hexo

简介
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Heroku上,是搭建博客的首选框架。
hexo搭建步骤
- 安装Git
- 安装Node.js
- 安装Hexo
- GitHub创建个人仓库
- 生成SSH添加到GitHub
- 将hexo部署到GitHub
- 更换主题
- 发布文章
- 初识MarkDown语法
我的博客地址:https://kuokay.github.io/

1. 安装Git
有不懂git的可以去看看https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000这个教程
windows:到git官网上下载,Download githttps://gitforwindows.org/,下载后会有一个Git Bash的命令行工具,以后就用这个工具来使用git。
linux:对linux来说实在是太简单了,因为最早的git就是在linux上编写的,只需要一行代码
sudo apt-get install git
安装好后,用git --version 来查看一下版本
安装nodejs
Hexo是基于nodeJS编写的,所以需要安装一下nodeJs和里面的npm工具。
windows:nodejsnodejs.org选择LTS版本就行了。

linux:
sudo apt-get install nodejs
sudo apt-get install npm
安装完后,打开命令行
node -v
npm -v
检查一下有没有安装成功

安装Hexo
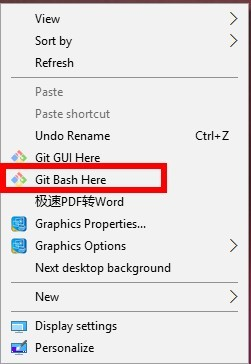
前面git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹blog,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)。
输入命令
npm install -g hexo-cli
由于NPM镜像是国外资源,如果觉得安装慢,我们可以选择安装淘宝团队做的镜像cnpm。在win10环境下,以管理员身份运行CMD,输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g hexo-cli
安装完成后依旧用hexo -v查看一下版本,至此就全部安装完了。
接下来初始化一下hexo
hexo init myblog(博客目录名,随便起)
安装依赖包
cd myblog //进入这个myblog文件夹
npm install
新建完成后,指定文件夹目录下有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- ** _config.yml: 博客的配置文件**
启动、生成博客依次执行
hexo g
hexo s

打开hexo的服务,在浏览器输入localhost:4000就可以看到你生成的博客了

使用ctrl+c可以把服务关掉。
GitHub创建个人仓库
登录到GitHub,如果没有GitHub帐号,使用你的邮箱注册GitHub帐号:https://github.com/
注册完登录后,在GitHub.com中看到一个New repository,新建仓库

创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。我这里是已经建过了。

点击create repository。
生成SSH添加到GitHub
回到你的git bash中,在菜单里搜索Git Bash,设置user.name和user.email配置信息:

git config --global user.name "你的GitHub用户名"
git config --global user.email "你的GitHub注册邮箱"
可以用以下两条,检查一下你有没有输对
git config user.name
git config user.email
生成ssh密钥文件:
ssh-keygen -t rsa -C "你的GitHub注册邮箱"
然后直接三个回车即可,默认不需要设置密码
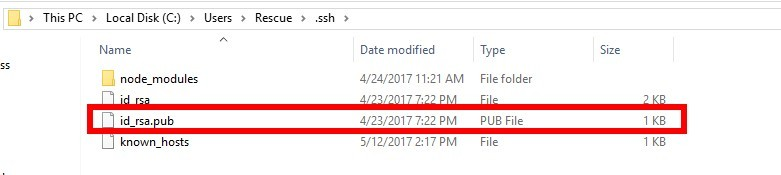
然后找到生成的.ssh的文件夹中的id_rsa.pub密钥,将内容全部复制

ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
而后在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key
把你的id_rsa.pub里面的信息复制进去。

在gitbash中,查看是否成功
ssh -T [email protected]
将hexo部署到GitHub
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml,翻到最后,修改为YourgithubName就是你的GitHub账户

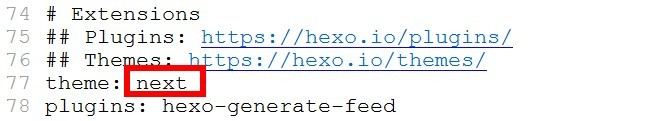
进入根目录里的themes文件夹,里面也有个_config.yml文件,这个称为主题配置文件,如下图

下一步将我们的Hexo与GitHub关联起来,打开站点的配置文件_config.yml,翻到最后修改为:
deploy:
type: git
repo: 这里填入你之前在GitHub上创建仓库的完整路径,记得加上 .git
branch: master参考如下:
deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master
保存站点配置文件。
其实就是给hexo d 这个命令做相应的配置,让hexo知道你要把blog部署在哪个位置,很显然,我们部署在我们GitHub的仓库里。最后安装Git部署插件,输入命令:
npm install hexo-deployer-git --save
这时,我们分别输入三条命令:
hexo clean
hexo generate
hexo deploy
其中 hexo clean清除了你之前生成的东西,也可以不加。
hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写
hexo deploy 部署文章,可以用hexo d缩写
注意deploy时可能要你输入username和password。
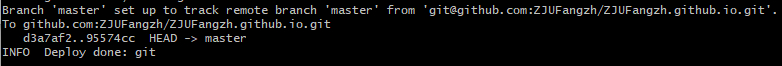
得到下图就说明部署成功了,过一会儿就可以在http://yourname.github.io 这个网站看到你的博客了!!

现在你的个人网站的地址是 yourname.github.io,如果觉得这个网址逼格不太够,这就需要你设置个人域名了。但是需要花钱。有需要的自行百度吧。
更换主题
第一步:选择主题并下载
进入hexo官网https://hexo.io/themes/主题选择喜欢的界面进行下载
注意这里网上很多的是使用git,git的作用就是把东西下载下来,我们直接下载安装包效果也是一样的
将下载好的文件解压到\blog\themes目录下
第二步:修改hexo配置文件
在blog文件夹下有一个_config.yml文件,使用记事本打开,ctrl+F查找theme
theme: landscape
landscape是hexo默认的主题,这里我们将它修改为自己下载的主题

第三步:重新生成public
cd blog
hexo clean
hexo g
hexo s
浏览器输入http://localhost:4000/ 查看效果
第四步:自定义自定义主题
进入\blog\themes\你的主题名字下,你一般会看到一个_config.yml文件和一个README.md文件,README.md相当于一个主题说明书,使用VScode的预览功能可以更直观的查看文档
打开_config.yml,这里面的参数因主题而异,修改你需要的参数并且再次生成public即可
发布文章
我们开始正式发布上线博客文章,在命令行中输入:
hexo n "博客名字"
我们会发现在blog根目录下的source文件夹中的_post文件夹中多了一个 博客名字.md 文件,使用Markdown编辑器打开,就可以开始你的个人博客之旅了,Markdown常用的样式也就十来种,完全能够满足一般博文的样式要求,这是我的一篇博文内容示例:

通过带有预览样式的Markdown编辑器实时预览书写的博文样式,也可以通过命令 hexo s --debug 在本地浏览器的localhost:4000 预览博文效果。写好博文并且样式无误后,通过hexo g、hexo d 生成、部署网页。随后可以在浏览器中输入域名浏览。
初识Markdown语法
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。Markdown语法简洁明了、容易掌握,而且功能比纯文本更强,因此写博客使用它,可以让用户更加专注的写文章,而不需要费尽心力的考虑样式,相对于html已经算是轻量级语言,像有道云笔记也支持Markdown写作。并且Markdown完全兼容html,也就是可以在文章里直接插入html代码。比如给博文添加音乐,就可以直接把音乐的外链html代码插入文章中。具体语法参看:Markdown 语法说明(简体中文版)http://www.appinn.com/markdown/ 可以说十分钟就可以入门。当然,工欲善其事必先利其器,选择一个好的Markdown编辑器也是非常重要的,这里推荐MarkPadhttp://code52.org/DownmarkerWPF/ 和The Markdown Editor for Windowshttp://www.markdownpad.com/ ,这是带有预览效果的编辑器,也可以使用本地的文本编辑器,更多的Markdown的语法与编辑器自己可以搜索了解。
halo
halo是一个动态博客,相似的还有wordpress。halo用的技术是:springboot, Freemarker, Mysql, JPA, Lombok, swagger2等,都是目前比较主流的框架,源码看起来比较方便,也便于以后自己修改。还有一些静态博客,比如hexo,hugo ,hexo使用的人比较多,主题也多,但文章多了渲染时会变得很慢,hugo很快,但主题不多。静态博客修改文章并不方便,还是动态博客方便一点。
halo搭建
使用两种方式尝试搭建:
第一种快速搭建
linux安装halo官方文档:https://docs.halo.run/install/linux
先去官网下载:https://dl.halo.run/release/
官方主题仓库:https://halo.run/themes.html
也可以使用wget下载到服务器:
下载最新的 Halo 安装包
curl -L https://github.com/halo-dev/halo/releases/download/v1.1.1/halo-1.1.1.jar --output halo-latest.jar
或者
wget https://github.com/halo-dev/halo/releases/download/v1.1.1/halo-1.1.1.jar -O halo-latest.jar
启动 Halo
java -jar halo-latest.jar

访问默认的http://ip:8090即可进入安装引导界面,如果无法访问检测以下防火墙是否开启,如果开启了是否允许该端口被访问(比如阿里云就需要去控制台添加相应访问规则)

注:如果启动时报错,那可能jdk版本不兼容,比如你用jdk1.8去启动halo-1.4.8.jar就会报错,我之前是之前yum安装的java-1.8.0-openjdk,就报错了,当时便有了以下思路,一用低一点版本的halo,如halo-1.4.6.jar去适配jdk1.8,二可以选择卸载原有jdk,安装更高版本的jdk,三使用docker搭建halo,与宿主机分离,不改变宿主机环境
第二种Docker搭建
此处使用宝塔环境,比较方便
进入宝塔管理界面,在软件商店中安装docker管理器,在镜像管理中获取到halo的官方镜像。ruibaby/halo

打开终端,下载配置文件,修改H2数据库信息(主要修改默认用户名密码)
curl -o ~/.halo/application.yaml --create-dirs https://dl.halo.run/config/application-template.yaml
vim ~/.halo/application.yaml
创建容器,端口映射,目录映射。

/tmp:/root/halo-tmp,方便在宿主机终端对备份文件的管理
随后新建网站,纯静态,添加域名,其他都不勾选:

最后对网站设置反向代理:

注:当使用halo用户运行服务时,是无权使用80端口的,所以修改application.yaml里面为80端口是无效的
官方文档地址:https://docs.halo.run/
其他插件:
后台管理(halo-admin):https://github.com/halo-dev/halo-admin
独立评论模块(halo-comment): https://github.com/halo-dev/halo-comment
管理 APP(halo-app):https://github.com/halo-dev/halo-app
主题仓库:https://halo.run/theme