前言
目前前端渲染模式,大致分为 3 种,感兴趣的可以 查看这篇文章。
- 客户端渲染 CSR (Croswer Side Render)
- 服务端渲染 SSR (Server Side Render)
- 静态网站生成 SSG (Static Site Generation)
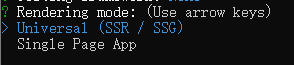
当您创建项目时,是否记得下图这样一个选择题:

Nuxt.js 会让您选择一种渲染模式,我们接下来好好分析一下。
一、Universal(SSR / SSG)
从
Universal英文单词来看,它是广泛的、普遍的,比较常见的渲染模式。
您选择后,就包含(内置)了服务端渲染(SSR)与静态网站生成(SSG)两种渲染模式。
服务端渲染(SSR):
服务端渲染是指客户端向服务器发出请求,然后运行时动态生成 html 内容并返回给客户端。

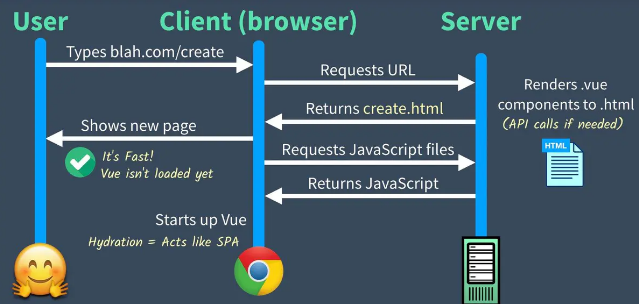
如上图,使用 Universal 模式,任何路由请求(未启动 Vue )将会执行如下操作:
- 在服务器端渲染请求的页面
- 浏览器得到新页面并新页面显示
- 请求JavaScript文件
- 启动Vue,页面基本变成了常规的SPA
路由:

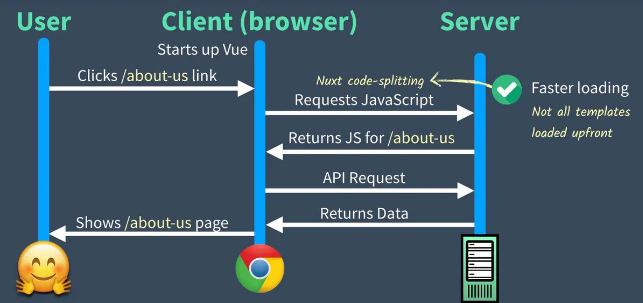
如上图,在浏览器中启动 Vue 之后,路由操作如下:
- 发出了一个JavaScript请求,以仅继承呈现/about-us页面组件所需的JavaScript
- 进行API调用以获取要呈现的数据
- 渲染页面
Nuxt.js默认使用代码拆分功能,并将每个页面拆分为不同的JavaScript文件,这些文件仅在需要时才加载。这样,我们的应用程序就不会预先下载可能加载或可能从未加载的大量组件代码。
静态网站生成(SSG):
这个就简单了,静态网站渲染是在构建时执行的,当发出请求时,直接将 html 发送回客户端。
原始网页都是这样。
二、Single Page App
从英文上看,意思就是单页应用程序(只有一个页面),你不妨将三个单词的首字母拼在一起,SPA!
您选择后,就相当于按照单页面应用模式进行渲染了。
在普通的 Web 应用程序中,当用户请求 http://myapp.com/about-us 服务器正常返回时 about-us.html。

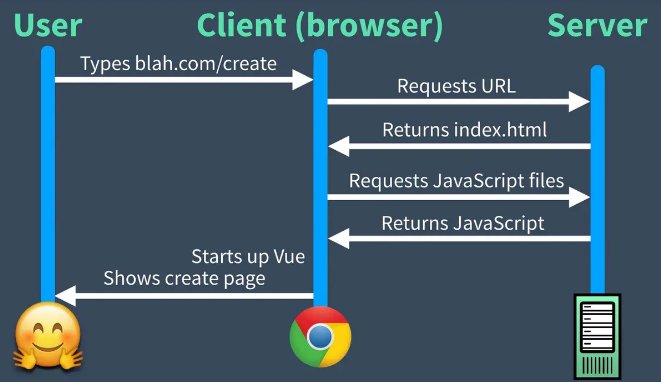
如图,在单页应用程序中,任何路由请求将会执行如下操作:
- 下载index.html
- 下载Vue应用程序JavaScript
- 初始化Vue应用
- 初始化Vue Router并路由到适当的组件
- 进行API调用以获取要呈现的数据
- 渲染页面
SPA应用初始加载速度可能很慢,一旦加载完成后,速度很快。
写在后面
通常来说,静态网站渲染在运行时会更快,因为不需要服务端做处理,但缺点是对数据的任何更改都需要在服务端进行完全重建;而服务端渲染则会动态处理数据,不需要进行完全重建。
另外,用 Nuxt.js 主要就是服务端渲染(SSR)。