3.表格标签的相关属性
<table></table>标签下的属性
border 边框,单位是像素,表格边框的宽度
height 高,像素/百分比,表格整体高度
width 宽,像素/百分比,表格整体宽度
border-collapse 值 collapse除去缝隙,需要写在style样式里面
style="border-collapse:collapse;"
cellpadding 像素/百分比 文字距离单元格的距离
cellspacing 像素/百分比 边框和单元格的距离
align =left 、center、 right 对齐方式
bgcolor 背景颜色,英文/16进制 rgba 表格背景颜色
background url 表格背景图片
<th><td> 标签下的常用属性
width 像素/百分比 设置单元格的宽
height 像素/百分比 设置单元格的高
align =left 、center、 right 对齐方式
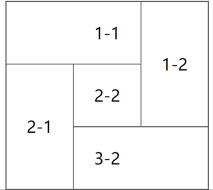
拆分,合并单元格
colspan 数字 (占据的列数)
合并列(左右相邻合并)
rowspan 数字(占据的行数)
合并行(上下相邻合并)






- 表单标签
1.表单标签
<form></form>表单标签是HTML表单用于搜集不同类型的用户输入
双标签,一般情况下不能单独使用,需要在form元素中加入input等标签共同使用
常用属性:
name属性主要是对form进行标记
method="get/post" (get传输效率快点,传送的数据量较小,不能大于2kb, post传输安全性更高,传输的数据量比较大,理论上无限制)
action,处理表单提交的URL(可以是node中的路由器接口地址)
enctype属性,当method属性为post时,enctype就是将表单内容提交给服务器的媒体类型
application/x-www.form-urlencoded:未指定属性时的默认值
n个需求的表单内容
2.input标签及控件
<input>元素是最重要的表单元素,它有很多形态,根据不同的type属性
input标签是单标签,主要依靠控件,input的type类型就是用于书写控件的属性
它的控件有多种类型,从而达到我们的要求
input 标签 可以定义宽度和高度,并且不独占一行
<input type="控件名称 ">
(1)文本框
type="text" 定义单行文本输入域,用户可以在其中输入文本
value="" 代表初始值,用户输入后可以通过事件获取该属性的值
placeholder="xxx"占位符,可用来作为对用户提示文字
name=""可与服务器交互数据的元素标识,可以在服务器根据其内容获取用户输入值
maxlength 属性配合使用,可创建合法范围,只写数字
文本输入框<input type="text" name="uname" placeholder="用户名" maxlength="2" value="张三" /><br />

(2)密码框
type="password"定义密码输入域,用户在该输入域输入的字符不直接显示
具有value,placeholder,name属性
<input type="password" placeholder="输入密码" name="pwd">

- 单选框
type="radio"定义单选框,用户只能在多个选项中选择其中一个
单选框有一个很重要的属性,name属性,name属性相同则可以让单选框变为一组,从而达到单选的目的 name="值",值相同的单选框都会被作为一组单选框,一组单选框只能选择其中一个
checked属性代表默认被选中,值可以不写
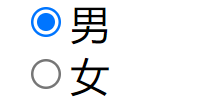
<input type="radio" name="sex" checked/>男
<input type="radio" name="sex"/>女

(4)复选框
type="checkbox"定义复选框,用户可以在多个选项中,选择一个或多个
复选框有一个很重要的属性,name属性,name属性相同可以让多个复选框变为一组,从而 达到复选内容的目的
checked属性代表默认被选中,可以不用写值,多选可以有多个默认
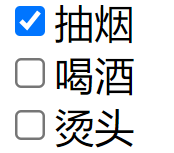
<input type="checkbox" name="hobby" checked/>抽烟
<input type="checkbox" name="hobby"/>喝酒
<input type="checkbox" name="hobby"/>烫头

(5)文件上传
type="file"的<input>元素使用户可以选中一个或多个元素以提交表单的方式上传到服务器
multiple属性表示允许选择多个文件,当这个属性存在标签中,则可以同时上传多个文件
选择一个文件<input type="file">
选择多个文件<input type="file" multiple>

- html5新增type属性
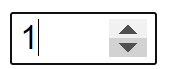
type="number"用于输入数字的字段,其中min设定允许的最小值,max设定允许的最大值
step可规则合法数字间隔,value规定默认值
<input type="number" min="1" max="5" value="1"><br />

type="range"定义用于精确值不重要的输入数字的控件,min属性指定最小值,max属性指定最大值限制,step属性规定合法数字间隔,value规定默认值
0<input type="range" min="0" max="100" value="0" step="10">100
