ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,保证了代码的一致性和避免错误
这也是我们团队开发所必备的一种规范,只有团队中每一个人的代码格式都处于一种规范的状态才能更加高效的进行团队开发
当然,这也引起了程序猿的不满--这些约束有时真的很让人头疼
我们靠人为的避免来改正以往书写代码的格式是非常难的,小心翼翼的书写非常麻烦,这些约束会导致我们分担去编程一部分的精力
所以越来越多的代码规范检测工具随之而来
目录
3.安装Prettier - Code formatter并配置
使用ESLint
我们在搭建脚手架的时候,可以选择上()Linter / Formatter这一项来约束代码编写风格

关于搭建项目中ESLint的后续配置
选择ESLint + Standard config(默认规范)
然后接下来的俩个选项我们可以自行选择:
List and fix on commit:提交代码的时候进行代码规范
Linton save:在代码保存的时候进行检查(推荐使用)
ESLint - 插件化的 JavaScript 代码检测工具 - ESLint中文文档ESLint 是一个插件化并且可配置的 JavaScript 语法规则和代码风格的检查工具。ESLint 能够帮你轻松写出高质量的 JavaScript 代码![]() https://eslint.bootcss.com/这时ESLint中文官网,我们可以查看任何导致我们错误的编码规范:
https://eslint.bootcss.com/这时ESLint中文官网,我们可以查看任何导致我们错误的编码规范:

例如我们多出了一个无用的空格以及少了一个空格:

这时终端是会报错的,我们的页面也是无法查看的
我们看他的提示:在11行1列和12行8列分别出现了indent和key-spacing格式错误,我们可以点进入查看具体是什么错误
我们还可以根据文档在.eslintrc.js配置文件进行关闭修改等操作

我们以indent 为例子看一下他对我们的编码规范有什么要求:

我们改正就可以了
使用VSCode插件工具便捷的进行规范化
我们可以使用VSCode的工具实现保存自动进行格式化代码:
1.VSCode设置配置
我们首先打开VSCode设置,修改tabsize与Vetur Tabsize改为4(修改tab的缩进为2)
然后设置format On Save--将选项打上勾(保存)

2.安装ESlint插件并配置

然后我们在settings.js文件中配置ESLint:
![]()
//EsLink插件配置
"editor.codeActionsOnSave": {
"source.fixAll": true
},3.安装Prettier - Code formatter并配置

// prettier 配置路径
"prettier.configPath": "C:\\Users\\我的电脑个人文件夹\\.prettierrc",
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
// 每行文字个数超出此限制将会被迫换行
"prettier.printWidth": 300,
// 使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
// 设置 .vue 文件中,HTML代码的格式化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": false
},
"prettier": {
"printWidth": 300,
"trailingComma": "none",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid"
}
}我们在本地用户文件夹下新建一个.prettierrc文件,并编辑:
{
"tabWidth": 2,
"printWidth": 120,
"singleQuote": true,
"jsxSingleQuote": true,
"semi": false,
"trailingComma": "none",
"jsxBracketSameLine": true,
"importOrder": ["^react", "^", "^@/", "^[./]"],
"importOrderSeparation": true,
"experimentalBabelParserPluginsList": ["classProperties", "jsx", "tsx"]
}文件存放位置:

接下来我们只要保存当前代码,插件就会自动的帮我们修改编码风格
后续问题解决
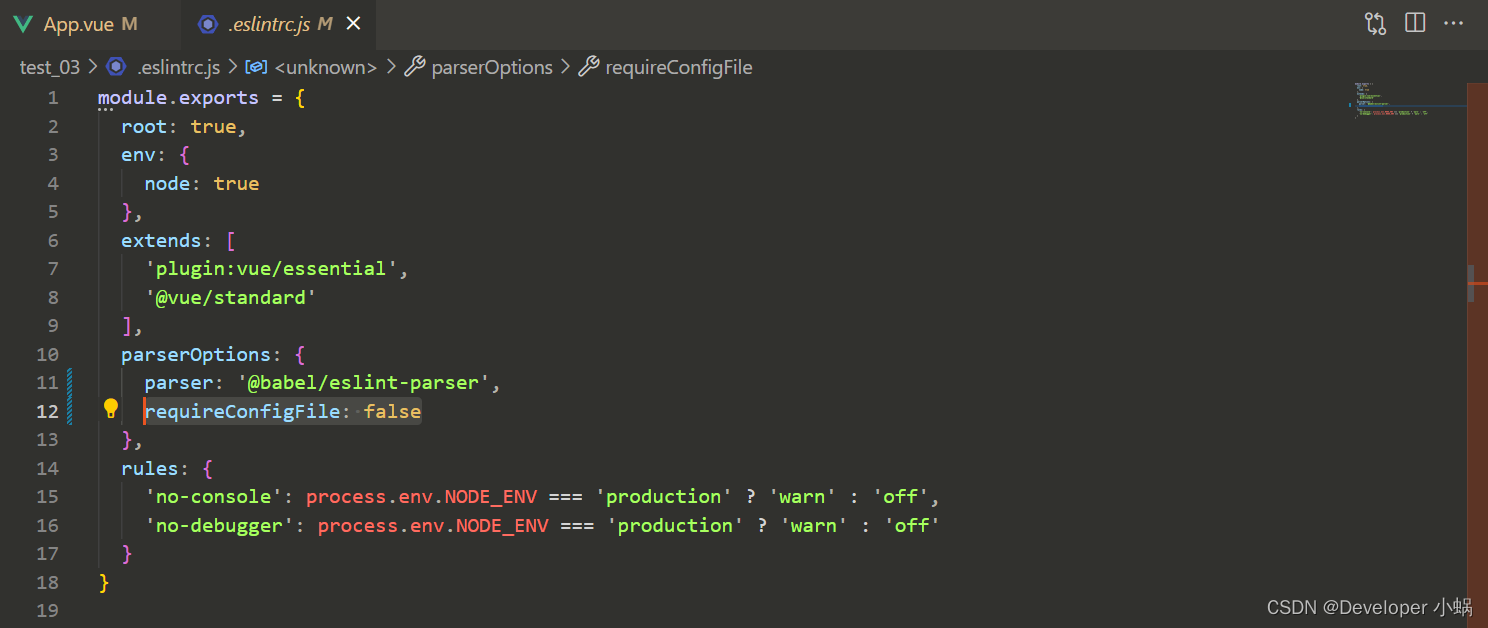
1.第一行开头无端报错
解决:在eslintrc.js文件中parserOptions节点下添加
requireConfigFile: false