每次创建都需要自己写一遍,所以干脆这次弄一个模板放在这,直接复制就可以使用,网上很多都是vue-cli的使用,而我要的是html文件的使用方法
模板代码
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<!-- 先引入 Vue -->
<script src='vue.js'></script>
<!-- 引入element-UI组件 -->
<script src='index.js'></script>
<link rel='stylesheet' href='index.css'>
<!-- 引入axios -->
<script src='axios.min.js'></script>
</head>
<body>
<div id='app'>
<el-button type="primary" @click='jump'>{
{
title}}</el-button>
</div>
</body>
<script>
new Vue({
el: '#app',
data() {
return {
title:'测试按钮'
}
},
mounted() {
},
methods: {
jump() {
//网上找的免费api模拟测试一下请求能不能发出去,地址就是这个,自己去申请账号可以用appid和appsecret测试一下,我的就不写出来了
axios.get('https://tianqiapi.com/free/week', {
params: {
appid: '你的id',
appsecret: '你的appsecret',
unescape: 1
}
}).then(res => {
this.title=res.data.city
console.log(res,'返回数据');
}).catch(error => {
console.log(error,'请求失败');
})
}
},
})
</script>
<style>
</style>
</html>
接下来是引入文件的下载
1,axios
百度github,进去搜索axios
注意:因为是国外网站,所以不稳定,可能一次进不去,多刷新几次就进去了

code这边下载压缩包

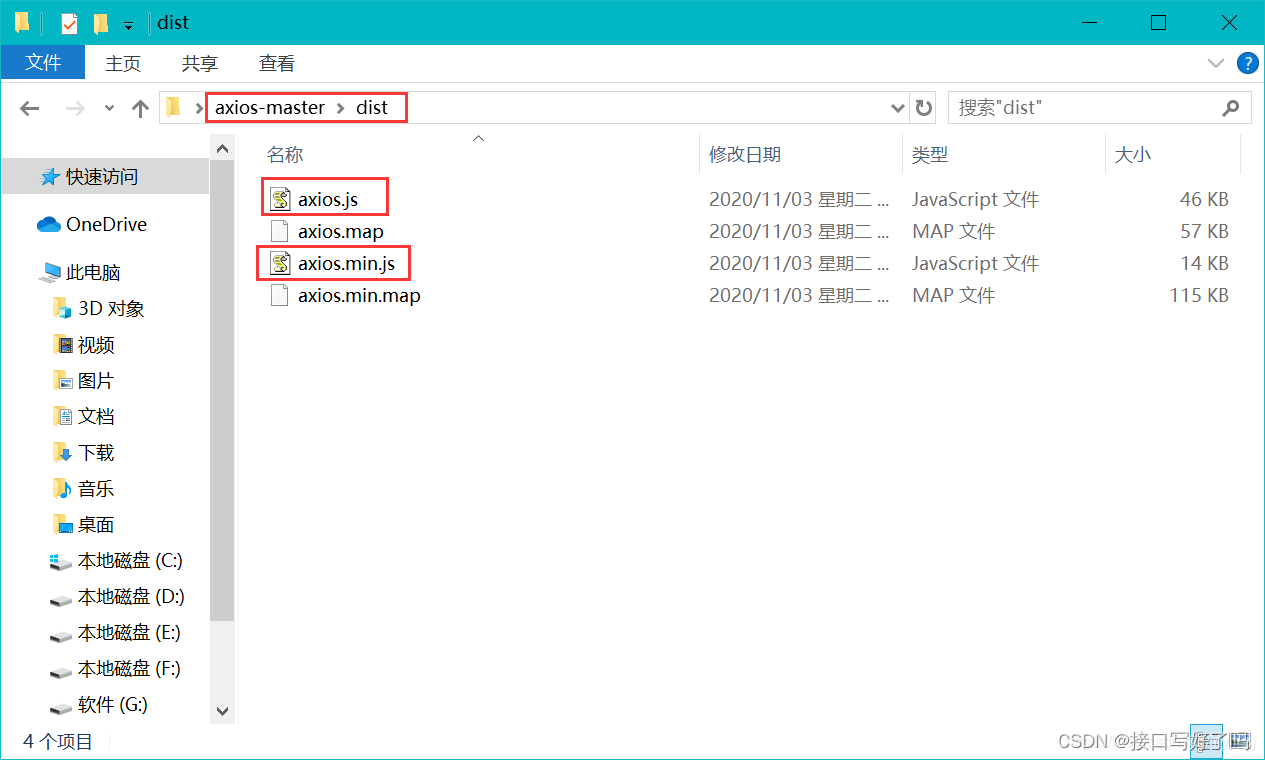
解压后进入dist文件夹,拿你需要的文件复制出来放到对应的路径下

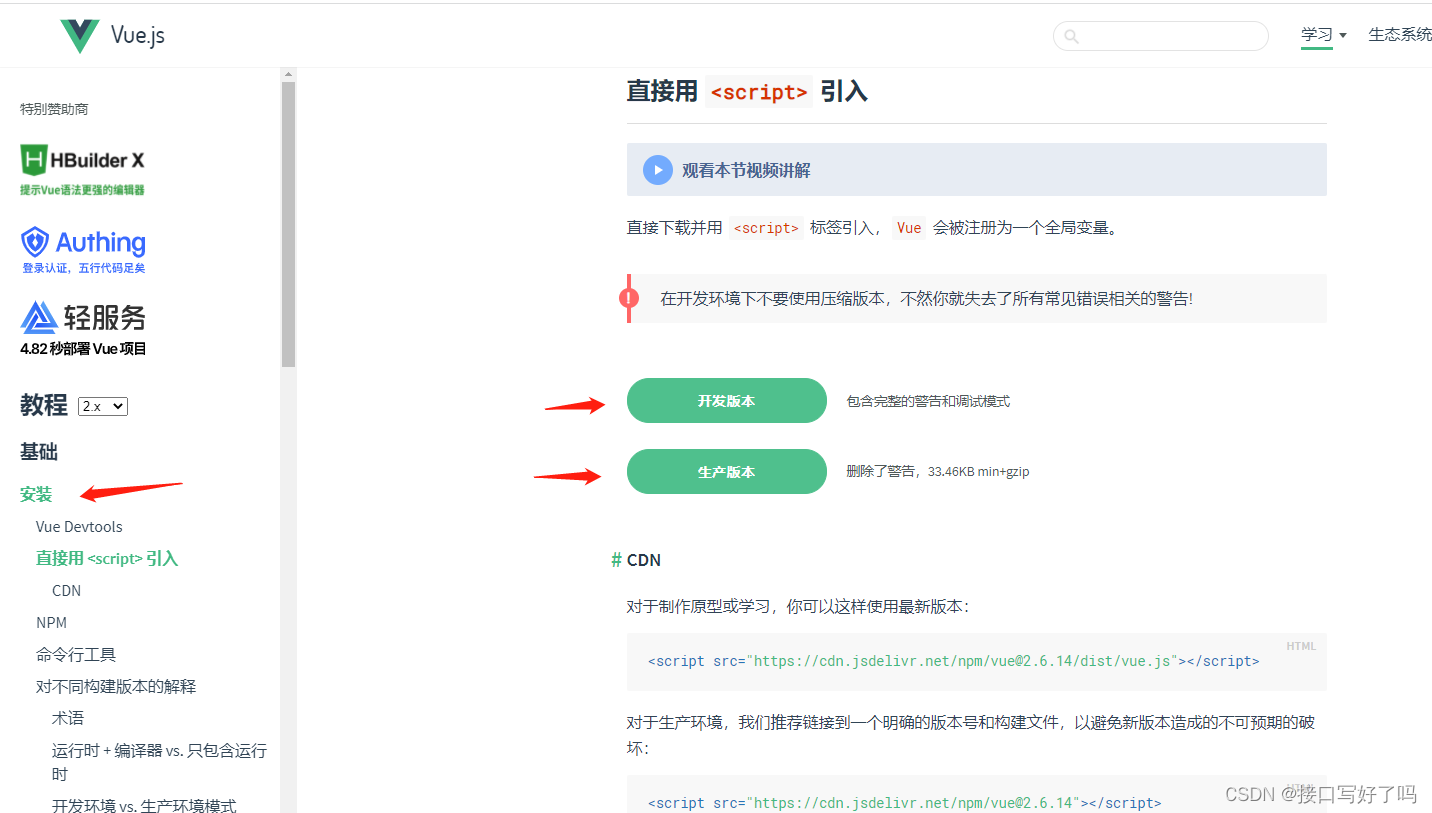
2,vue.js
直接去vue官网下载就行了

3,element-UI本地资源
element.js: https://unpkg.com/[email protected]/lib/index.js
element.css: https://unpkg.com/[email protected]/lib/theme-chalk/index.css