前言
这是对开发过程中一些比较有意义、难缠的bug的记录和总结。
修改bug查阅的文档、博客至少上百篇,也算是血泪教训了。
记录在此,一是证明自己的开发过程,二是总结汇总,避免重复的错误再犯。
1、自定义规则和绑定表单如下:
注意规则名字不要包含诸如“name”这种关键字,否则会报错
Taskform: {
Task_name: "",
Task_class: "",
Task_minmember: 1, //最少人数,设定1-10
Task_model: "", //模型(py文件,格式是事先规定好的,存储位置目前尚未确定) 这里前端要实现文件选取功能
Task_premodel: true, //默认True是随机生成。预处理模型(初始模型,可选项,默认是随机生成,存储位置目前尚未确定)
Task_dataset: "", //数据集可选(保存在训练端,不同训练端数据集独立)
},
rules:
{
Task_name: [
{
required: true,
message: "请输入任务名称",
trigger: "blur",
},
{
min: 3,
max: 20,
message: "长度应该在3-20个字符之间",
trigger: "blur",
},
],
},
2、input输入框图标不显示的问题
参考下面这个,用插槽的方式解决
elementPlus使用icon图标不显示解决方法_小黑ya_的博客-CSDN博客_element icon无法显示
Icon 图标 | Element Plus (gitee.io)
或者直接这样,prefix-icon前面不要加冒号,也可:
<el-input
clearable
:input-style="{ 'user-select': 'none' }"
v-model="ruleForm.username"
placeholder="账号"
prefix-icon="Key"
>
</el-input>
3、Tailwind!这个我找了好久啊!可以实现直接在class中输入样式。
Tailwind CSS 中文文档 - 无需离开您的HTML,即可快速建立现代网站。
在 Vue 3 和 Vite 安装 Tailwind CSS - Tailwind CSS 中文文档
别忘了安装以及生成和修改配置文件!
原来的模板用的是unocss,但是没有合适的文档,我就用了这个。
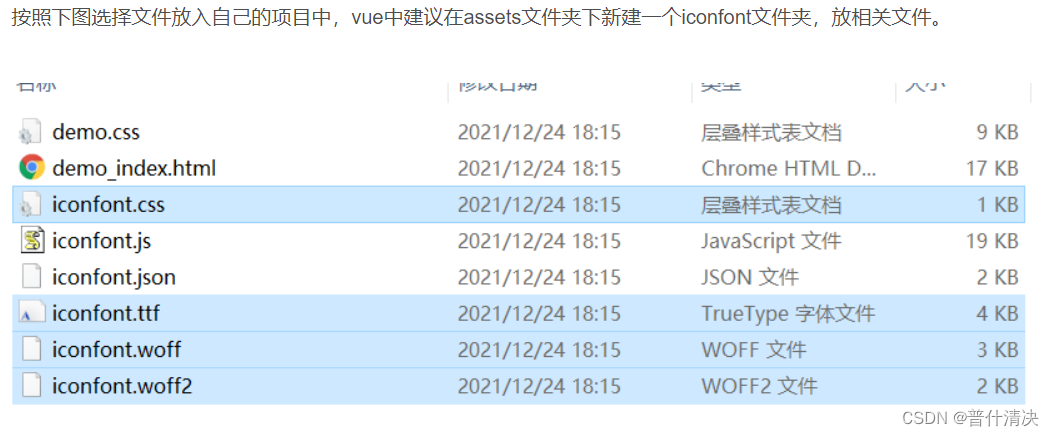
4、导入第三方图标库的方法
引入阿里iconfont图标方法以及注意事项_tuonioooo的博客-CSDN博客_iconfont图标

5、点击登录后只变地址页面不刷新
使用element插件点击跳转时报错form-item.vue:315 Uncaught (in promise) TypeErelForm.removeField is not a function_if时光重来的博客-CSDN博客
这里还要注意,所有的el-form-item项必须被包裹在el-form之内!不能像模板那样单独摘出来!
6、单选框这里label绑定值的类型只能是string/int,所以绑定的数据最好不要用Boolean类型,这里用01替代。
ElementUI之el-radio中label和:label的区别【避免踩坑】_urnotzkey的博客-CSDN博客_el-radio label
别忘了这里加了冒号!
<el-form-item label="初始模型" prop="Task_premodel">
<el-radio-group v-model="Taskform.Task_premodel">
<el-radio
:label=0
@click="premodle_fromuser(false)"
>随机生成</el-radio
>
<el-radio
:label=1
@click="premodle_fromuser(true)"
>自选</el-radio
>
</el-radio-group>
7、组件的属性,有些绑定的时候别忘了开头加上:冒号!
8、页面跳转时的参数传递,使用params方式实现。
Vue3x路由跳转及传参(useRouter)_云飞扬扬的博客-CSDN博客_vue.use(router)
9、主题色暗黑模式引入
解决报错:Module not found: Error: Can‘t resolve ‘element-plus/lib/theme-chalk/index.css‘_敲代码的柯基的博客-CSDN博客
这里写了很久。element官方的说法也有点问题,相当于引入了一个官方写好的css文件。在index.html中引入。但是没办法切换?
那怎么切换呢?我用了最原始的dom树获取到整个html文件,然后按钮点击触发的事件是改变整个html的类名即可实现,算是取了一个巧。
总的来说,相当于引入了一个官方写好的css文件。在index.html中引入,把类名写为dark,即可实现暗黑模式。
但是没办法切换?好办,给个按钮,能控制整个页面的类名就好了。
怎么控制?这里用Vue常规手段比较难实现,所以我动了一下脑子,决定简单粗暴,用最原始的HTML获取和操作DOM树的方法。获取整个DOM对象,然后用JavaScript的函数更改类名即可!
changeTheme(){
//这里用了很原始的dom树,不得已之举了属于是
if(this.dark){
document.getElementsByClassName("WholePage")[0].setAttribute("class","WholePage dark");
}
else{
document.getElementsByClassName("WholePage")[0].setAttribute("class","WholePage");
}
},
10、icon图标导入
elementplus自带的icon比较够用了。但是向官网的导入方式经常导入不了。
两种解决办法。
第一种,不用:icon=“名字”,而是直接
<el-icon><Notebook /></el-icon>
第二种,有些使用必须只能填名字,那就先import,然后在data里面像这样
Edit: Edit,
Picture: Picture,
UploadFilled: UploadFilled,
,后面就能直接输入名字了。
11、引导页
对于新用户,引导页是一种很实用的设计。这里使用了dirver.js第三方库。
官方地址:
kamranahmedse/driver.js: A light-weight, no-dependency, vanilla JavaScript engine to drive the user’s focus across the page (github.com)
也可以参考这个博客:
Vue 页面引导效果(首次登录新用户引导) driver.js 引导页_织_网的博客-CSDN博客_vue引导页面提示功能开发
具体来说在layout写好driver实例,创建step.js文件,在mounted函数挂好初始化,然后在子组件的按钮上调用父组件的方法(this.$parent.method()),即可开始引导页操作。
12、使用Depcheck第三方库去除VUE不必要的依赖包
参考:https://blog.csdn.net/zhuzhoulin/article/details/114824714
D:\workplace\asynchronous-ldx-new\asynchronous-federated-learning-visual-platform\Client\client_front\node_modules\.bin>.\depcheck D:\workplace\asynchronous-ldx-new\asynchronous-federated-learning-visual-platform\Client\client_front
Unused dependencies
* core-js
* depcheck
* qs
Unused devDependencies
* @babel/core
* @babel/eslint-parser
* @vue/cli-plugin-babel
* @vue/cli-plugin-eslint
* autoprefixer
* less
* less-loader
* node-sass
* postcss
* sass-loader
* tailwindcss
* unocss
Missing dependencies
* dayjs: .\src\view\About.vue
core-js depcheck qs
@babel/core @babel/eslint-parser @vue/cli-plugin-babel @vue/cli-plugin-eslint autoprefixer less less-loader node-sass postcss sass-loader tailwindcss unocss