目录
推送通知给您的访客toast,一个轻量级和易于定制的警报消息。
toast是一种轻量级通知,旨在模仿移动和桌面操作系统中流行的推送通知。他们重建与flexbox,所以他们很容易对齐和定位。
1、概述
当使用toast插件时要知道的事情
- 如果您从源代码构建我们的JavaScript,它需要
util.js。 - 出于性能原因,toast是可选择的,所以您必须自己初始化它们。
- 请注意,你负责定位toast。
- 如果没有指定
autohide: false,toast将自动隐藏。
该组件的动画效果依赖于preferred -reduced-motion media查询。
2、示例
2.1、Basic
为了鼓励可扩展和可预测的toast,我们建议有一个标题和正文。吐司标题使用display: flex,允许轻松对齐的内容,感谢我们的margin和flexbox实用程序。
吐司是灵活的,因为你需要和很少需要的标记。至少,我们需要一个单独的元素包含你的toast内容,并强烈推荐一个关闭按钮。
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<img src="..." class="rounded mr-2" alt="...">
<strong class="mr-auto">Bootstrap</strong>
<small>11 mins ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>

2.2、Live
点击下面的按钮来显示一个吐司(和我们的工具一起放在右下角),默认情况下,这个吐司是用.hide隐藏的。显示Live吐司
<button type="button" class="btn btn-primary" id="liveToastBtn">Show live toast</button>
<div class="position-fixed bottom-0 right-0 p-3" style="z-index: 5; right: 0; bottom: 0;">
<div id="liveToast" class="toast hide" role="alert" aria-live="assertive" aria-atomic="true" data-delay="2000">
<div class="toast-header">
<img src="..." class="rounded mr-2" alt="...">
<strong class="mr-auto">Bootstrap</strong>
<small>11 mins ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>
</div>

2.3、Translucent
吐司是半透明的,以便与下面的东西融为一体。
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<img src="..." class="rounded mr-2" alt="...">
<strong class="mr-auto">Bootstrap</strong>
<small class="text-muted">11 mins ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>

2.4、Stacking
当你有多个toast时,我们默认以一种可读的方式垂直堆叠它们。
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<img src="..." class="rounded mr-2" alt="...">
<strong class="mr-auto">Bootstrap</strong>
<small class="text-muted">just now</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
See? Just like this.
</div>
</div>
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<img src="..." class="rounded mr-2" alt="...">
<strong class="mr-auto">Bootstrap</strong>
<small class="text-muted">2 seconds ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
Heads up, toasts will stack automatically
</div>
</div>

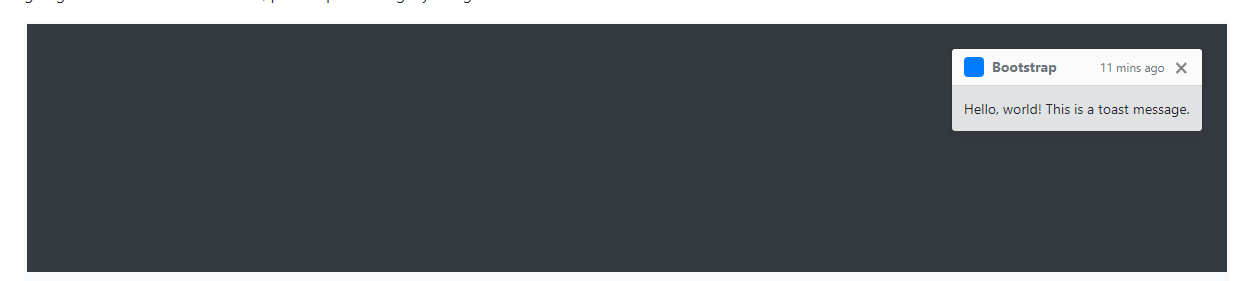
3、Placement
在你需要的时候用自定义CSS放置吐司。右上角通常用于通知,中间顶部也是如此。如果你每次只展示一个吐司,把定位样式放在.toast上。
<div aria-live="polite" aria-atomic="true" style="position: relative; min-height: 200px;">
<div class="toast" style="position: absolute; top: 0; right: 0;">
<div class="toast-header">
<img src="..." class="rounded mr-2" alt="...">
<strong class="mr-auto">Bootstrap</strong>
<small>11 mins ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>
</div>

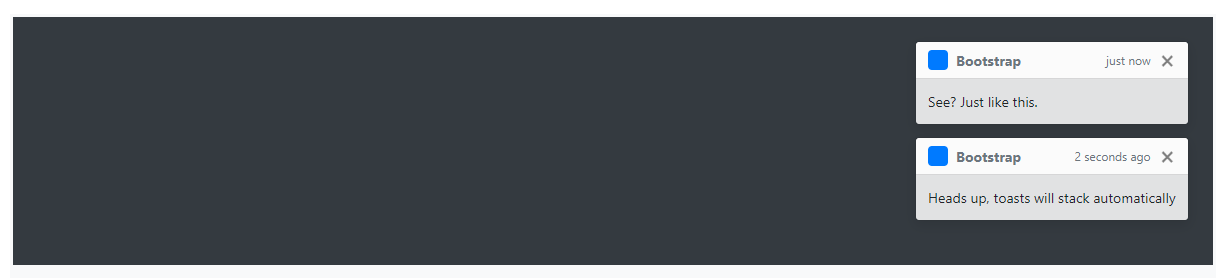
对于生成更多通知的系统,请考虑使用包装元素,以便它们可以轻松堆叠。
<div aria-live="polite" aria-atomic="true" style="position: relative; min-height: 200px;">
<!-- Position it -->
<div style="position: absolute; top: 0; right: 0;">
<!-- Then put toasts within -->
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<img src="..." class="rounded mr-2" alt="...">
<strong class="mr-auto">Bootstrap</strong>
<small class="text-muted">just now</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
See? Just like this.
</div>
</div>
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<img src="..." class="rounded mr-2" alt="...">
<strong class="mr-auto">Bootstrap</strong>
<small class="text-muted">2 seconds ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
Heads up, toasts will stack automatically
</div>
</div>
</div>
</div>

你也可以用flexbox工具把吐司水平或垂直对齐。
<!-- Flexbox container for aligning the toasts -->
<div aria-live="polite" aria-atomic="true" class="d-flex justify-content-center align-items-center" style="height: 200px;">
<!-- Then put toasts within -->
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<img src="..." class="rounded mr-2" alt="...">
<strong class="mr-auto">Bootstrap</strong>
<small>11 mins ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>
</div>

4、Accessibility
toast的目的是对你的访客或用户进行小的干扰,所以为了帮助那些有屏幕阅读器和类似辅助技术的人,你应该把toast包装在一个有咏叹调的地方。对活动区域的更改(例如注入/更新toast组件)会由屏幕阅读器自动宣布,而不需要移动用户的焦点或以其他方式打断用户。此外,包含aria-atomic="true"以确保整个toast总是作为一个单独的(原子)单元宣布,而不是仅仅宣布更改了什么(这可能会导致问题,如果你只更新
注意,活动区域需要在生成或更新toast之前出现在标记中。如果您同时动态地生成它们并将它们注入到页面中,那么辅助技术通常不会公布它们。
您还需要根据内容调整角色和咏叹调现场级别。如果是像错误这样的重要信息,使用role="alert" aria-live=" assertion",否则使用role="status" aria-live="polite"属性。
当您正在显示的内容发生变化时,请确保更新延迟超时,以便用户有足够的时间阅读toast。
<div class="toast" role="alert" aria-live="polite" aria-atomic="true" data-delay="10000">
<div role="alert" aria-live="assertive" aria-atomic="true">...</div>
</div>
当使用autohide: false时,你必须添加一个关闭按钮来允许用户关闭吐司。
<div role="alert" aria-live="assertive" aria-atomic="true" class="toast" data-autohide="false">
<div class="toast-header">
<img src="..." class="rounded mr-2" alt="...">
<strong class="mr-auto">Bootstrap</strong>
<small>11 mins ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>

虽然从技术上讲,可以在toast中添加可聚焦/可操作的控件(如额外的按钮或链接),但你应该避免在自动隐藏toast时这样做。即使你给toast一个很长的延迟超时,键盘和辅助技术用户可能会发现很难及时到达toast采取行动(因为toast在显示时没有收到焦点)。如果你绝对需要进一步的控制,我们建议使用带有autohide: false的toast。
5、JavaScript行为
5.1、用法
通过JavaScript初始化toast
$('.toast').toast(option)
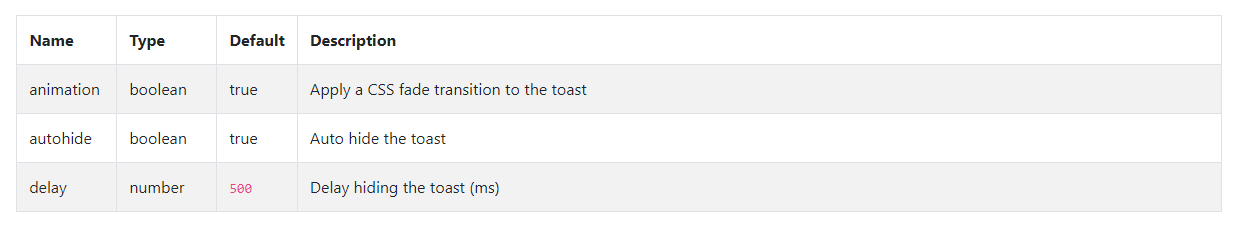
5.2、选项
选项可以通过数据属性或JavaScript传递。对于数据属性,将选项名称附加到data-,如data-animation=""。

5.3、方法
异步方法和转换
所有API方法都是异步的,并开始转换。它们在转换开始后立即返回给调用者,但在转换结束前返回。此外,对转换组件的方法调用将被忽略。
5.3.1、$().toast(options)
将toast处理程序附加到元素集合。
5.3.2、.toast(‘show’)
揭示一个元素的土司。在吐司实际显示之前返回给调用者(即在shown.bs.toast事件发生之前)。你必须手动调用这个方法,而你的吐司不会显示。
$('#element').toast('show')
5.3.3、.toast(‘hide’)
隐藏一个元素的吐司。在吐司被实际隐藏之前返回给调用者(即hidden.bs.toast事件发生之前)。如果将autohide设为false,则必须手动调用此方法。
$('#element').toast('hide')
5.3.4、.toast(‘dispose’)
隐藏一个元素的吐司。你的吐司将留在DOM上,但不再显示。
$('#element').toast('dispose')
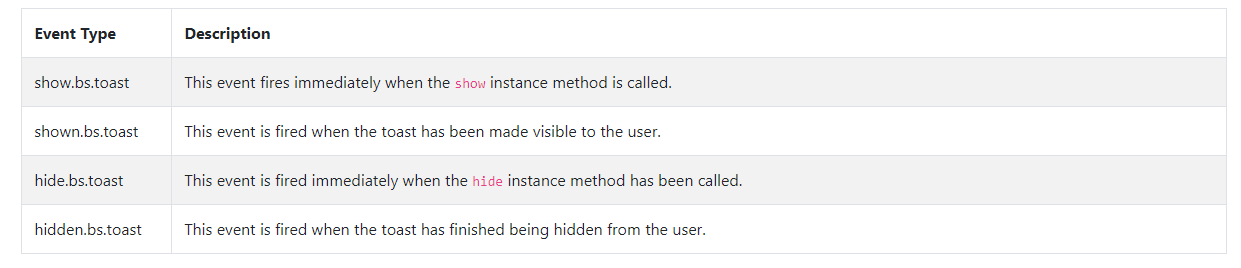
5.4、事件

$('#myToast').on('hidden.bs.toast', function () {
// do something...
})
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
