1、数据
let treeData = [{
id: 1,
aname: '邓稼先',
value: '核物理学家',
age: 1924,
children: [{
id: 11,
aname: '袁隆平',
value: '杂交水稻育种专家',
age: 1930,
children: []
}]
},
{
id: 2,
aname: '钱学森',
value: '空气动力学家',
age: 1991,
children: [{
id: 22,
aname: '李四光',
value: '地质学家',
age: 1889,
children: [{
id: 222,
aname: '于敏',
value: '核物理学家',
age: 1926,
children: []
}]
}]
},
{
id: 3,
aname: '华罗庚',
value: '数学家',
age: 1910,
children: [{
id: 33,
aname: '钱三强',
value: '核物理学家',
age: 1913,
children: []
}]
}];
2、实现
function treeRecursion(data) {
for (let key in data) {
if (key === "id") {
data.age = data.age.toString();
data['scientist'] = data['aname'] + '是' + data['value'] + '。';
data['introduce'] = `${
data['aname']}出生于 ${
data[key]} 年。`;
};
if (typeof data[key] === "object") treeRecursion(data[key]);
};
return data;
};
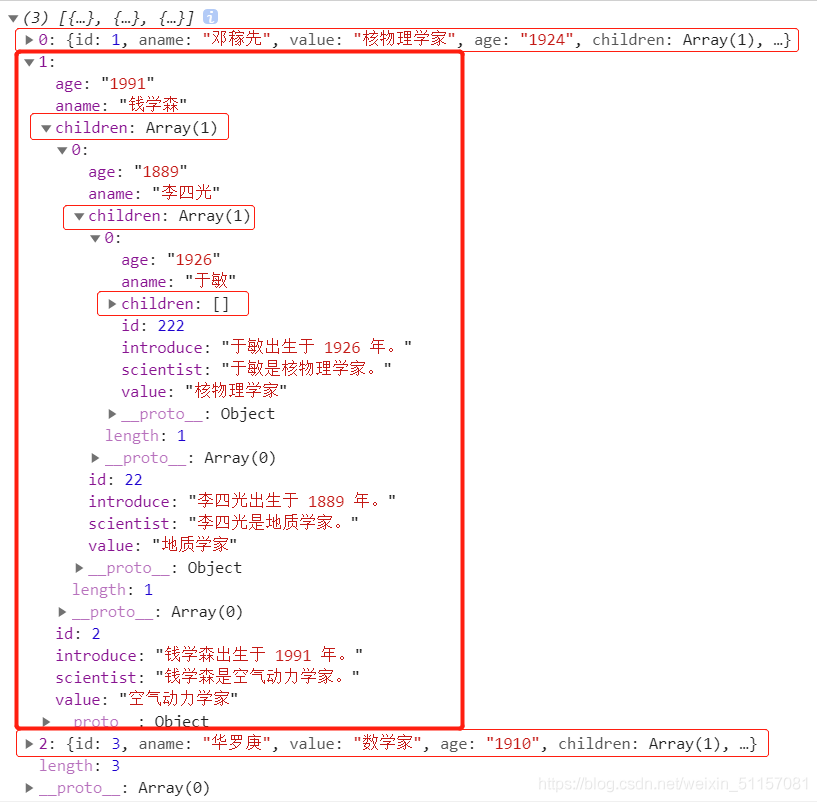
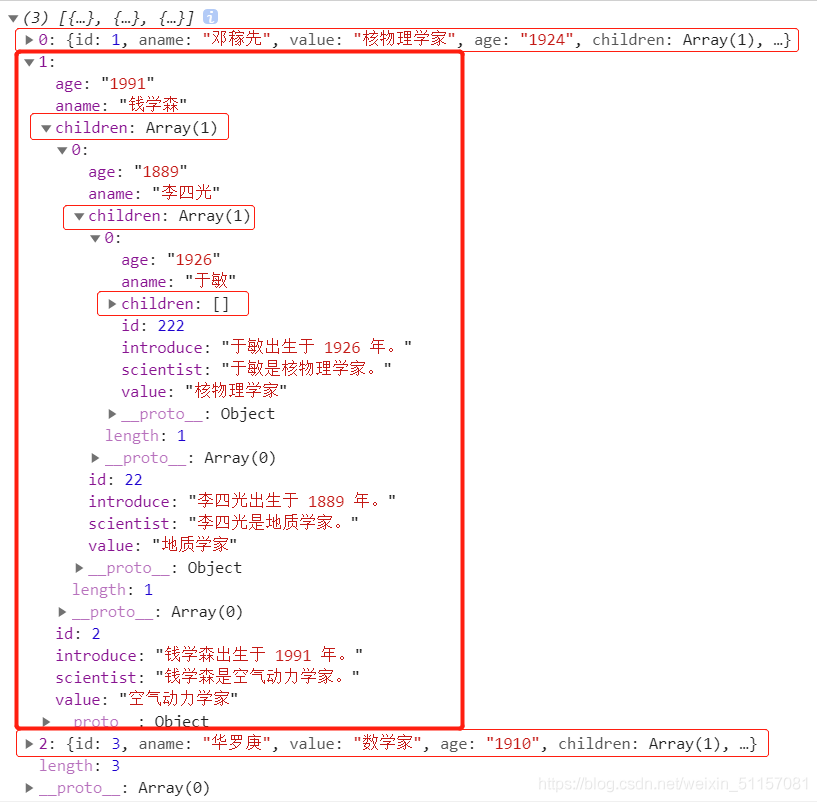
console.log(treeRecursion(treeData));
3、效果