初学Vue
1、收集表单数据
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../../JS/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="root">
<form @submit.prevent="demo"> <[email protected]="demo"用于绑定一个事件,表单提交时触发,并且阻止默认事件 -->
账号:<input type="text" v-model.trim="infoData.username"><br><br> <!--trim用于将用户两边输入的空格过滤-->
密码:<input type="number" v-model.number="infoData.password"><br><br>
<!-- type=number,使得输入框只能输入数字类型的数据,注意还是以字符串形式存储起来了 -->
<!-- v-model.number="xxx",可以将输入的字符串数字转换为number类型 -->
性别:
男<input type="radio" name="gender" v-model="infoData.gender" value="male">
女<input type="radio" name="gender" v-model="infoData.gender" value="female">
<br><br>
爱好:
唱歌<input type="checkbox" v-model="infoData.hobbies" value="sing">
跳舞<input type="checkbox" v-model="infoData.hobbies" value="dance">
摄影<input type="checkbox" v-model="infoData.hobbies" value="photo">
<br><br>
所属校区:
<select v-model="infoData.city">
<option value="">请选择校区</option>
<option value="beijing" >北京</option>
<option value="tianjin">天津</option>
<option value="hubei">湖北</option>
<option value="hunan">湖南</option>
</select>
<br><br>
其他消息:
<textarea cols="20" rows="3" v-model="infoData.otherInfo"></textarea>
<br><br>
<input type="checkbox" v-model="infoData.agree">阅读并接受<a href="#">《用户协议》</a>
<br><br>
<button>提交</button>
</form>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
// 使用一个对象包裹表单中的数据
infoData:{
username:"",
password:"",
gender:"",
hobbies:[], // 因为可以勾选多个,那么这里用数组存储
city:"",
otherInfo:"",
agree:"",
}
},
methods:{
// 表单提交时触发的事件
demo(){
// 将表单中的数据输入到控制台
console.log(this.infoData);
// 或者转换为json字符串
console.log(JSON.stringify(this.infoData));
}
}
});
</script>
</body>
</html>
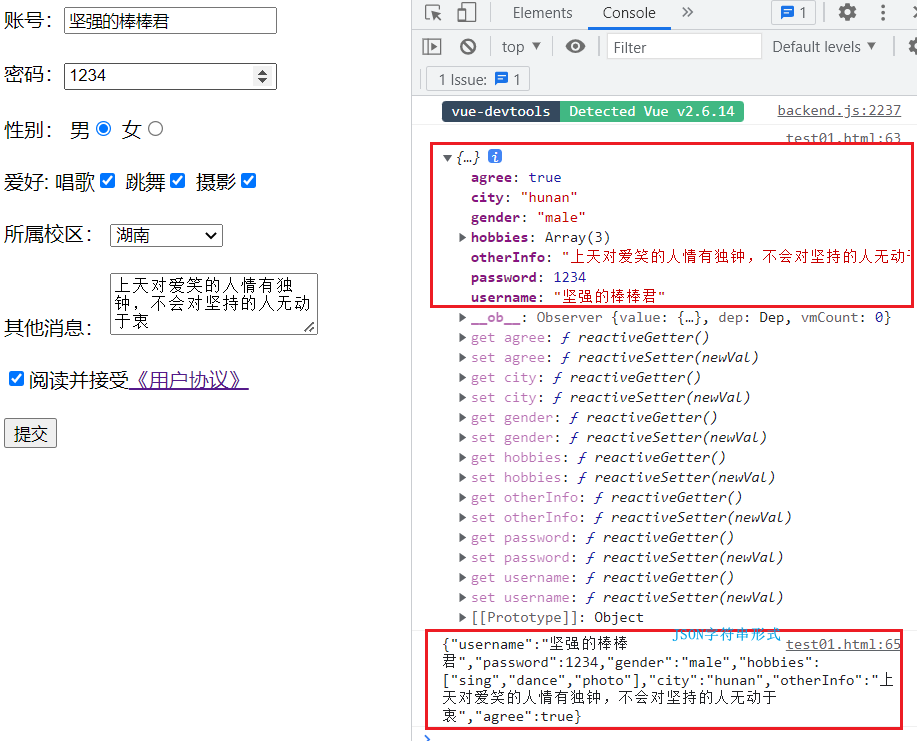
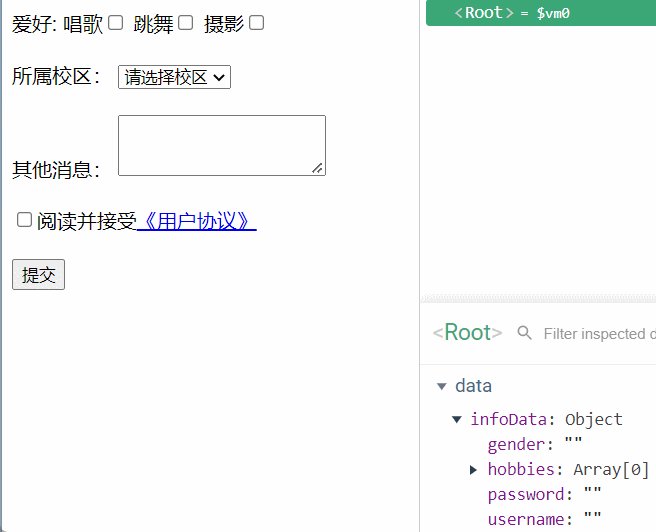
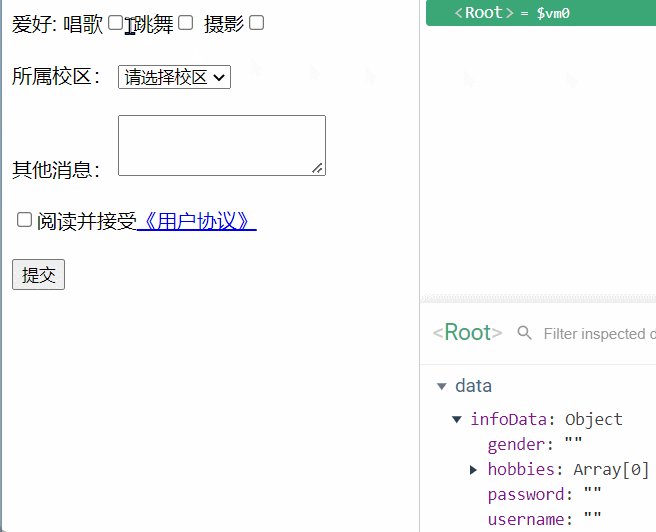
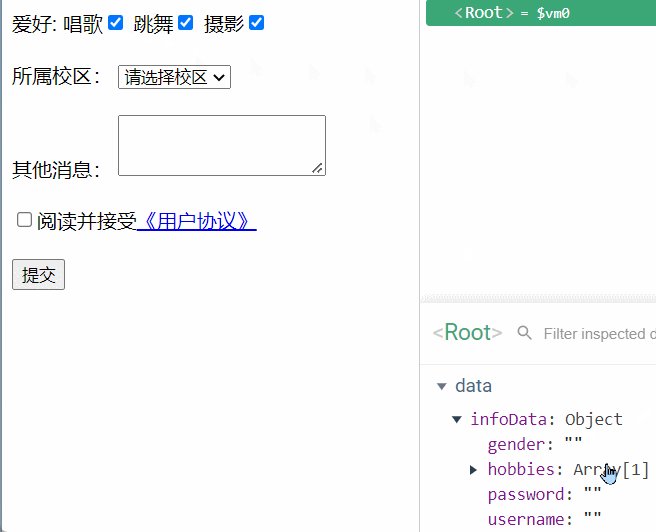
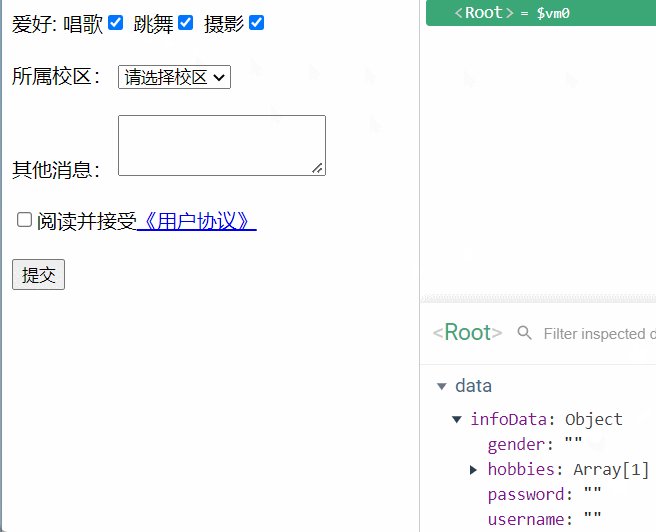
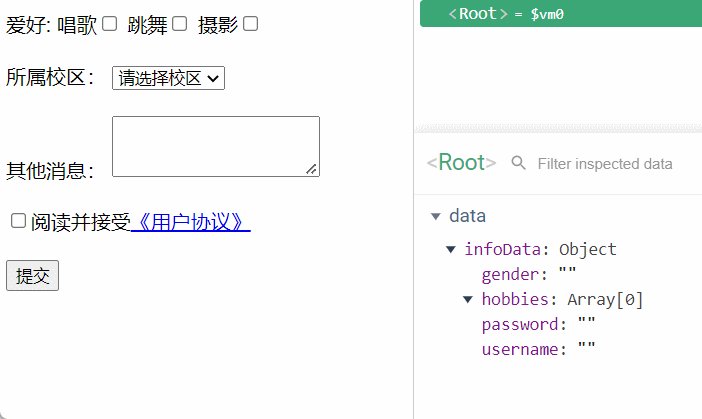
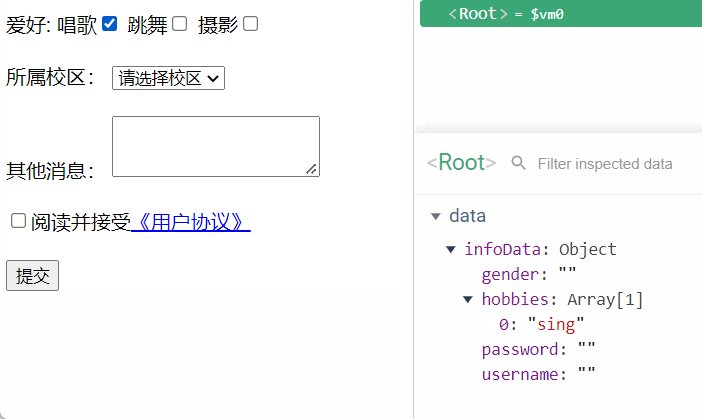
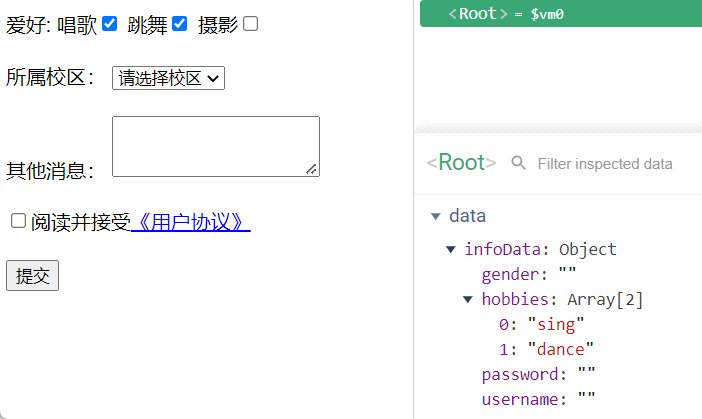
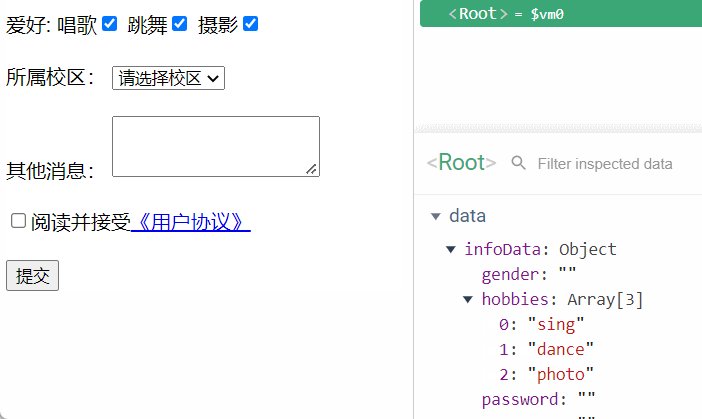
结果:

总结
收集表单数据时,表单元素的使用注意项:
(1)对于< input type=“text”/>,则v-model收集的是value值,用户输入的就是value值
(2)对于< input type=“radio”/>,则v-model收集的是value值,且要给标签配置value属性和属性值
(3)对于< input type=“checkbox”/>
1、没有配置input的value属性,那么收集的就是checked属性的值(true或者false)。因此当出现多个checkbox的时候可能会出现这种情况,勾选一个,另外几个也会被勾选上,因为改变了checked属性,所有多选框的checked属性值也会被改。

2、如果配置了input的value属性,并且如果v-model的初始值是非数组,那么收集的就是checked属性的值;如果v-model的初始值是数组,那么收集的就是value组成的数组。

补充:v-model的三个修饰符
lazy:失去焦点时再收集数据
number:输入字符串时转为有效的数字
trim:过滤输入数据前后两端的空格
2、过滤器
2.1 定义
过滤器是对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
2.2 使用
-
注册过滤器
第一种方式:局部配置,在Vue中使用配置项filters,如下
new Vue{filters:{}}
第二种方式:全局配置
Vue.filter(name,callback) -
使用过滤器
第一种方式:{ { xxx | 过滤器名}}(xxx是要过滤的对象,通过管道符后面的过滤器进行数据的过滤)
第二种方式:v-bind:属性 = “xxx | 过滤器名”
过滤器可以接收额外参数,并且可以连着使用多个过滤器,过滤器并不会改变原始数据,只是根据原本数据产生新的数据。
2.2.1 插值语法中写过滤器
- 局部配置:new Vue({filters{}})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../../JS/vue.js"></script>
<script src="../../JS/dayjs.min.js"></script>
<!-- dayjs.min.js可以看成是moment.js的轻量级 -->
<title>时间戳转换为标准时间</title>
</head>
<body>
<style>
h2{
color:aqua
}
</style>
<div id="root">
<h3>当前时间的时间戳:{
{time}}</h3>
<h2>时间戳转换为标准时间</h2>
<h3>计算属性实现:{
{formatTime}}</h3>
<h3>methods方法实现:{
{getFormatTime()}}</h3>
<h3>过滤器实现:{
{time | getFormatTimeByFilter()}}</h3>
<h3>过滤器传参:{
{time | getFormatTimeByFilterWithValue("YYYY_MM_DD")}}</h3>
<hr>
<h3>过滤器传参与不传参合并写-传参时:{
{time | getFormatTimeByFilter2("YYYY_MM_DD")}}</h3>
<h3>过滤器传参与不传参合并写-不传参时:{
{time | getFormatTimeByFilter2()}}</h3>
<hr>
<!-- 在获取标准时间后,在截取前四位 -->
<h3>同时使用多个过滤器:{
{time | getFormatTimeByFilter() | mySlice()}}</h3>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
time:Date.now(),
},
computed:{
formatTime(){
// 在dayjs中有一个format方法可以i将时间戳转换为标准时间
return dayjs(this.time).format("YYYY-MM-DD HH:mm:ss");
}
},
methods:{
getFormatTime(){
return dayjs(this.time).format("YYYY-MM-DD HH:mm:ss");
}
},
filters:{
getFormatTimeByFilter(){
return dayjs(this.time).format("YYYY-MM-DD HH:mm:ss");
},
// 过滤器传参:value参数是管道符前面的time,formatStr是重新给定的格式,并不是必须的
getFormatTimeByFilterWithValue(value,formatStr){
console.log("@",value); // value值是时间戳
return dayjs(value).format(formatStr); // 返回指定格式的时间
},
// 也可以将上面的两个过滤器合并成一个,传参与不传参是返回不同格式的时间
getFormatTimeByFilter2(value,str="YYYY-MM-DD HH:mm:ss"){
return dayjs(value).format(str);
},
// 截取结果前四位
mySlice(value){
return value.slice(0,4);
}
}
});
</script>
</body>
</html>
结果参考

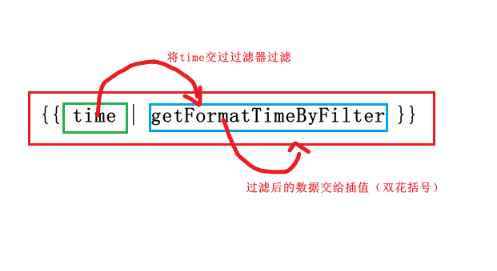
过滤器实现图示:

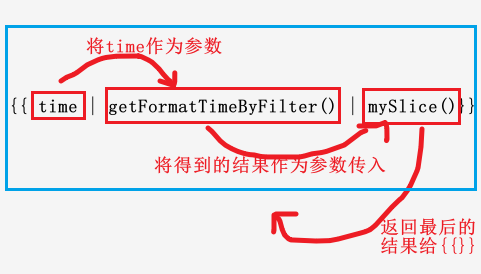
连续使用多个过滤器的过程图示:

- 全局配置
使用注意:在创建Vue之前就要先准备好全局过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../../JS/vue.js"></script>
<script src="../../JS/dayjs.min.js"></script>
<!-- dayjs.min.js可以看成是moment.js的轻量级 -->
<title>时间戳转换为标准时间</title>
</head>
<body>
<style>
h2{
color:aqua
}
</style>
<div id="root">
<h3>当前时间的时间戳:{
{time}}</h3>
<h2>时间戳转换为标准时间</h2>
<h3>{
{time | getFormatTimeByFilter | mySlice}}</h3>
</div>
<script>
Vue.config.productionTip = false;
// 全局过滤器
Vue.filter("mySlice",function(value){
// 全局过滤器名字mySlice,作用是截取结果前四位
return value.slice(0,4);
});
new Vue({
el:"#root",
data:{
time:Date.now(),
},
filters:{
getFormatTimeByFilter(){
return dayjs(this.time).format("YYYY-MM-DD HH:mm:ss");
},
}
});
</script>
</body>

2.2.2 v-bind属性中使用过滤器
除了插值语法的形式外,v-bind属性也使用过滤器,如下
<body>
<div id="root">
<h3 :x="msg | mySlice">你好世界</h3>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
msg:"helloWorld"
},
filters:{
mySlice(value){
return value.slice(0,4);
}
}
});
</script>
</body>