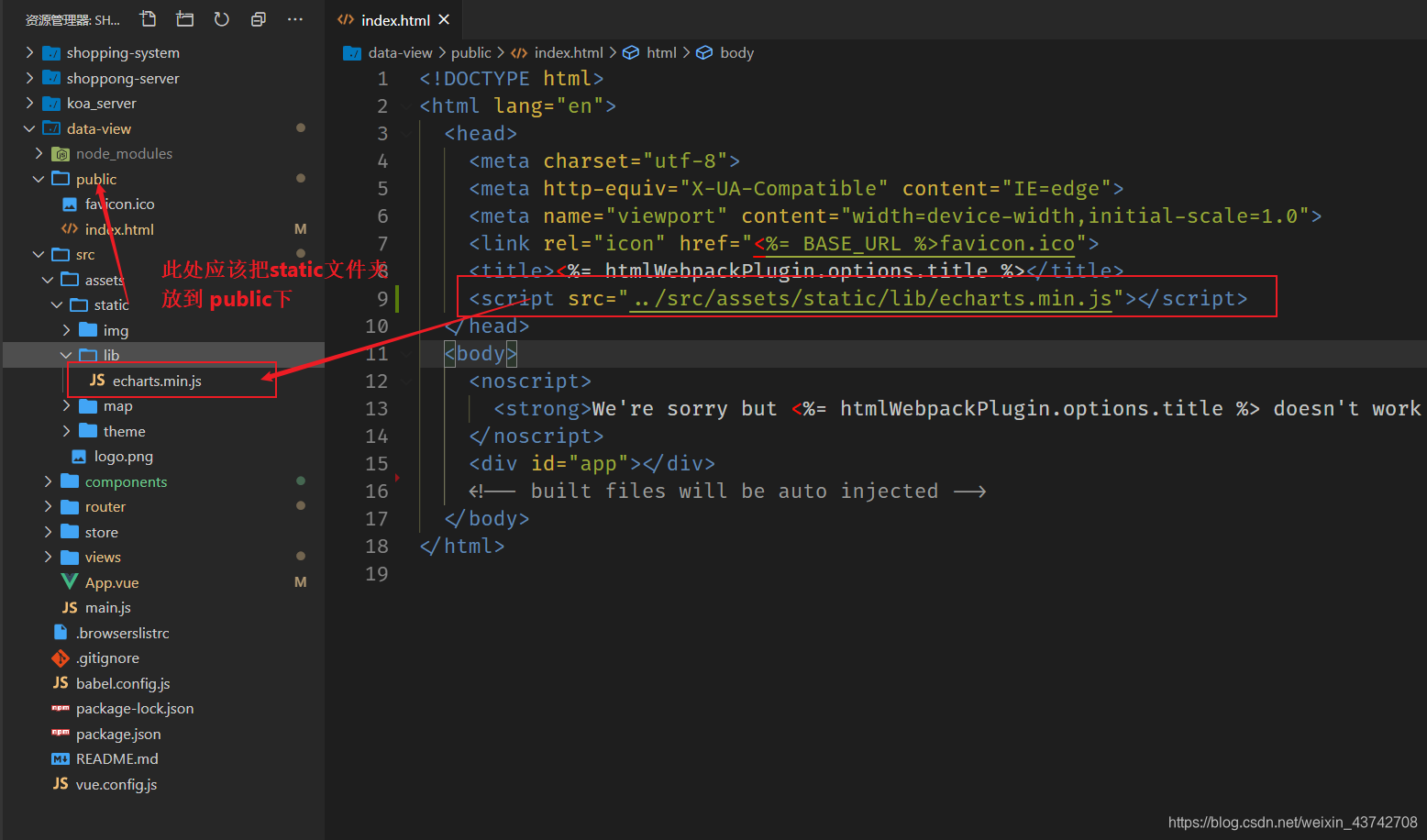
一、解决办法:
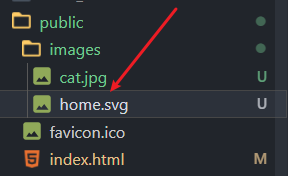
把放在 Vue项目 src/assets里边的资源文件放到 public 文件夹下来引用
assets文件夹与static文件夹的区别
区别一:assets文件是src下的,所以最后运行时需要进行打包,而static文件不需要打包就直接放在最终的文件中了
区别二:assets中的文件在vue中的template/style下用…/这种相对路径的形式进行引用,在script下必须用@import的方式引入,而static下的文件在.vue中的任何地方只需使用…/这种相对路径的方式引入,
错误发生的环境
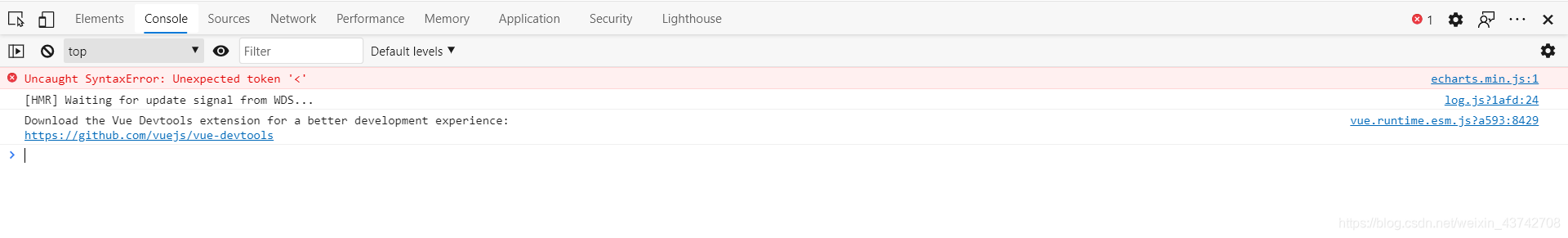
今天在运行 Vue 项目时,发现报了一个 Uncaught SyntaxError: Unexpected token '<' 错误,如图

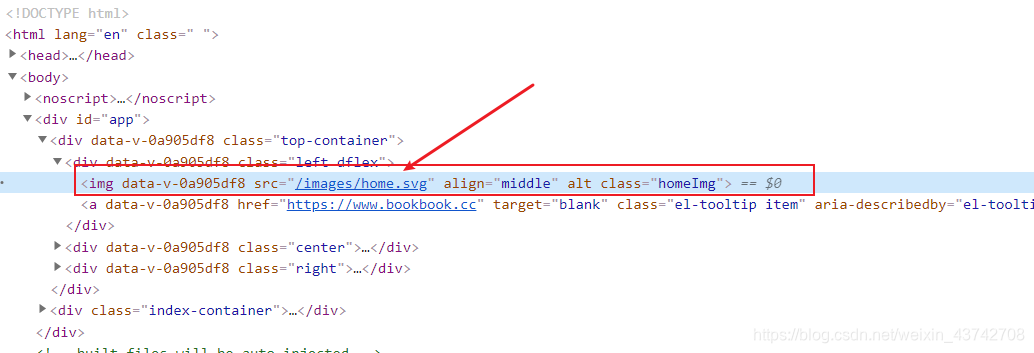
瞄一眼 语法错误,还以为很简单,但事情并不是我想象的那样,点进去后是这样的

我当时就裂开, <!DOCTYPE html> 编辑器自动补全的东西居然还会错,肯定不可能,后来一番 google 才了解到,是 Vue内部的 静态资源文件引用规则没理解清楚。

此外,放到 public 里的东西,可以不用写开头目录,脚手架打包的时候找不到,会去public文件夹找的,例如: