目录
列表组是用于显示一系列内容的灵活而强大的组件。修改和扩展它们以支持其中的任何内容。
1、基本示例
最基本的列表组是一个无序列表,包含列表项和适当的类。在此基础上使用以下选项进行构建,或者根据需要使用您自己的CSS。
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>

2、Active items
将.active添加到.list-group-item项以指示当前的活动选择。
<ul class="list-group">
<li class="list-group-item active" aria-current="true">An active item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>

3、Disabled items
将.disabled添加到.list-group-item项中,使其显示为禁用。注意,有些带有.disabled的元素也需要自定义JavaScript来完全禁用它们的点击事件(例如,链接)。
<ul class="list-group">
<li class="list-group-item disabled" aria-disabled="true">A disabled item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>

4、Links and buttons
通过添加.list-group-item-action,使用<a>或<button>来创建具有悬停、禁用和活动状态的可操作列表组项。我们分离了这些伪类,以确保由非交互元素(如<li>或<div>)组成的列表组不提供单击或点击可视性。
请确保不要在这里使用标准的.btn类。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
The current link item
</a>
<a href="#" class="list-group-item list-group-item-action">A second link item</a>
<a href="#" class="list-group-item list-group-item-action">A third link item</a>
<a href="#" class="list-group-item list-group-item-action">A fourth link item</a>
<a class="list-group-item list-group-item-action disabled">A disabled link item</a>
</div>

使用<button>,您还可以使用disabled属性而不是.disabled类。遗憾的是,<a>不支持禁用属性。
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
The current button
</button>
<button type="button" class="list-group-item list-group-item-action">A second item</button>
<button type="button" class="list-group-item list-group-item-action">A third button item</button>
<button type="button" class="list-group-item list-group-item-action">A fourth button item</button>
<button type="button" class="list-group-item list-group-item-action" disabled>A disabled button item</button>
</div>

5、Flush
添加.list-group-flush来删除一些边框和圆角,以便在父容器(例如卡片)中逐边呈现列表组项。
<ul class="list-group list-group-flush">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>

6、Horizontal
添加.list-group-horizontal以在所有断点之间将列表组项的布局从垂直更改为水平。或者,选择响应式变体.list-group-horizontal-{sm|md|lg|xl}使列表组从该断点的最小宽度开始水平。目前,水平列表组不能与刷新列表组组合。
ProTip:想要等宽的列表组项目时水平时,向每个列表组项添加.flex-fill。
<ul class="list-group list-group-horizontal">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>
<ul class="list-group list-group-horizontal-sm">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>
<ul class="list-group list-group-horizontal-md">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>
<ul class="list-group list-group-horizontal-lg">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>
<ul class="list-group list-group-horizontal-xl">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>

7、Contextual classes
使用上下文类为列表项设置有状态背景和颜色。
<ul class="list-group">
<li class="list-group-item">A simple default list group item</li>
<li class="list-group-item list-group-item-primary">A simple primary list group item</li>
<li class="list-group-item list-group-item-secondary">A simple secondary list group item</li>
<li class="list-group-item list-group-item-success">A simple success list group item</li>
<li class="list-group-item list-group-item-danger">A simple danger list group item</li>
<li class="list-group-item list-group-item-warning">A simple warning list group item</li>
<li class="list-group-item list-group-item-info">A simple info list group item</li>
<li class="list-group-item list-group-item-light">A simple light list group item</li>
<li class="list-group-item list-group-item-dark">A simple dark list group item</li>
</ul>

上下文类也可以使用.list-group-item-action。注意,上面的例子中没有添加悬停样式。还支持.active状态;应用它来指示上下文列表组项上的活动选择。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">A simple default list group item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">A simple primary list group item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">A simple secondary list group item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">A simple success list group item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">A simple danger list group item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">A simple warning list group item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">A simple info list group item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">A simple light list group item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">A simple dark list group item</a>
</div>

向辅助技术传递意义
使用颜色来添加含义只提供了一种视觉指示,而不会向使用屏幕阅读器等辅助技术的用户传达这种指示。确保由颜色表示的信息从内容本身(例如可见的文本)中是明显的,或者通过其他方式包含,例如用.sr-only类隐藏的附加文本。
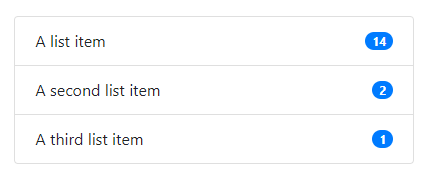
8、With badges
添加徽章到任何列表组项目,以显示未读计数,活动,和一些实用程序的帮助更多。
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
A list item
<span class="badge badge-primary badge-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
A second list item
<span class="badge badge-primary badge-pill">2</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
A third list item
<span class="badge badge-primary badge-pill">1</span>
</li>
</ul>

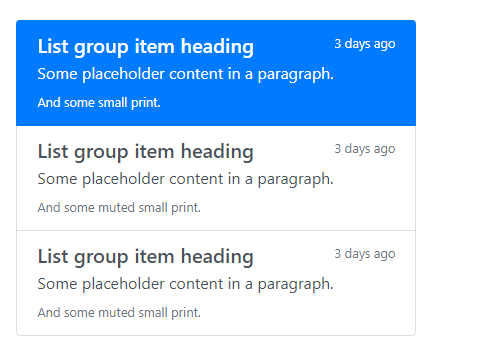
9、Custom content
在flexbox实用工具的帮助下,添加几乎所有的HTML,即使是下面这样的链表组。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Some placeholder content in a paragraph.</p>
<small>And some small print.</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Some placeholder content in a paragraph.</p>
<small class="text-muted">And some muted small print.</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Some placeholder content in a paragraph.</p>
<small class="text-muted">And some muted small print.</small>
</a>
</div>

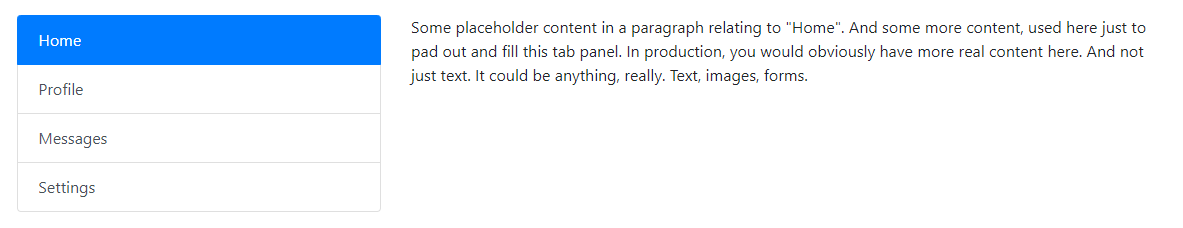
10、JavaScript behavior
使用tab JavaScript插件单独包含它或通过编译的bootstrap.js文件来扩展我们的列表组,创建本地内容的tab窗格。
<div class="row">
<div class="col-4">
<div class="list-group" id="list-tab" role="tablist">
<a class="list-group-item list-group-item-action active" id="list-home-list" data-toggle="list" href="#list-home" role="tab" aria-controls="home">Home</a>
<a class="list-group-item list-group-item-action" id="list-profile-list" data-toggle="list" href="#list-profile" role="tab" aria-controls="profile">Profile</a>
<a class="list-group-item list-group-item-action" id="list-messages-list" data-toggle="list" href="#list-messages" role="tab" aria-controls="messages">Messages</a>
<a class="list-group-item list-group-item-action" id="list-settings-list" data-toggle="list" href="#list-settings" role="tab" aria-controls="settings">Settings</a>
</div>
</div>
<div class="col-8">
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade show active" id="list-home" role="tabpanel" aria-labelledby="list-home-list">...</div>
<div class="tab-pane fade" id="list-profile" role="tabpanel" aria-labelledby="list-profile-list">...</div>
<div class="tab-pane fade" id="list-messages" role="tabpanel" aria-labelledby="list-messages-list">...</div>
<div class="tab-pane fade" id="list-settings" role="tabpanel" aria-labelledby="list-settings-list">...</div>
</div>
</div>
</div>

10.1、使用data属性
您可以在不编写任何JavaScript的情况下激活列表组导航,只需在元素上指定data-toggle="list"即可。在.list-group-item上使用这些数据属性。
<div role="tabpanel">
<!-- List group -->
<div class="list-group" id="myList" role="tablist">
<a class="list-group-item list-group-item-action active" data-toggle="list" href="#home" role="tab">Home</a>
<a class="list-group-item list-group-item-action" data-toggle="list" href="#profile" role="tab">Profile</a>
<a class="list-group-item list-group-item-action" data-toggle="list" href="#messages" role="tab">Messages</a>
<a class="list-group-item list-group-item-action" data-toggle="list" href="#settings" role="tab">Settings</a>
</div>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
</div>
10.2、通过JavaScript
通过JavaScript启用列表项(每个列表项需要单独激活)
$('#myList a').on('click', function (event) {
event.preventDefault()
$(this).tab('show')
})
您可以通过几种方式激活单个列表项
$('#myList a[href="#profile"]').tab('show') // Select tab by name
$('#myList a:first-child').tab('show') // Select first tab
$('#myList a:last-child').tab('show') // Select last tab
$('#myList a:nth-child(3)').tab('show') // Select third tab
10.3、淡入淡出特效
要使选项卡面板淡入,请在每个.tab面板中添加.fade。第一个选项卡窗格还必须有.show以使初始内容可见。
<div class="tab-content">
<div class="tab-pane fade show active" id="home" role="tabpanel">...</div>
<div class="tab-pane fade" id="profile" role="tabpanel">...</div>
<div class="tab-pane fade" id="messages" role="tabpanel">...</div>
<div class="tab-pane fade" id="settings" role="tabpanel">...</div>
</div>
10.4、方法
10.4.1、$().tab
激活列表项元素和内容容器。Tab应该有一个data-target或者一个针对DOM中容器节点的href。
<div class="list-group" id="myList" role="tablist">
<a class="list-group-item list-group-item-action active" data-toggle="list" href="#home" role="tab">Home</a>
<a class="list-group-item list-group-item-action" data-toggle="list" href="#profile" role="tab">Profile</a>
<a class="list-group-item list-group-item-action" data-toggle="list" href="#messages" role="tab">Messages</a>
<a class="list-group-item list-group-item-action" data-toggle="list" href="#settings" role="tab">Settings</a>
</div>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function () {
$('#myList a:last-child').tab('show')
})
</script>
10.4.2、.tab(‘show’)
选择给定的列表项并显示其关联的窗格。以前选中的任何其他列表项将变为未选中,其关联窗格将被隐藏。返回到选项卡窗格实际显示之前的调用方(例如,在shown.bs.tab事件发生之前)。
$('#someListItem').tab('show')
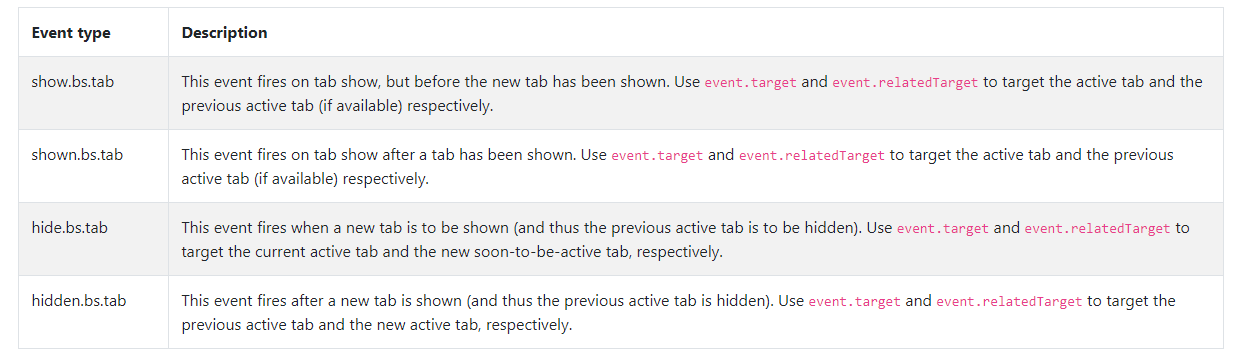
10.5、事件
当显示一个新选项卡时,事件按以下顺序触发
- hide.bs.tab (on the current active tab)
- show.bs.tab (on the to-be-shown tab)
- hidden.bs.tab (on the previous active tab, the same one as for the
hide.bs.tab event) - shown.bs.tab (on the newly-active just-shown tab, the same one as
for the show.bs.tab event)
如果没有活动的选项卡,则hide.bs.tab和hidden.bs.tab事件将不会触发。

$('a[data-toggle="list"]').on('shown.bs.tab', function (event) {
event.target // newly activated tab
event.relatedTarget // previous active tab
})
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
