前端之HTML视频、音频
网页中的音频和视频
HTML5 添加了许多的新特性,包括 <video> 和 <audio> 标签,以及一些 JavaScript 和 APIs 用于对其进行控制。
YouTube 、Dailymotion 、Vimeo、Bilibili等在线视频提供商,以及Soundcloud等在线音频提供商 。这些公司提供方便、简单的方式来支持视频,不必担心庞大的带宽消耗。
<video> 元素
在HTML或者XHTML文档中嵌入媒体播放器,用于支持文档内的视频播放
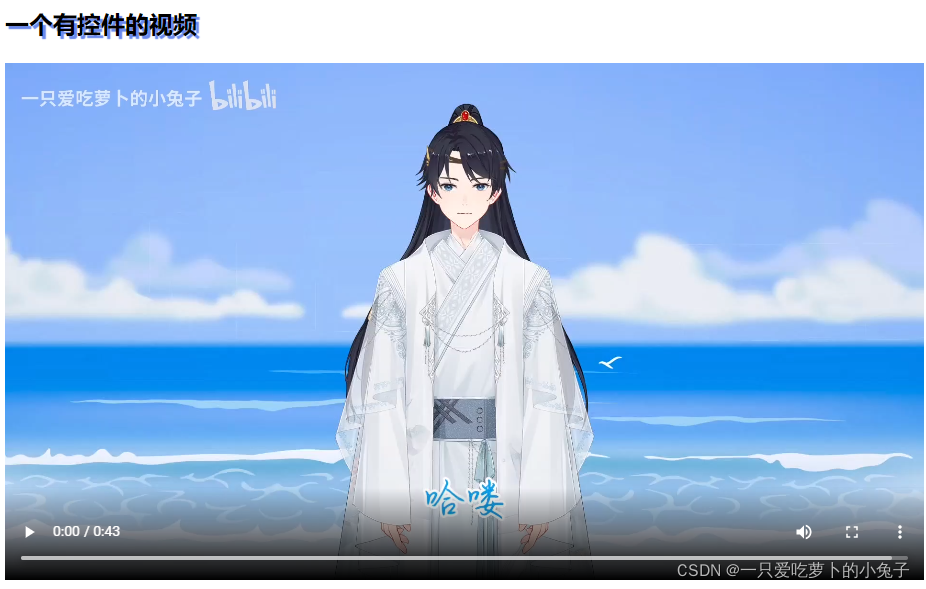
简单视频
视频的尺寸多大占位就是多大。可以用width、height指定尺寸。
video{
max-width: 100%;
max-height: 100%;
}
<video src="./video/475829081-1-112.mp4" controls>
<p>你的浏览器不支持 HTML5 视频。可点击<a href="https://www.bilibili.com/video/BV19F411i7yp?spm_id_from=333.999.0.0">此链接</a>观看</p>
</video>
src 指向嵌入网页中的视频资源
controls 显示浏览器自带的控件,如果没有就像加了一个图片一样


<video>标签内的文本内容是后备内容,当览器不支持 <video> 标签的时候显示。
格式问题
文件:
视频文件有MP3、MP4、WebM等格式。不同格式定义了构成媒体文件的音频轨道和视频轨道的不同储存结构,其中还包含描述这个媒体文件的元数据,以及用于编码的编码译码器等等。
浏览器:
浏览器并不全支持相同的 codecs,所以你得使用几个不同格式的文件来兼容不同的浏览器。如果你使用的格式都得不到浏览器的支持,那么媒体文件将不会播放。
多播放源视频
MP3 (音频格式) 和 MP4/H.264 (视频格式) 是被广泛支持的两种格式,并且质量良好。但有专利问题。
WebM由Google提出,是一个开放、免费的媒体文件格式。包含VP8影片轨和 Ogg Vorbis 音轨。
<video controls>
<source src="./video/475829081-1-112.mp4" type="video/mp4">
<source src="./video/475829081-1-112.webm" type="video/webm">
<p>你的浏览器不支持 HTML5 视频。可点击<a href="https://www.bilibili.com/video/BV19F411i7yp?spm_id_from=333.999.0.0">此链接</a>观看</p>
</video>
其他特性
| 属性 | 作用 |
|---|---|
| autoplay | 音频和视频内容立即播放,哪怕网页还没加载完 |
| autobuffer | 视频会自动开始缓存,即使没有设置自动播放 |
| loop | 循环播放 |
| muted | 默认静音 |
| poster | 指向了一个图像,会在视频播放前显示。用于预览或广告。 |
| preload | “none” :不缓冲;“auto” :页面加载后缓存媒体文件;“metadata” :仅缓冲文件的元数据 |
<audio> 元素
在文档中嵌入音频内容,使用方法与<video>元素十分相似。
音频实例
<audio controls>
<source src="./audios/audio.aac" type="audio/aac">
<source src="./audios/audio.mp3" type="audio/mp3">
<source src="./audios/audio.ogg" type="audio/ogg">
<p>你的浏览器不支持 HTML5 音频的播放。 </p>
</audio>

type 属性,方便浏览器找到支持的格式。
嵌入
<h3>嵌入pdf——1</h3>
<section>
<iframe width="100%" height="950" src="./pdfs/JavaScript权威指南(第6版)(中文版).pdf" frameborder="0"></iframe>
</section>
<h3>嵌入pdf——2</h3>
<embed src="./pdfs/JavaScript权威指南(第6版)(中文版).pdf" width="100%" height="960">
<h3>嵌入pdf——3</h3>
<object data="./pdfs/JavaScript权威指南(第6版)(中文版).pdf" type="application/pdf" width="800" height="1200" typemustmatch>
<p>You don't have a PDF plugin, but you can
<a href="./pdfs/JavaScript权威指南(第6版)(中文版).pdf">download the PDF file.</a>
</p>
</object>