历时半年断断续续的开发,formDesigner v2.1.0版本更新如下:
1.增加表格布局插件
2.支持新增行、列,横向、纵向合并单元格
2.表格支持边框样式自定义
3.表格支持宽度百分比设置
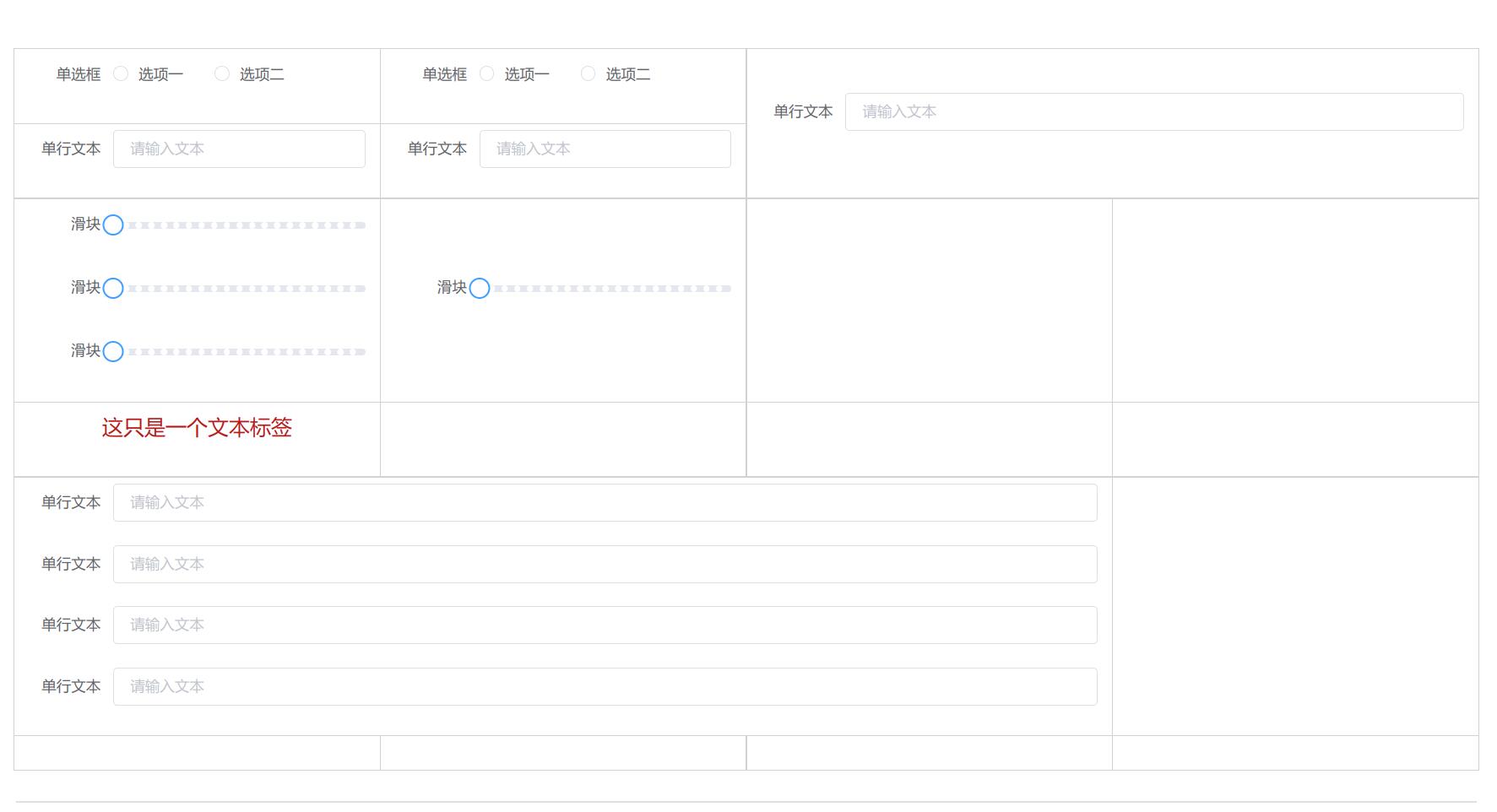
表格例图:


简介
基于vue+ElementUI的表单设计器。让表单拖拽更加简单方便, 






GitHub地址
开发日志
- 2020-12-15: 增加button组件
- 2020-12-25: 增加分割线组件
- 2020-12-28: 增加Alert 警告组件
- 2021-01-01: 增加文本组件
- 2021-01-01: 增加html组件
- 2021-01-01: 增加编辑器
- 2021-01-07: 增加json查看
- 2021-01-09: 增加icon选择组件,增加button选择按钮的支持
- 2021-01-12: 增加编辑器字数限制的校验、增加input输入框前后图标的配置
- 2021-01-18: 增加form-builder组件,增加渲染,查看配置统一界面,查看渲染界面
- 2021-02-01: 增加颜色选择器
- 2021-02-08: 增加级联选择器(包含省市区联动)
- 2021-02-14: 增加附件组件
- 2021-03-23: 增加dialogList,支持更多信息展示的列表
- 2021-06-28: 更新文本组件,增加字体颜色,字体大小,居中布局
- 2021-07-11: 增加自定义验证功能,增加时间范围。
- 2021-08-29: 增加动态表格。
后期规划
- 简单的数据联动
- vue3.0版本筹备