首先给大家推荐一个学习前端的网站:MDN

在该网站的JavaScript模块下,可以查看到JS中的内置API的用法,以及一些教程,不仅有JS,前端三剑客和网络知识也涵盖在里面,非常推荐前端开发爱好者收藏浏览~
接下来进入正题,JS中的展开运算符(…)你了解多少呢?
对于展开运算符,官方给的定义是:
展开语法(Spread syntax), 可以在函数调用/数组构造时, 将数组表达式或者string在语法层面展开;还可以在构造字面量对象时, 将对象表达式按key-value的方式展开。(译者注: 字面量一般指 [1, 2, 3] 或者 {name: “mdn”} 这种简洁的构造方式)
1、展开数组
我们来看一个小demo:
let arr1 = [1, 3, 5, 7, 9]
console.log(arr1)
console.log(...arr1) // 展开一个数组
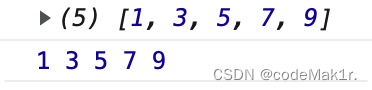
控制台打印如下:

说明,展开运算符(...)会把数组中各项展开显示。
2、拼接数组
不仅如此,展开运算符还可以用以连接两个数组,比如:
let arr1 = [1, 3, 5, 7, 9]
let arr2 = [2, 4, 6, 8, 10]
let arr3 = [...arr1, ...arr2] // 连接数组
console.log(arr3)
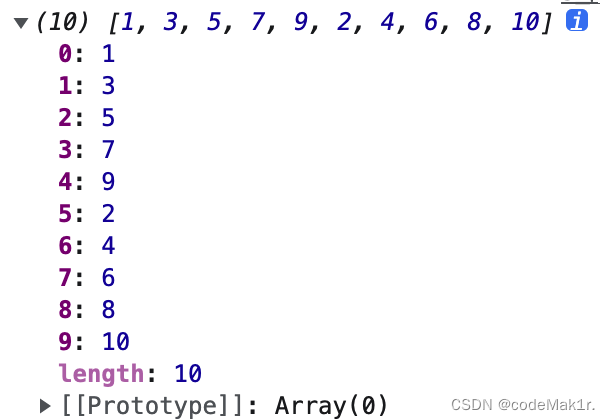
控制台打印如下:

说明,展开运算符还可以用来拼接两个数组,把各项元素连接到一起,形成一个新数组。
甚至你可以在任何地方拼接,比如:
var parts = ['shoulders', 'knees'];
var lyrics = ['head', ...parts, 'and', 'toes'];
// 控制台:["head", "shoulders", "knees", "and", "toes"]
3、拷贝数组
var arr = [1, 2, 3];
var arr2 = [...arr]; // like arr.slice()
arr2.push(4);
// arr2 此时变成 [1, 2, 3, 4]
// arr 不受影响
值得注意的是,展开语法和 Object.assign() 行为一致, 执行的都是浅拷贝(只遍历一层)。

实际上,除了数组,展开运算符还可以用在函数上:
4、函数中的展开语法
// 在函数中使用 ... 展开运算符
// javascript内置数组方法reduce
function sum(...numbers) {
return numbers.reduce((preValue, currentValue) => {
return preValue + currentValue
})
}
console.log(sum(1, 2, 3, 4))
// 控制台输出:10
这是一个简单的reduce方法(了解更多关于reduce方法),sum函数用于对传入的参数求和,传入几个参数,就对几个参数进行求和。
可以看出,展开运算符可以运用在函数参数中,上面的例子是对传入的四个参数(1,2,3,4)展开,再求和。
5、构造字面量对象时使用展开语法
在构造字面量对象时,也可以使用展开运算符:
demo1:
var obj1 = {
foo: 'bar', x: 42 };
var obj2 = {
foo: 'baz', y: 13 };
var clonedObj = {
...obj1 };
// 克隆后的对象: { foo: "bar", x: 42 }
var mergedObj = {
...obj1, ...obj2 };
// 合并后的对象: { foo: "baz", x: 42, y: 13 }
demo2:
let person = {
name: 'tom', age: 18}
let person2 = {
...person } //外面加上{}表示拷贝对象
console.log(person2)
// 控制台:person2:{name: 'tom', age: 18}
// console.log(...person) // 报错,因为展开运算符不能展开对象
由此可见,展开运算符在对对象使用时,应当注意以{}包裹起来。
现在又有一个新问题,如
demo2所示,展开运算符在拷贝(copy)对象时,是深拷贝还是浅拷贝呢?
俗话说得好,实践出真知:
我们把person对象中的属性修改一下:
let person = {
name: 'tom', age: 18}
let person2 = {
...person} // 拷贝person对象赋值给person2
person.name = 'jerry' // 修改person对象中name属性的值
console.log(person)
// 控制台:person:{name: 'jerry', age: 18}
console.log(person2)
// 控制台:person2:{name: 'tom', age:18}
由此可见,展开运算符对于拷贝的对象在第一层是深拷贝,如果存在对象的嵌套呢?
实践出真知:
let person = {
name: 'tom', age: 18, obj: {
number: 123 } }
let person2 = {
...person }
person.name = 'jerry'
person.obj.number = 456
console.log(person)
console.log(person2)
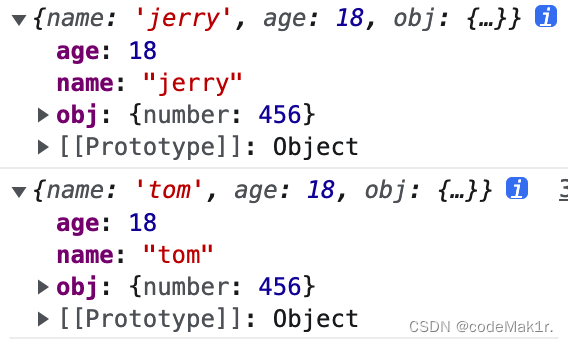
控制台:(上面的是person,下面的是person2)

破案了!!!
破案了!!
破案了!
在对象的第一层,person2对象的name属性依旧是tom,但是在嵌套的子层obj对象下,person2的number属性跟随着person.obj.number = 456被一同改变了!
可以看出,展开运算符在对象的第一层是深拷贝,嵌套的子层依旧是浅拷贝!
总结
展开运算符的常见作用大致分为:
展开数组:展开运算符(…)会把数组中各项展开显示。拼接数组:展开运算符还可以用来拼接两个数组,把各项元素连接到一起,形成一个新数组。(可以在数组任意位置拼接)拷贝数组:执行的都是浅拷贝(只遍历一层)。在函数中使用:展开运算符可以运用在函数参数中。构造字面量对象:展开运算符在对对象使用时,应当注意以{}包裹起来。
文章内容是博主自己临时总结,略有不足,请多包涵,更多关于展开运算符(…)的运用还请移步MDN或其他教程。