目录
直接先放一张图片——希望在以后的日子里也可以向他一样做出优异的贡献

了解VUE基础
Vue是什么?
一套用于构建用户界面的前端框架
什么是构建用户界面?
简单说就是向UI界面、向HTML页面中增添数据
我们之前使用DOM来构建用户界面--可是现在不同了--我们不需要
什么是框架?
框架是一种解决方案、是一种简化方案或者说是一种懒人方案
我们需要去遵守框架的规范去编写我们的业务功能或项目
vue有什么亮点?或者说有什么特性?
数据驱动视图------
双向数据绑定------
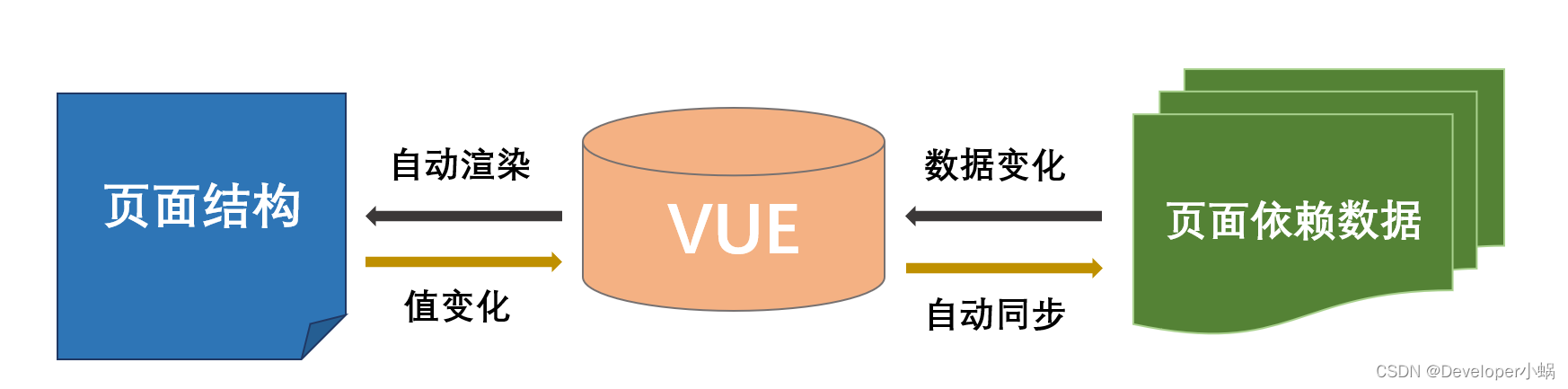
什么是数据驱动视图?
我们可以分开来解析:
数据--驱动--视图
那么数据驱动视图就是数据的变化驱动视图的更新
这是VUE的一大特性
 有没有类似模板引擎?哈哈
有没有类似模板引擎?哈哈
我们无需再进行DOM操作来渲染页面,当前页面数据发生变化时,Vue会监听到变化并自动的渲染页面结构
数据驱动视图是单向数据绑定
什么是单向数据绑定?
单向数据绑定很好理解--单向的、不能回退执行的
那么就是说页面结构发生变化时,Vue是无法自动的修改数据
但是数据发生变化时,Vue是可以自动的将数据渲染到页面结构的
那么就不得不提Vue的另外一个特性-->双向数据绑定
主要针对于form表单的
我们知道在网页中form表单负责采集用户信息数据,而Ajax负责提交数据
在Vue中:
JS的数据变化会被自动渲染到页面------
同时页面上表单采集的数据发生变化时,Vue也会自动获取并更新到JS数据中
这样的话就实现了数据的双向绑定
在我们填写表单时,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动的把用户填写的内容同步到数据源中

MVVM编程思想
我们标题已经说了------MVVM是一种编程思想
可否具体一点呢?
MVVM是Vue实现上述俩个特性的核心底层原理
MVVM-->Model View ViewMoudel
第一个Model指的是当前页面渲染时所依赖的数据源
第二个View指的是当前页面所渲染的视图(DOM结构)
第三个ViewModel表示Vue实例,这些功能都是经过VM来处理的,它也是MVVM的核心

这张图是什么意思?
ViewModel作为MVVM的核心,是它把当前页面的数据源和页面结构链接在了一起
简单玩玩Vue---Hello Vue

首先我们导入(或者下载)
使用npm下载也是可以的,我这里为了方便就先引入一下吧

<body>
<!-- 在页面中声明一个将要被Vue所控制的DOM区域 -->
<!-- 我们可以先理解为占位符{
{}} 它是一个VUE指令 叫做插值表达式-->
<header>{
{test}}</header>
</body>
<!-- 引入vue.js -->
<script src="../vue.js"></script>
<script>
//创建Vue实例对象
const mv = new Vue({
//获取元素(vm实例控制页面哪个区域)
el:'header',
//Moduel数据源
data:{
test:'Hello Vue'
}
})
</script>