大家好,我是小田!上次使用Jquery写了一个插件,不知道你学废了没有?!Jquery是个很厉害的库,但是每次都操作DOM,如果插件复杂点……所以这次我们用Vue写一个插件!
解释一下,开源数据可视化工具 datart 在github上很火
github和gitee上的地址
datart 1.0.0-beta.3 版发布了,详细信息请见 release note
Github:https://github.com/running-elephant/datart/releases/tag/1.0.0-beta.3
Gitee:https://gitee.com/running-elephant/datart/releases/1.0.0-beta.3
需要用到数据可视化的,可以加开源社群edpstack
话不多说,直接上硬货。
第一步,先引入我们的框架:
dependency: ['https://cdn.jsdelivr.net/npm/[email protected]'],
第二步:创建容器,并且拿到我们Vue对象:
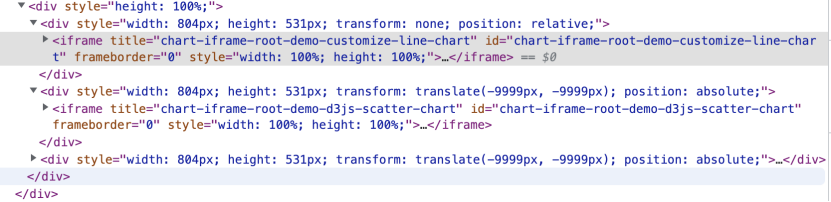
这里需要注意,因为插件图表有一层iframe嵌套,操作DOM的时候需要使用content中的window和document!!!
不过这里我遇到了个大麻烦,最开始我是这样写的:

但是一切换图表......

后来我改成了这样

原因是切换的时候图表是会被隐藏起来的!所以第一次添加的实例其实还在保存着,第二次又在后面添加了新的实例!

接下来,创建起我们的Vue实例:

写实例里面的function 的时候,因为我习惯性的使用箭头函数,导致this指向的都是chart的this,导致我拿不到Vue实例本身,这里需要多注意!都是习惯惹的祸!
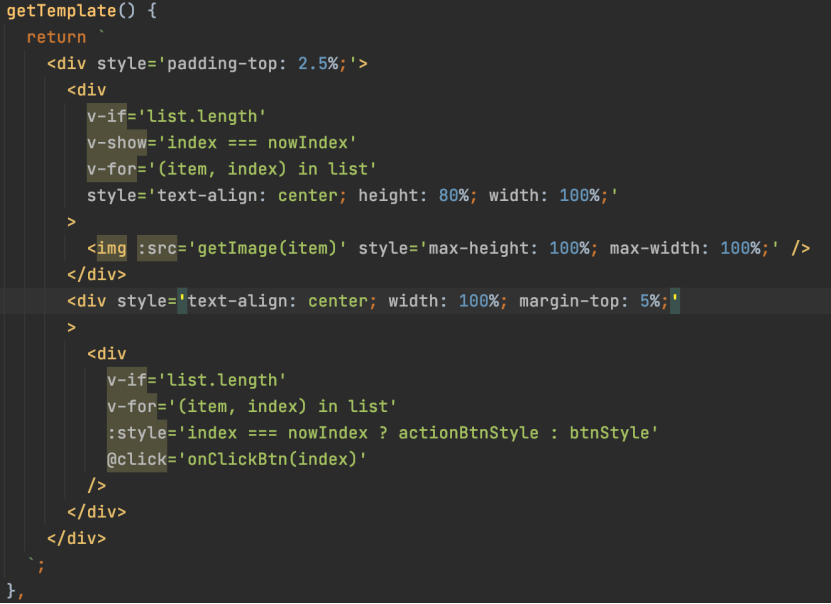
Template我是这么写的(js文件内只能想办法写行内样式了,要不就直接给data变量里面写):

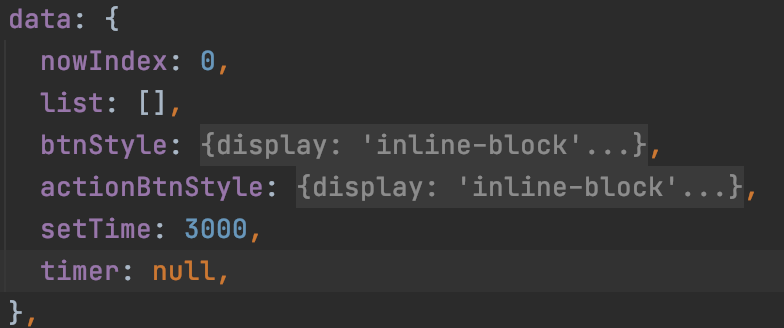
data里面存储的变量数据:

Methods里面是方法:

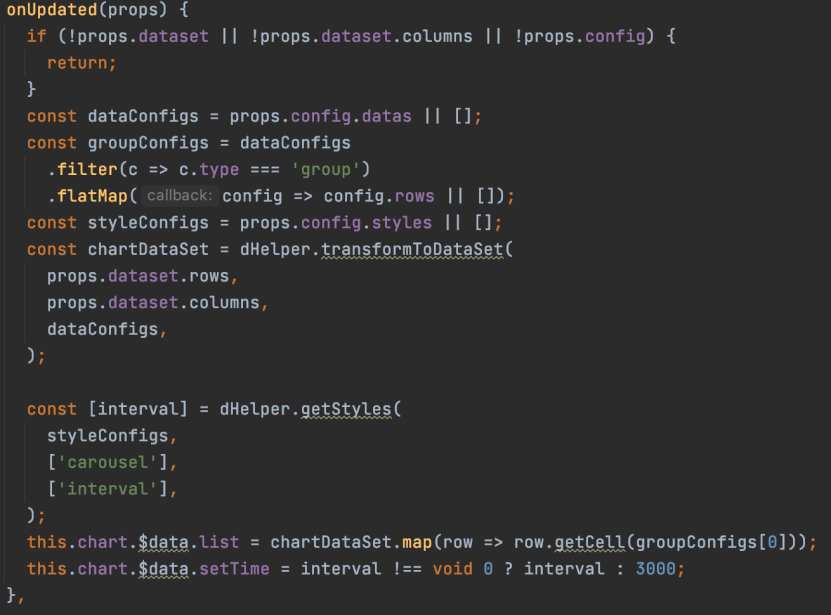
Watch监听数据变化,更新需要的操作:

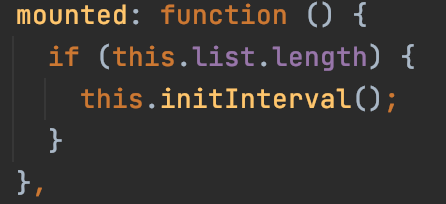
初始化调用计时器。

当数据更新时,更新到vue实例内(取值时,可能存在undefined的情况,如果可能影响渲染记得写好兼容):

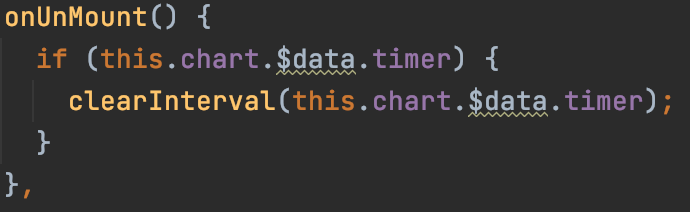
卸载的时候不要忘了清除计时器,因为卸载的时候是操作的reactDom,vue的周期执行不全。

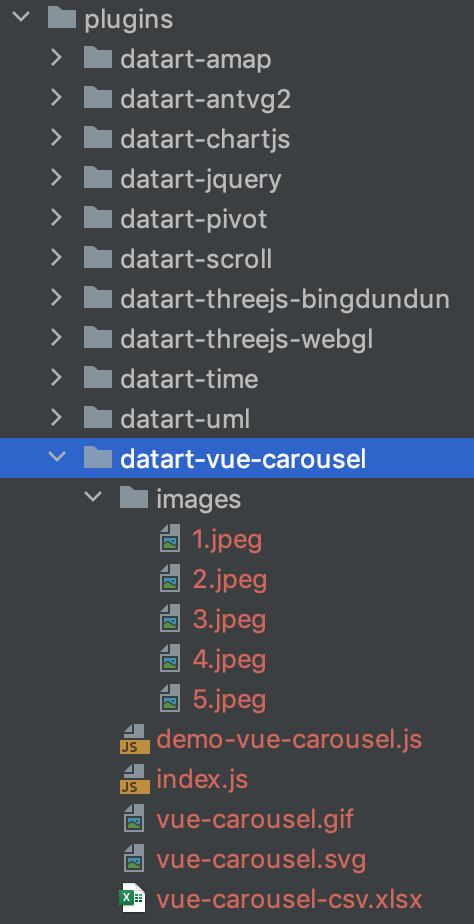
图片我是放在了public下面和插件放在了一起:


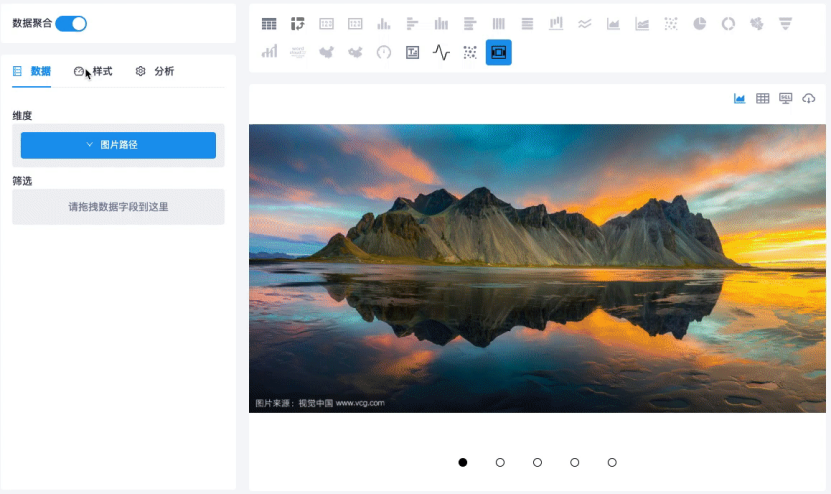
最后,看看最终的效果

维度数据是我写的csv,可以移步到datart-extension-charts库下plugins文件夹内查看,地址:
https://github.com/running-elephant/datart-extension-charts

Vue的双向绑定还是很好用的,而且template里面可以直接写一些逻辑判断,方便又省力。