目录
动态路由匹配可以提高路由规则的复用性
什么意思呢?
假如我们有很多的商品展示,每一个商品都需要有对应的详情展示页
难道我们要写上万个甚至更多的路由规则吗?
<!-- 假如现在有四个商品 -->
<router-link to="/Move/1">商品1</router-link>
<router-link to="/Move/2">商品2</router-link>
<router-link to="/Move/3">商品3</router-link>
<router-link to="/Move/4">商品4</router-link>如果我们一个一个的匹配路由规则的话:
{ path: '/Move', component: Move },
{ path: '/Move/1', component: Move },
{ path: '/Move/2', component: Move },
{ path: '/Move/3', component: Move },
{ path: '/Move/4', component: Move }很显然是不会那么做的
这时就需要用到动态路由的匹配了
动态路由匹配操作
把Hash地址中可变的部分定义为动态参数项
{ path: '/Move/:id', component: Move }一行就可以搞定这个问题
现在我们已经匹配好了路由,那么接下来我们在组件中应该怎么拿到id值呢?
方法1:在Vue实例中逐层寻找
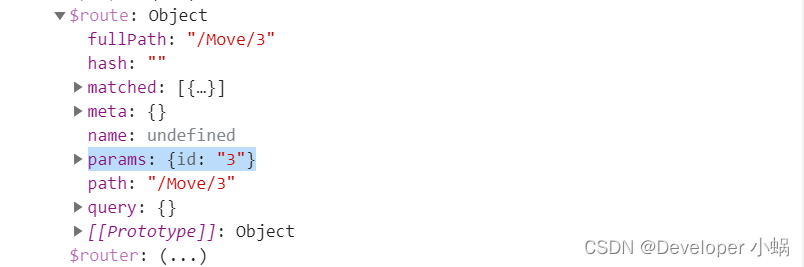
我们点击商品3,查看他的Vue实例:


我们发现在$route路由参数节点下有一个params属性里面包含着id参数为3
所以我们通过逐层查找就可以找到当前路由链接所对应的路由规则参数项了
<div>我是Move组件--{
{ this.$route.params.id }}</div>
方法2:当前路由规则开启props传参,拿到动态参数值
{ path: '/Move/:id', component: Move, props: true }props: ['id']