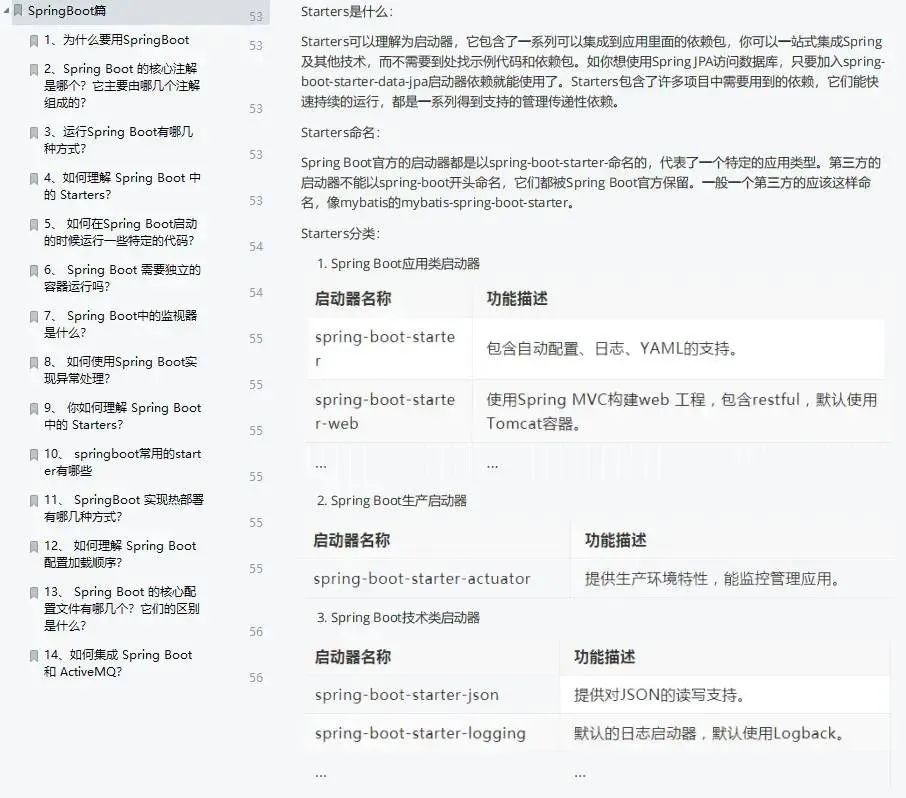
第六篇:Spring Boot 篇

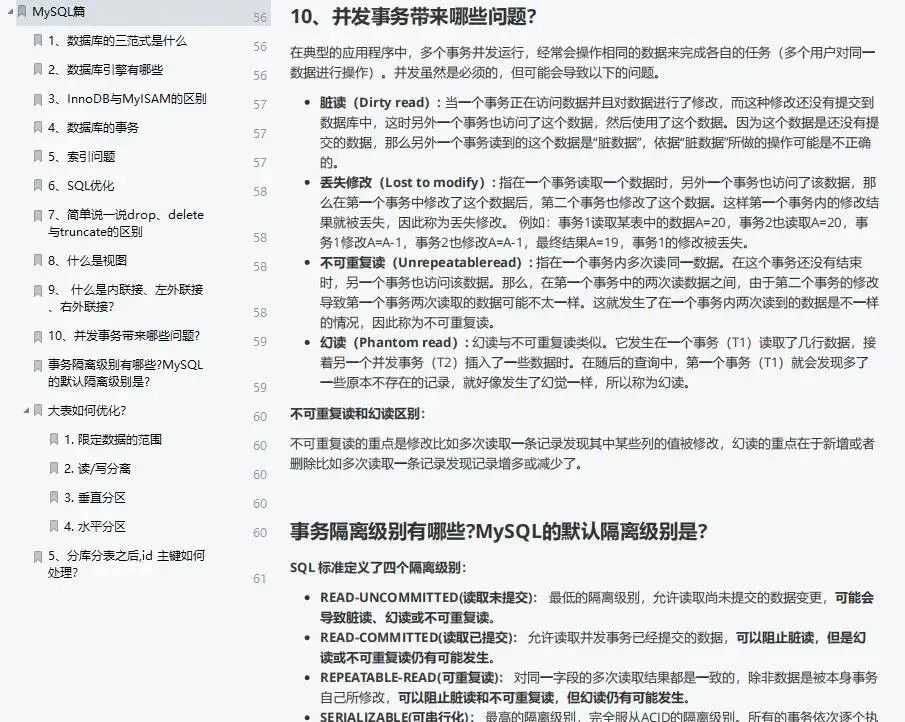
第七篇:MySQL 篇

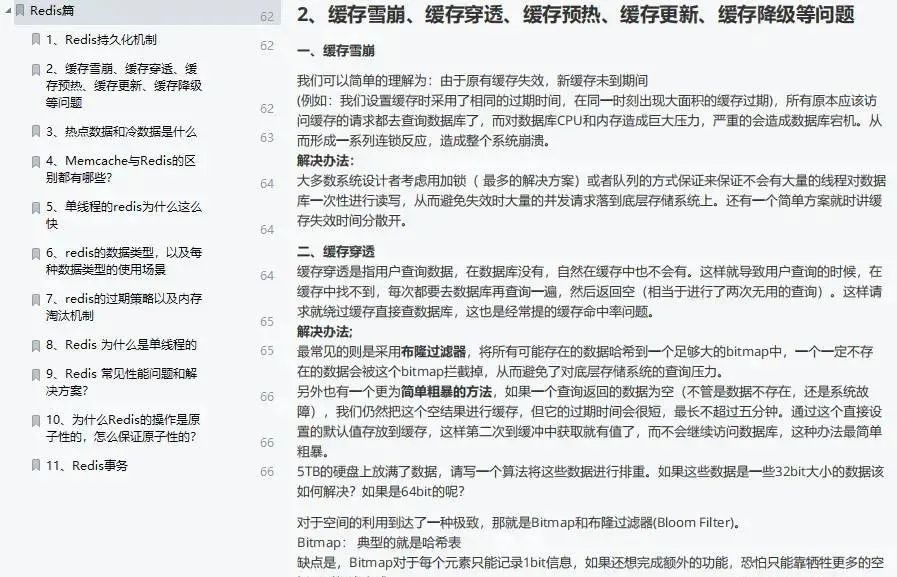
第八篇:Redis 篇

第九篇:Spring Cloud 篇

第十篇:Nginx 篇

第十一篇:MQ 篇

第十二篇:数据结构与算法篇

第十三篇:Linux 篇

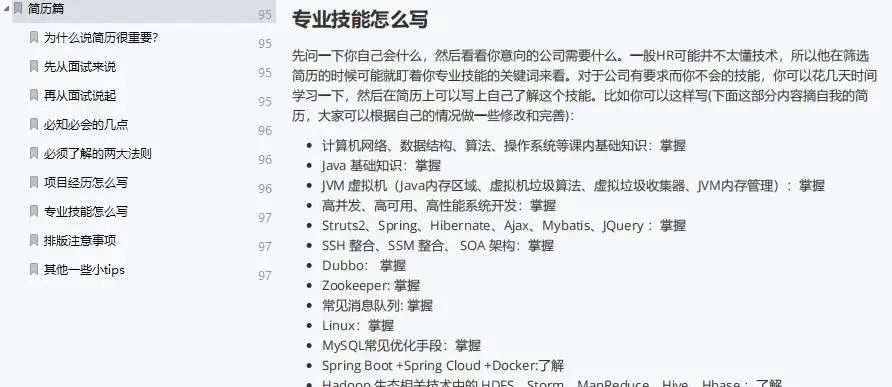
第十四篇:简历篇

最后
整份文档一共有将近 200 页,为了不影响大家的阅读体验就只展示了部分内容,希望能帮助到您面试前的复习且找到一个好的工作,也节省大家在网上搜索资料的时间来学习!