今天遇见一个大无语事件,明明很简单的数值返回,某某后端就是不返回,非要我去处理一下。
来吧 他的返回类型是一个对象里面套数组对象数组的样子。我们要用的是两种,把子数组拼接在一起用一个字段展示,还要最后一个子元素数组的最后一个值用个字段展示。
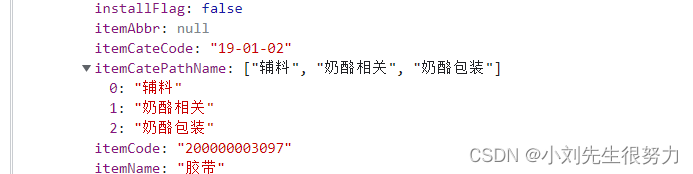
在上个文章中我们已经展示了那个图的返回结果
看图,看效果

原本是
chiled {
[ {
[ ]
}
]
}
上图是处理过的,合并到一个数组中,用join-拼接成一个字符串的形式,展示所有。
过程方式看这里。
好了继续拿到最后一个值
其实也很简单,在原有的基础上,取最后一个就好了
我们用这个方法,不在多,在于好用就行 利用length
const records = successTableRef.dataSource;
records.forEach((item) => {
// 数组拼接
if (item.itemCatePathName) {
var itemCatePathName = item.itemCatePathName;
var itemCateNameArr = [];
itemCatePathName.forEach((element) => {
itemCateNameArr.push(element);
});
// 转换成字符串
const str = itemCateNameArr.join('-');
//最重要的在这里,取最后一个
const itemSourceName = itemCateNameArr[itemCateNameArr.length - 1];
return (
(item.itemCateName = str),
(item.itemSourceName = itemSourceName)
);
}
});
在写全一点的例子方法
一、 利用length
let arr=[1,2,3];
console.log(arr[arr.length-1])

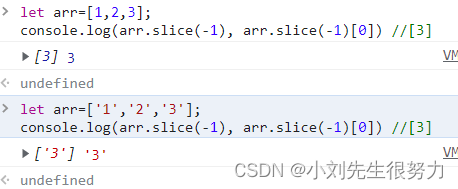
二 、 数组slice方法
let arr=[1,2,3];
console.log(arr.slice(-1), arr.slice(-1)[0])
let arr=['1','2','3'];
console.log(arr.slice(-1), arr.slice(-1)[0])

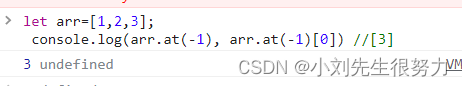
三、 数组at方法(ES2022新特性)
let arr=[1,2,3];
console.log(arr.at(-1), arr.at(-1)[0])


四、 数组pop方法(删除数组的最后一位 并返回 会修改原数组)
let arr=[1,2,3];
console.log(arr.pop())

好的,结束啦