目录
关于如何使用Bootstrap包含的导航组件的文档和示例。
1、基础导航
Bootstrap中可用的导航共享一般的标记和样式,从基本的.nav类到激活和禁用状态。交换修饰符类以在每种样式之间切换。
基本的.nav组件是用flexbox构建的,为构建所有类型的导航组件提供了一个强大的基础。它包括一些样式重写(用于处理列表),一些链接填充用于更大的点击区域,以及基本禁用的样式。
基本的
.nav组件不包括任何.active状态。下面的示例包含这个类,主要是为了说明这个特定的类不会触发任何特殊的样式。
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>

整个过程都使用类,因此您的标记可以非常灵活。使用< ul >如上图,< ol >如果您的项目的顺序是很重要的,或你自己滚<nav>元素。因为.nav使用了display: flex,所以nav链接的行为与nav项目相同,但没有额外的标记。
<nav class="nav">
<a class="nav-link active" href="#">Active</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link disabled">Disabled</a>
</nav>

2、Available styles
使用修饰符和实用工具更改.navs组件的样式。根据需要进行混合搭配,或者自己创建。
2.1、水平对齐
用flexbox工具改变你的导航的水平对齐。默认情况下,导航是左对齐的,但您可以很容易地将它们更改为居中或右对齐。
居中:.justify-content-center

<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>

右对齐:.justify-content-end
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>

2.2、垂直
通过使用.flex-column实用程序更改伸缩项方向来堆栈导航。需要在一些视图上堆叠它们,但不是其他?使用响应版本(例如,.flex-sm-column)。
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>

与往常一样,垂直导航也可以不使用<ul>。
<nav class="nav flex-column">
<a class="nav-link active" href="#">Active</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link disabled">Disabled</a>
</nav>

2.3、Tabs
获取上面的基本导航并添加.nav-tabs类以生成选项卡界面。使用它们来创建tab JavaScript插件中的tab区域。
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>

2.4、Pills
使用相同的HTML,但是使用.nav -pill
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>

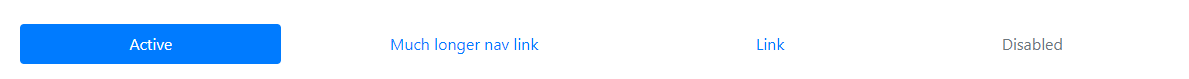
2.5、Fill and justify
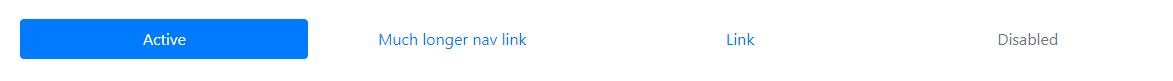
强制您的.nav内容扩展两个修改器类之一的全部可用宽度。要按比例用.nav -items填充所有可用空间,请使用.nav -fill。注意,所有的水平空间都被占用了,但不是每个导航项都有相同的宽度。
<ul class="nav nav-pills nav-fill">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Much longer nav link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>

当使用基于<nav>的导航时,您可以放心地忽略.nav-item,因为只有.nav-link才需要对<a>元素进行样式化。
<nav class="nav nav-pills nav-fill">
<a class="nav-link active" href="#">Active</a>
<a class="nav-link" href="#">Much longer nav link</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link disabled">Disabled</a>
</nav>

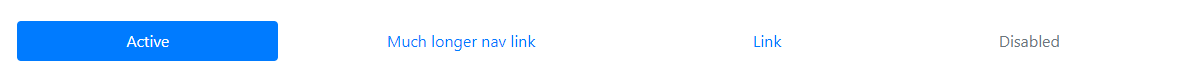
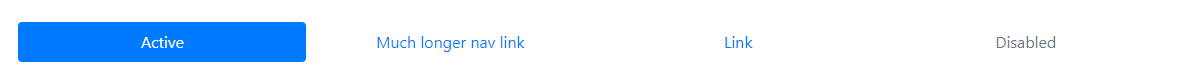
对于等宽元素,使用.nav- justify。所有的水平空间都将被导航链接所占据,但与上面的.nav-fill不同的是,每个导航条目的宽度都是相同的。
<ul class="nav nav-pills nav-justified">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Much longer nav link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>

类似于.nav-fill示例,使用基于<nav>的导航。
<nav class="nav nav-pills nav-justified">
<a class="nav-link active" href="#">Active</a>
<a class="nav-link" href="#">Much longer nav link</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link disabled">Disabled</a>
</nav>

3、使用flex实用程序
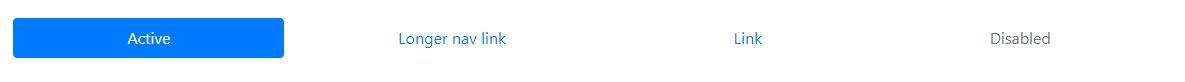
如果您需要响应式导航变化,考虑使用一系列flexbox实用程序。虽然更详细,但这些实用程序提供了更好的跨响应性断点的定制。在下面的例子中,我们的导航将被堆叠在最低的断点上,然后适应从小断点开始填充可用宽度的水平布局。
<nav class="nav nav-pills flex-column flex-sm-row">
<a class="flex-sm-fill text-sm-center nav-link active" href="#">Active</a>
<a class="flex-sm-fill text-sm-center nav-link" href="#">Longer nav link</a>
<a class="flex-sm-fill text-sm-center nav-link" href="#">Link</a>
<a class="flex-sm-fill text-sm-center nav-link disabled">Disabled</a>
</nav>

4、Regarding accessibility
如果使用导航来提供导航栏,请确保将role="navigation"添加到最符合逻辑的父容器<ul>中,或者将<nav>元素封装在整个导航栏中。不要将role添加到<ul>本身,因为这将防止辅助技术将其宣布为一个实际列表。
请注意,即使导航栏具有.nav-tabs类的标签样式,也不应该赋予role="tablist", role="tab"或role="tabpanel"属性。正如WAI ARIA创作实践中描述的那样,这些只适用于动态选项卡界面。
5、使用下拉选
通过一些额外的HTML添加下拉菜单和下拉菜单JavaScript插件。
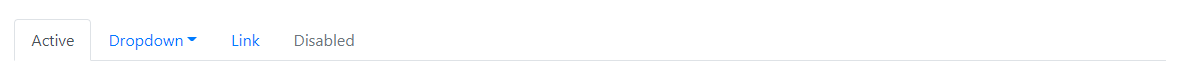
5.1、Tabs with dropdowns
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>

5.2、Pills with dropdowns
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>

6、JavaScript behavior
使用tab JavaScript插件单独包含它,或者通过编译的bootstrap.js文件来扩展我们的导航选项卡和药丸,以创建本地内容的选项卡窗格。
如果您从源代码构建我们的JavaScript,它需要util.js。
如WAI ARIA Authoring Practices中所述,动态选项卡界面需要role="tablist"、role="tab"、role="tabpanel"和额外的aria -属性,以便向辅助技术(如屏幕阅读器)的用户传递它们的结构、功能和当前状态。
请注意,tab JavaScript插件不支持包含下拉菜单的选项卡界面,因为这些会导致可用性和可访问性问题。从可用性的角度来看,当前显示的选项卡的触发元素不是立即可见的(因为它在关闭的下拉菜单中),这可能会造成混乱。从可访问性的角度来看,目前还没有将这种构造映射到标准WAI ARIA模式的合理方法,这意味着辅助技术的用户不能容易地理解它。
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Home</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false">Contact</a>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab">...</div>
<div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab">...</div>
<div class="tab-pane fade" id="contact" role="tabpanel" aria-labelledby="contact-tab">...</div>
</div>

为了帮助满足您的需求,如上所示,这适用于基于<ul>的标记,或任意滚动您自己的标记。注意,如果你使用<nav>,你不应该直接向它添加role="tablist",因为这将覆盖元素作为导航地标的原生角色。相反,请切换到另一个元素(在下面的示例中,是一个简单的<div>),并将<nav>括起来。
<nav>
<div class="nav nav-tabs" id="nav-tab" role="tablist">
<a class="nav-link active" id="nav-home-tab" data-toggle="tab" href="#nav-home" role="tab" aria-controls="nav-home" aria-selected="true">Home</a>
<a class="nav-link" id="nav-profile-tab" data-toggle="tab" href="#nav-profile" role="tab" aria-controls="nav-profile" aria-selected="false">Profile</a>
<a class="nav-link" id="nav-contact-tab" data-toggle="tab" href="#nav-contact" role="tab" aria-controls="nav-contact" aria-selected="false">Contact</a>
</div>
</nav>
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade show active" id="nav-home" role="tabpanel" aria-labelledby="nav-home-tab">...</div>
<div class="tab-pane fade" id="nav-profile" role="tabpanel" aria-labelledby="nav-profile-tab">...</div>
<div class="tab-pane fade" id="nav-contact" role="tabpanel" aria-labelledby="nav-contact-tab">...</div>
</div>

标签插件也与pills。
<ul class="nav nav-pills mb-3" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" id="pills-home-tab" data-toggle="pill" href="#pills-home" role="tab" aria-controls="pills-home" aria-selected="true">Home</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="pills-profile-tab" data-toggle="pill" href="#pills-profile" role="tab" aria-controls="pills-profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="pills-contact-tab" data-toggle="pill" href="#pills-contact" role="tab" aria-controls="pills-contact" aria-selected="false">Contact</a>
</li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-home" role="tabpanel" aria-labelledby="pills-home-tab">...</div>
<div class="tab-pane fade" id="pills-profile" role="tabpanel" aria-labelledby="pills-profile-tab">...</div>
<div class="tab-pane fade" id="pills-contact" role="tabpanel" aria-labelledby="pills-contact-tab">...</div>
</div>

和垂直的pills。
<div class="row">
<div class="col-3">
<div class="nav flex-column nav-pills" id="v-pills-tab" role="tablist" aria-orientation="vertical">
<a class="nav-link active" id="v-pills-home-tab" data-toggle="pill" href="#v-pills-home" role="tab" aria-controls="v-pills-home" aria-selected="true">Home</a>
<a class="nav-link" id="v-pills-profile-tab" data-toggle="pill" href="#v-pills-profile" role="tab" aria-controls="v-pills-profile" aria-selected="false">Profile</a>
<a class="nav-link" id="v-pills-messages-tab" data-toggle="pill" href="#v-pills-messages" role="tab" aria-controls="v-pills-messages" aria-selected="false">Messages</a>
<a class="nav-link" id="v-pills-settings-tab" data-toggle="pill" href="#v-pills-settings" role="tab" aria-controls="v-pills-settings" aria-selected="false">Settings</a>
</div>
</div>
<div class="col-9">
<div class="tab-content" id="v-pills-tabContent">
<div class="tab-pane fade show active" id="v-pills-home" role="tabpanel" aria-labelledby="v-pills-home-tab">...</div>
<div class="tab-pane fade" id="v-pills-profile" role="tabpanel" aria-labelledby="v-pills-profile-tab">...</div>
<div class="tab-pane fade" id="v-pills-messages" role="tabpanel" aria-labelledby="v-pills-messages-tab">...</div>
<div class="tab-pane fade" id="v-pills-settings" role="tabpanel" aria-labelledby="v-pills-settings-tab">...</div>
</div>
</div>
</div>

6.1、使用data属性
只需在元素上指定data-toggle="tab"或data-toggle="pill",就可以在不编写任何JavaScript的情况下激活选项卡或药丸导航。在.nav-tabs或.nav-pill上使用这些数据属性。
<!-- Nav tabs -->
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Home</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="messages-tab" data-toggle="tab" href="#messages" role="tab" aria-controls="messages" aria-selected="false">Messages</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="settings-tab" data-toggle="tab" href="#settings" role="tab" aria-controls="settings" aria-selected="false">Settings</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel" aria-labelledby="home-tab">...</div>
<div class="tab-pane" id="profile" role="tabpanel" aria-labelledby="profile-tab">...</div>
<div class="tab-pane" id="messages" role="tabpanel" aria-labelledby="messages-tab">...</div>
<div class="tab-pane" id="settings" role="tabpanel" aria-labelledby="settings-tab">...</div>
</div>
6.2、通过JavaScript
通过JavaScript启用选项卡(每个选项卡需要单独激活)
$('#myTab a').on('click', function (event) {
event.preventDefault()
$(this).tab('show')
})
您可以通过几种方式激活单个选项卡
$('#myTab a[href="#profile"]').tab('show') // Select tab by name
$('#myTab li:first-child a').tab('show') // Select first tab
$('#myTab li:last-child a').tab('show') // Select last tab
$('#myTab li:nth-child(3) a').tab('show') // Select third tab
6.3、渐变过渡
要使标签淡入,请在每个.tab窗格中添加.fade。第一个选项卡窗格还必须有.show以使初始内容可见。
<div class="tab-content">
<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab">...</div>
<div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab">...</div>
<div class="tab-pane fade" id="messages" role="tabpanel" aria-labelledby="messages-tab">...</div>
<div class="tab-pane fade" id="settings" role="tabpanel" aria-labelledby="settings-tab">...</div>
</div>
6.4、方法
异步方法和转换
所有API方法都是异步的,并开始转换。它们在转换开始后立即返回给调用者,但在转换结束前返回。此外,对转换组件的方法调用将被忽略。
6.4.1、$().tab
激活一个标签元素和内容容器。Tab应该有一个data-target或者一个针对DOM中容器节点的href。
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Home</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="messages-tab" data-toggle="tab" href="#messages" role="tab" aria-controls="messages" aria-selected="false">Messages</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="settings-tab" data-toggle="tab" href="#settings" role="tab" aria-controls="settings" aria-selected="false">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel" aria-labelledby="home-tab">...</div>
<div class="tab-pane" id="profile" role="tabpanel" aria-labelledby="profile-tab">...</div>
<div class="tab-pane" id="messages" role="tabpanel" aria-labelledby="messages-tab">...</div>
<div class="tab-pane" id="settings" role="tabpanel" aria-labelledby="settings-tab">...</div>
</div>
<script>
$(function () {
$('#myTab li:last-child a').tab('show')
})
</script>
6.4.2、.tab(‘show’)
选择给定的选项卡并显示其关联的窗格。以前选中的任何其他选项卡将变成未选中的,其关联的窗格将被隐藏。在选项卡窗格实际显示之前返回给调用者(即在shown.bs.tab事件发生之前)。
$('#someTab').tab('show')
6.4.3、.tab(‘dispose’)
销毁tab标签
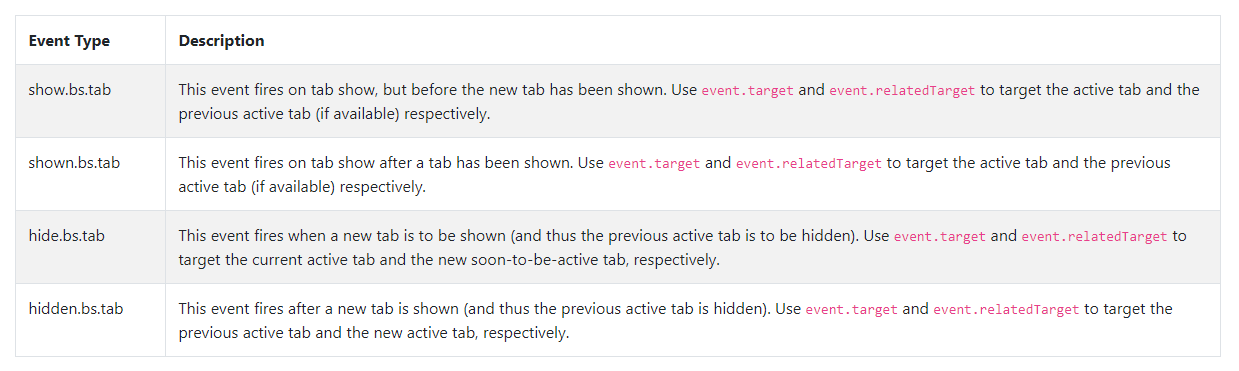
6.5、事件
当显示一个新选项卡时,事件按以下顺序触发
- hide.bs.tab(在当前活动选项卡上)
- show.bs.tab(要显示的标签上)
- hidden.bs.tab(在之前的活动选项卡上,与hide.bs.tab事件相同)
- shown.bs.tab(在新激活的刚刚显示的选项卡,与show.bs.tab事件相同)
如果没有活动的选项卡,则hide.bs.tab和hidden.bs.tab事件将不会触发。

$('a[data-toggle="tab"]').on('shown.bs.tab', function (event) {
event.target // newly activated tab
event.relatedTarget // previous active tab
})
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
