文章目录
初学Vue
使用webStorage优化
在文章(1)的完整代码上进行优化:
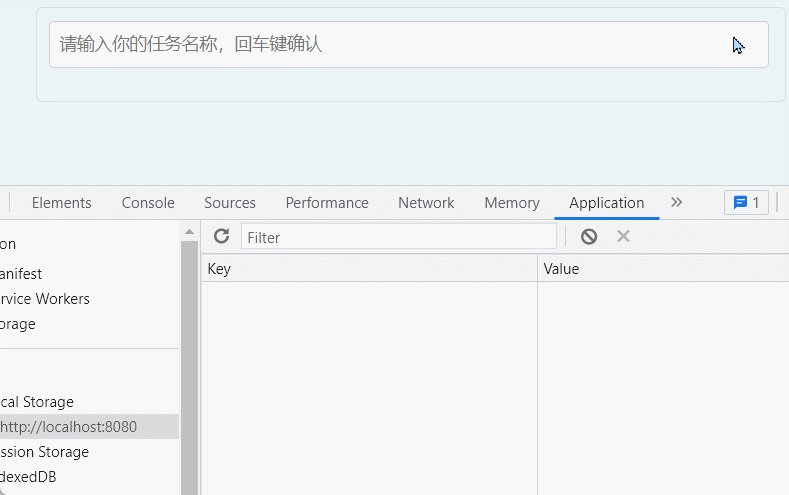
1、添加个浏览器本地存储,让网页一上来不显示任何数据,需要人为的添加事项。
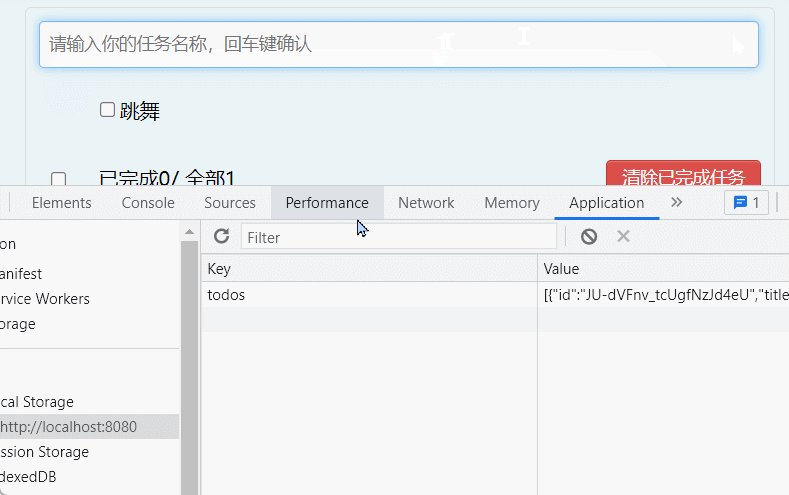
2、添加事项后,数据会存储在浏览器中,关闭浏览器,下一次打开时还会显示cookie中保存的数据。
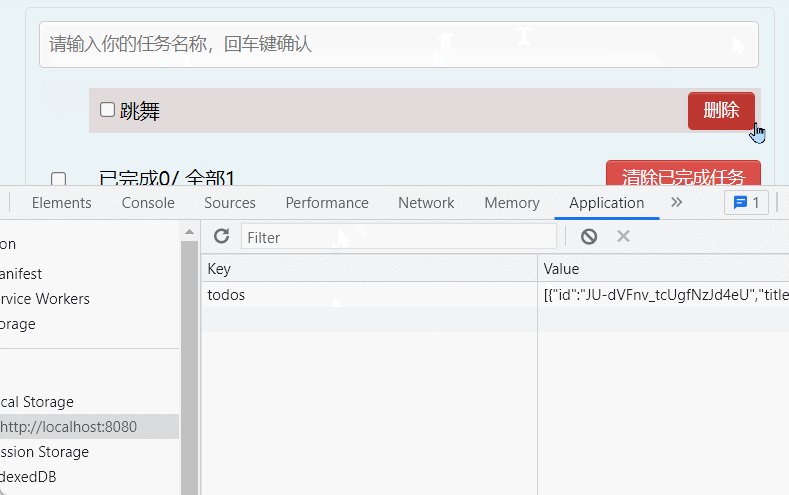
3、并且在删除事项的时候,浏览器存储的cookie数据同样也会删除(使用watch监视)
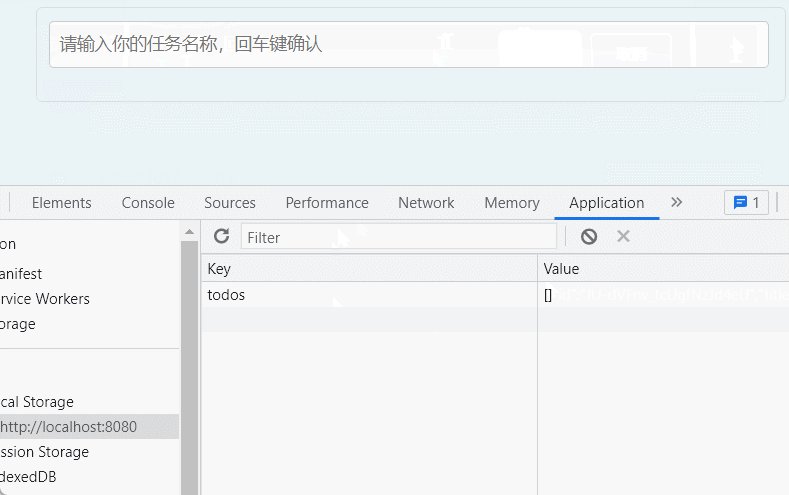
效果演示

具体实现
修改的主要部分在App.vue组件中,下面代码省略样式部分。
- App.vue
<template>
<div id="app">
<div class="todo-container">
<div class="todo-wrap">
<!-- 输入框部分 -->
<!-- 将addTodo方法传到MyHeader组件去 -->
<MyHeader :addTodo="addTodo"></MyHeader>
<!-- /输入框部分 -->
<!-- 列表部分 -->
<MyList
:todos="todos"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo"
></MyList>
<!-- /列表部分 -->
<!-- 底部部分 -->
<MyFooter
:todos="todos"
:checkAllTodo="checkAllTodo"
:clearAllTodo="clearAllTodo"
></MyFooter>
<!-- /底部部分 -->
</div>
</div>
</div>
</template>
<script>
import MyHeader from "./components/MyHeader.vue";
import MyList from "./components/MyList.vue";
import MyFooter from "./components/MyFooter.vue";
export default {
name: "App",
components: {
MyHeader,
MyFooter,
MyList,
},
data() {
return {
todos:JSON.parse(localStorage.getItem("todos")) || [],
};
},
methods:{
// 添加一个列表事项
addTodo(e){
// console.log("我是App组件,我收到了数据",x)
this.todos.unshift(e)
},
// 勾选or取消勾选todo事项
checkTodo(id){
// 拿到todos中的每一项,找到对应id的那一项
this.todos.forEach((todo)=>{
if(todo.id === id)
todo.done = !todo.done
})
},
// 点击删除一个todo
deleteTodo(id){
this.todos = this.todos.filter((todo)=>{
return todo.id !== id
})
},
// 控制全选或全不选
checkAllTodo(done){
this.todos.forEach((todo)=>{
todo.done = done;
})
},
// 清除已经完成的事项
clearAllTodo(){
this.todos = this.todos.filter((todo)=>{
return !todo.done
})
}
},
watch:{
// 监视todos,当todos发生改变时,触发
todos:{
handler(value){
localStorage.setItem("todos",JSON.stringify(value))
}
}
}
}
</script>
分析:
修改部分(1)
1、将data中的设置好的数据改为动态获取浏览器cookie中存储的数据,而cookie中的数据是JSON字符串类型,所以需要通过JSON.parse()方法转换为原来类型的数据。
2、代码todos:JSON.parse(localStorage.getItem("todos")) || [],中的"|| []"的意义:当浏览器cookie中不存在任何值时也就是||前面的值为false时,todos会显示为null,这样MyFooter里面统计事项完成的代码todos.length这就会报错,因为null没有length这个API,为了避免出现null这样会引起错误的值,就通过或运算符||补上一个空数组。
修改部分(2)
watch监视到todos中的数据改变时,调用localStorage.setItem将todos中的数据保存到浏览器cookie中。