我们想自定义一个属性
让他距离顶部这么长

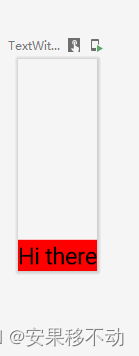
看图一就好
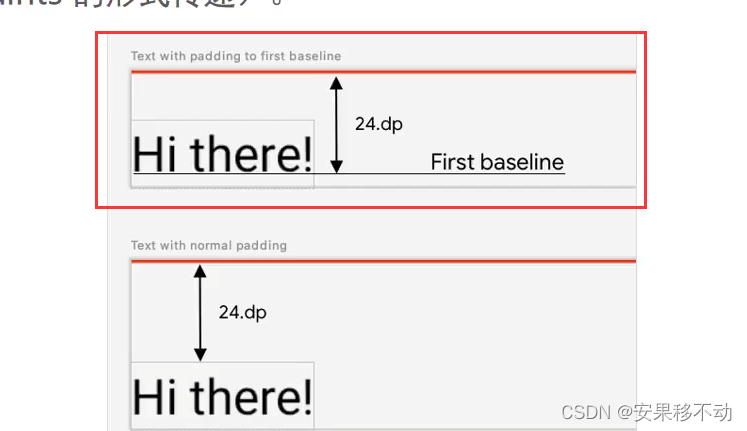
图二pading(start=24.dp)只可以让Text的顶部距离顶部24 而非基准线距离顶部24
那么 如何进行操作呢
package com.anguomob.jecpack.activity.compose.layout
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.layout.FirstBaseline
import androidx.compose.ui.layout.layout
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.Dp
import androidx.compose.ui.unit.dp
//this.then返回的是本身
fun Modifier.firstBaseLineToTop(firstBaseLineToTop: Dp) = this.then(
//修改原色测量方式和布局位置
layout { measurable, constraints ->
//测量元素
val placeable = measurable.measure(constraints)
//测量之后 获取元素的基准线
val firstBaseLine = placeable[FirstBaseline]
//元素新的y坐标 =新基线值-旧基线值
val placeableY = firstBaseLineToTop.roundToPx() - firstBaseLine
val height=placeable.height+placeableY
val width=placeable.width
layout(width, height) {
placeable.placeRelative(0, placeableY)
}
}
)
@Preview()
@Composable
fun TextWithPaddingToBaseline() {
Text(
text = "Hi there",
Modifier
.firstBaseLineToTop(124.dp)
.background(Color.Red)
)
}