目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求:
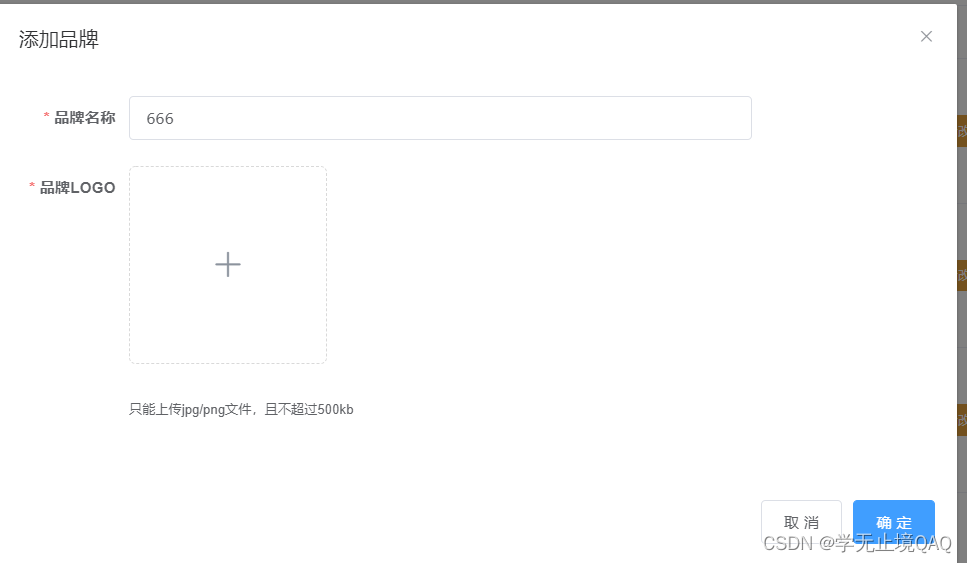
完成添加品牌与修改品牌的表单验证功能
我们需要同时输入品牌名称和品牌LOGO才能添加品牌

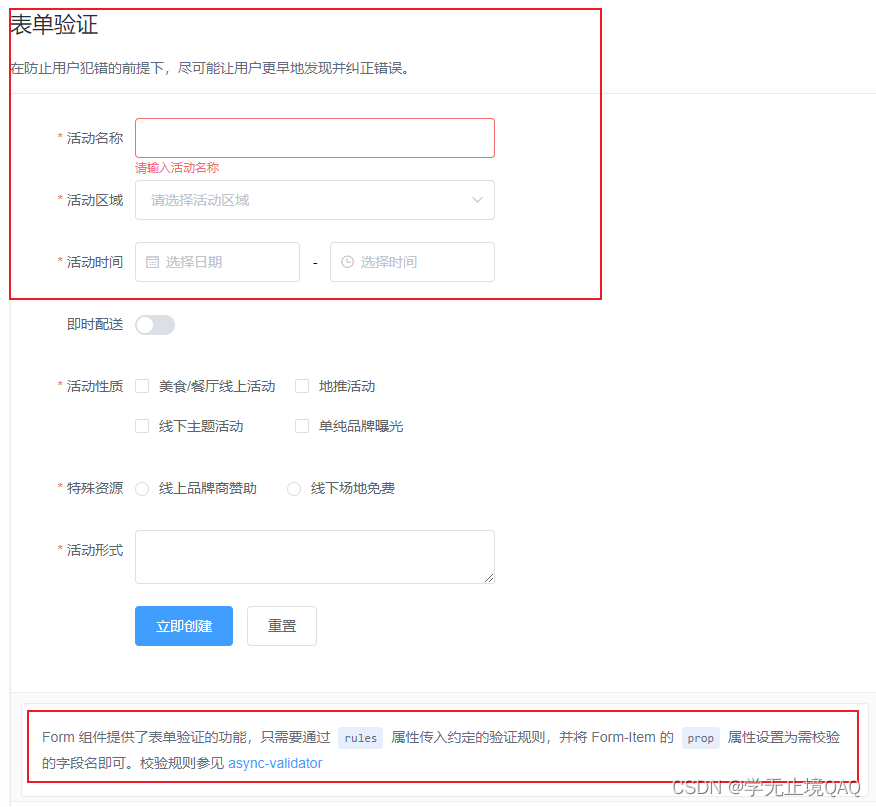
1.ElementUI自带的表单验证
官网:Element - The world's most popular Vue UI framework


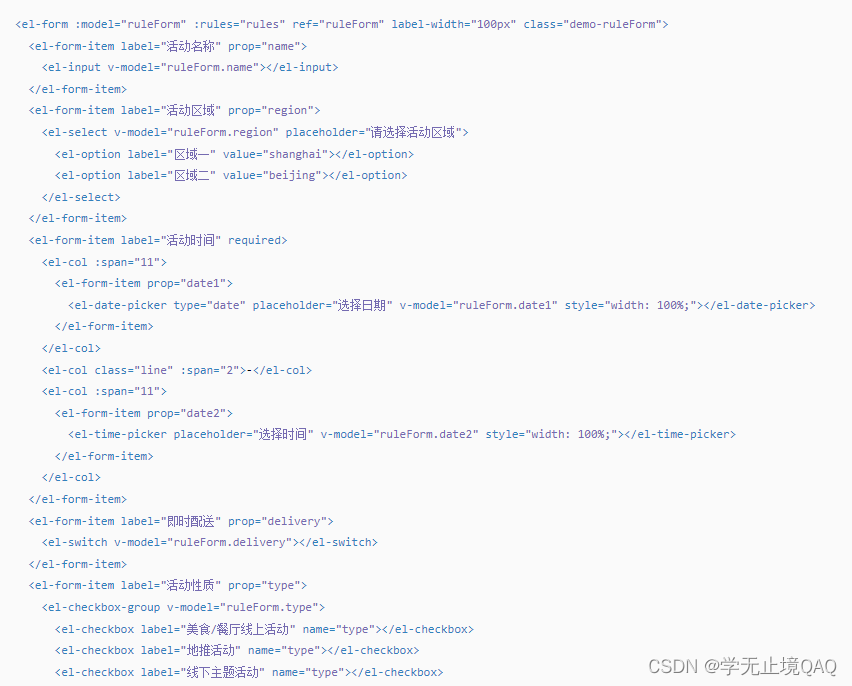
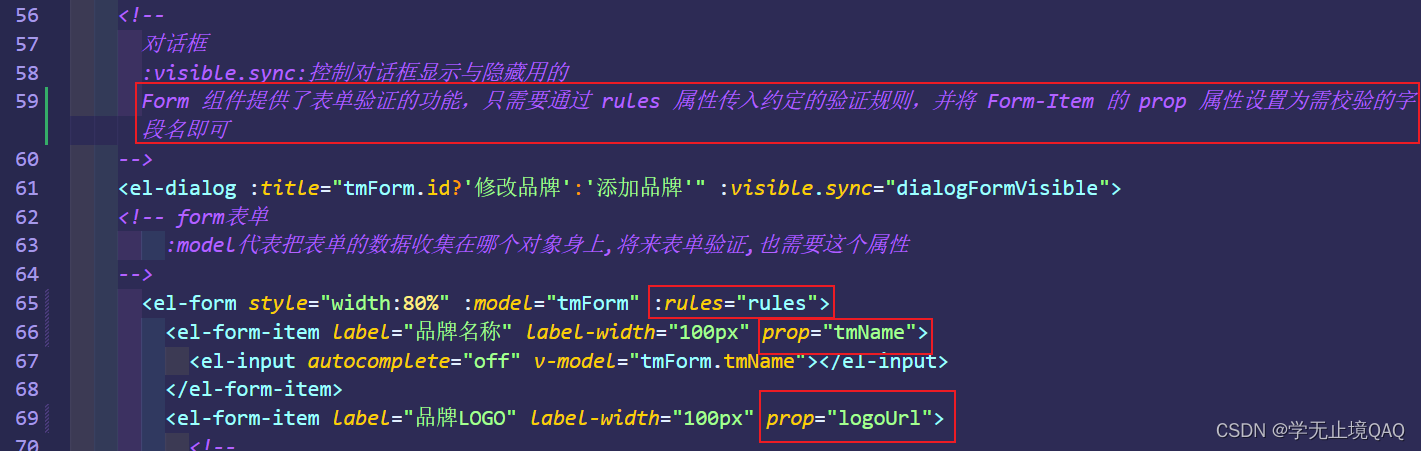
在views/product/tradeMark/index.vue中:
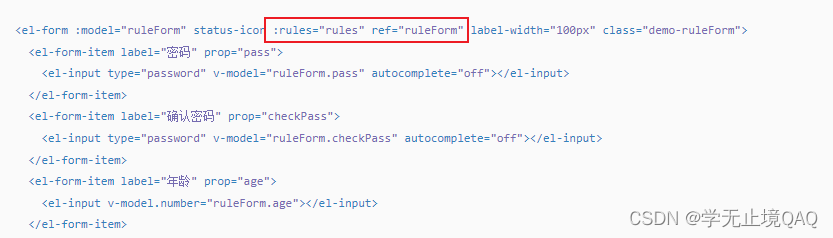
结构中:

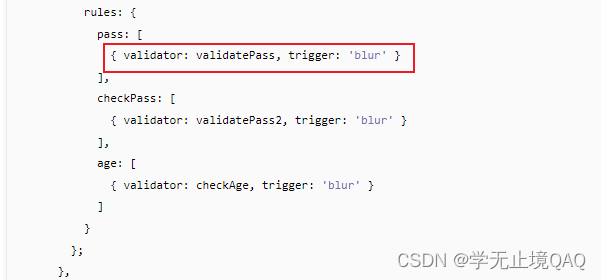
data中:

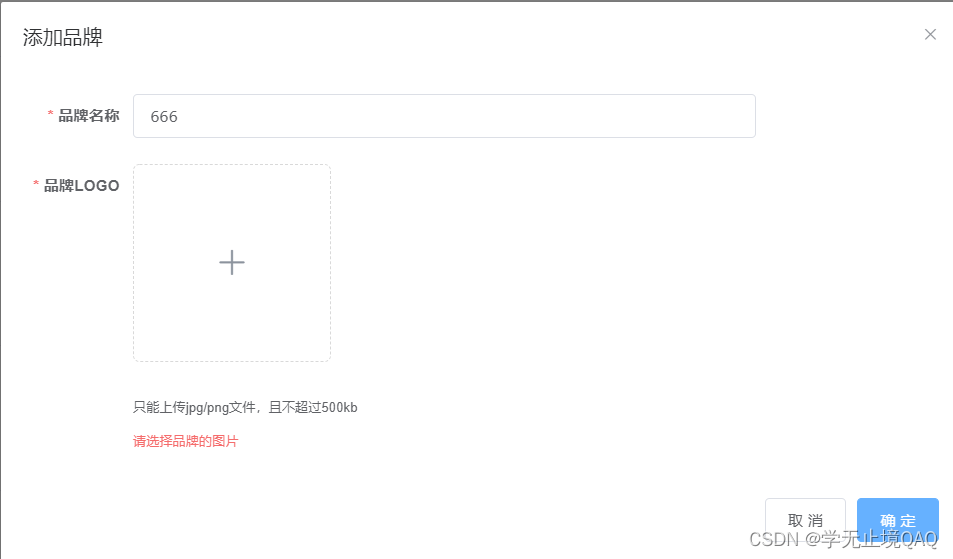
效果:

2.问题出现
我们点击品牌LOGO加号,进去但是我们不选择图片,也可以点击确定,添加信息


这里其实还有一个操作,当所有的表单验证通过以后才能点击确定
我们还是看文档寻找答案


在views/product/tradeMark/index.vue中:
methods中:
修改前

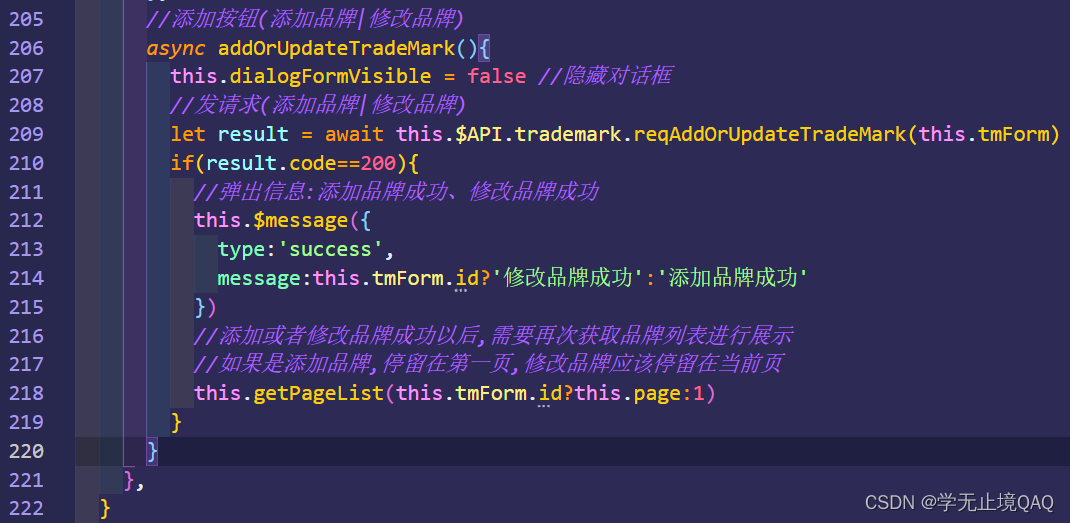
修改后:
//添加按钮(添加品牌|修改品牌)
addOrUpdateTradeMark(){
//当全部验证字段通过后,再去书写业务逻辑
//$refs获取真实DOM节点, validate验证的意思
this.$refs.ruleForm.validate(async(success)=>{
//console.log(success)//打印success,通过表单验证是true,否则是false
//如果全部字段符合条件
if(success){
this.dialogFormVisible = false //隐藏对话框
//发请求(添加品牌|修改品牌)
let result = await this.$API.trademark.reqAddOrUpdateTradeMark(this.tmForm)
if(result.code==200){
//弹出信息:添加品牌成功、修改品牌成功
this.$message({
type:'success',
message:this.tmForm.id?'修改品牌成功':'添加品牌成功'
})
//添加或者修改品牌成功以后,需要再次获取品牌列表进行展示
//如果是添加品牌,停留在第一页,修改品牌应该停留在当前页
this.getPageList(this.tmForm.id?this.page:1)
}
}else{
console.log('error submit!!');
return false;
}
})
}结构中我们先打上ref

效果实现:

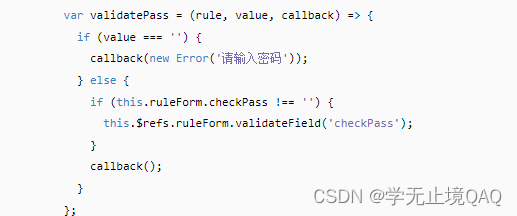
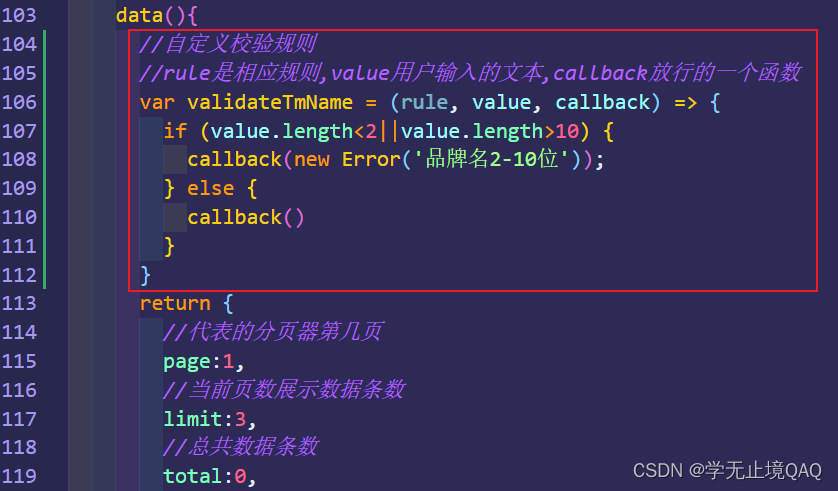
3.自定义校验规则




我们在代码中试试:
在data中:


效果:可以实现验证

到这里业务就实现了