上个文章我们说了vue2的原理,看这里。
现在简单说一下vue3的原理。
vue3 建议大家还是多多看看官网,毕竟语法都变了,虽然兼容vue2,但是最好按照官网说的取用vue3 .不然会有一系列的报错。很是头疼。
例如 vue2中用 data(){return { }}等, vue3 就舍弃了这个,直接用的是setup(){…, return{导出定义的属性/对象、数组等、函数等}}

vue3的响应式:实现原理
通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值读写。属性的添加,属性的删除等。
通过Reflect(反射):对被代理对象的属性进行操作。
在vue3 中要注意它新增了一个ref函数 此ref非vue2中的ref 。
这里的
ref
接受一个内部值并返回一个响应式且可变的 ref 对象。ref 对象仅有一个 .value property,指向该内部值。(可以大白话的理解为基础的数据使用)
const count = ref(0)
console.log(count.value) // 0
也就是要跟一个 .value ,后边发现很扯。
然后有一个
reactive
:返回对象的响应式副本(大白话的理解为复杂数据数据)
const obj = reactive({ count: 0 })
响应式转换是“深层”的——它影响所有嵌套 property。在基于 ES2015 Proxy 的实现中,返回的 proxy 是不等于原始对象的。建议只使用响应式 proxy,避免依赖原始对象。
当将 ref 分配给 reactive property 时,ref 将被自动解包。
我们写的时候也就避免了 .value 的形式。
<template>
<h1>
vue3
<p>{
{person.name}}</p>
<p>{
{person.age}}</p>
<p v-show= "person.sex"> 性别:{
{person.sex}}</p>
<p>{
{person.job.type}}</p>
<p>{
{person.job.salary}}</p>
<p>{
{person.job.a.b.c}}</p>
<button @click="changeInfo">更新</button>
<button @click="setInfo">添加属性</button>
<button @click="delInfo">删除属性</button>
</h1>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup(){
// 基础数据
let person = reactive({
name : '张',
age : '19',
job: {
type:" 前端",
salary: "30k",
a:{
b:{
c:555
}
}
}
})
function changeInfo(){
person.name= 'lisi'
person.age= '34'
person.job.type = '经理'
person.job.salary = '40k'
// job.value.type = '经理'
// job.value.salary = '40k'
person.job.a.b.c = 666
console.log(person);
}
function setInfo(){
person.sex='男'
}
function delInfo(){
delete person.name
}
return {
person,changeInfo, setInfo, delInfo
}
}
}
</script>
看一下这里

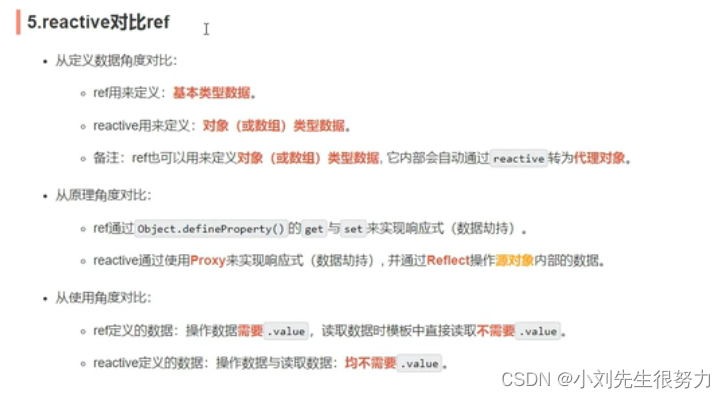
对比 reactive 和 ref
1 从定义数据角度对比:
ref 用来定义:基本数据类型;
reactive用来定义:对象(数组)类型数据;
注意: ref 也可以用来定义对象(或数组)类型数据,他内部会自动通过reactive转我代理对象。
2 从原理角度对比:
ref 通过Object.defineProperty()的get与set来实现响应式(数据劫持)。
reactive 通过 使用Proxy来实现响应式(数据劫持),并开通Reflect操作 源对象 内部的数据。
3 从使用角度对比:
ref 定义的数据:操作数据需要 .value ,读取数据时模板中直接读取不需要 .value。
reactive 定义的数据:操作数据与读取数据 均不需要 .value.
后期在继续优化。有不同见解欢迎交流。