目录
1.认识 "状态码" (status code)
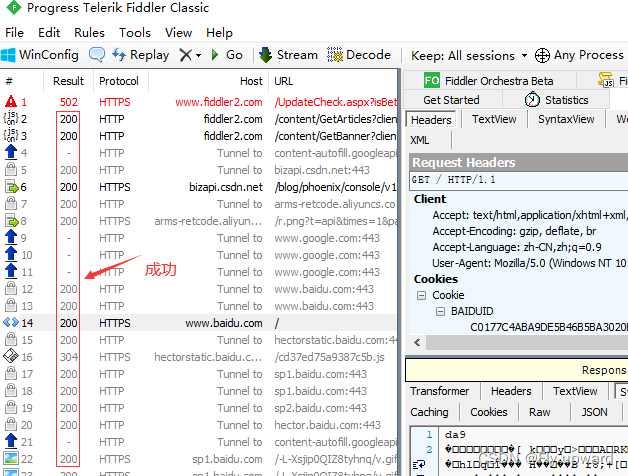
1.1 200 OK

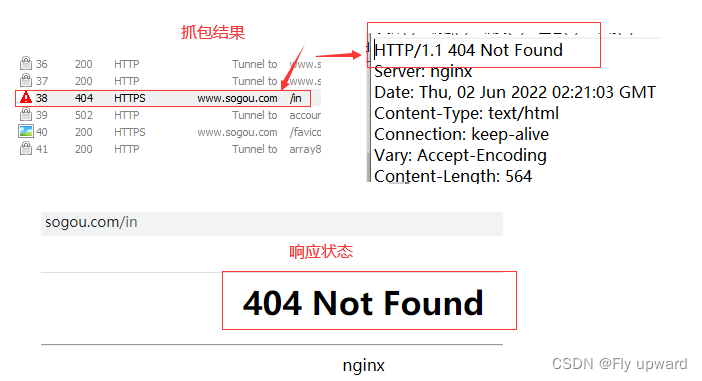
1.2 404 Not Found
404表示要访问的资源不在

还可以通过前端页面的设计,对404的页面进行设计,如哔哩哔哩的404画面会出现一个漫画提示。

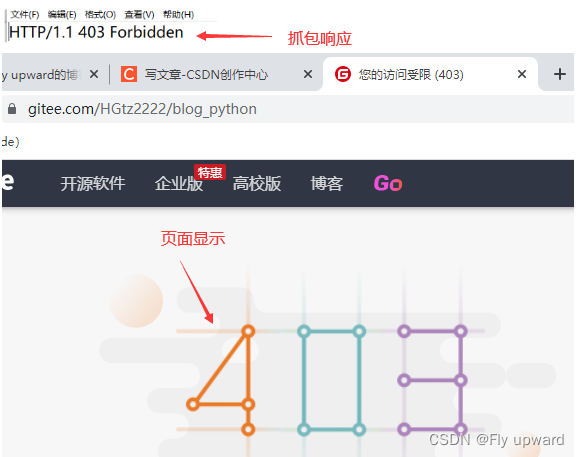
1.3 403 Forbidden
403 表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.

1.4 405 Method Not Allowed
1.5 500 Internal Server Error
1.6 504 Gateway Timeout
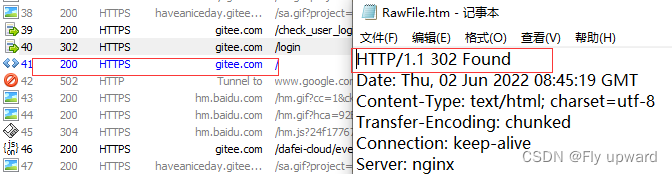
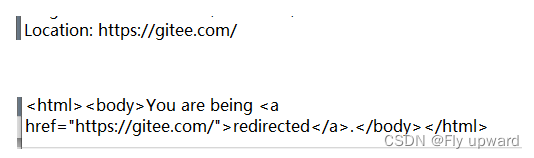
1.7 302 Move temporarily


1.8 418
418虽然在搜狗百科.上没有,但是确实存在于HTTP标准文档中,属于一个彩蛋
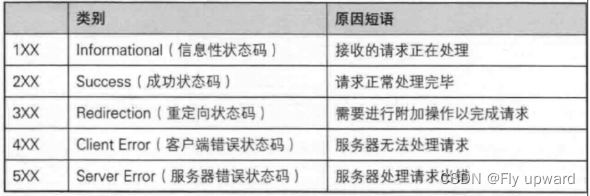
2. 状态码总结

2开头,都属于成功 200
3开头,都属于重定向 301 302
4开头,都属于客户端出现错误了.404 403
5开头,都属于服务器出现错误了.500 504
2 HTTP请求的构造
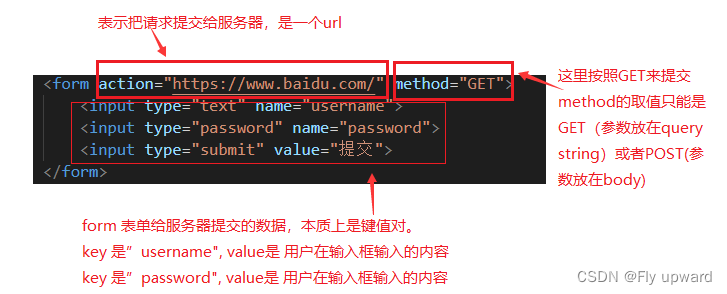
2.1 form 发送 GET 请求
form 的重要参数:
action: 构造的 HTTP 请求的 URL 是什么 .method: 构造的 HTTP 请求的方法是 GET 还是 POST (form 只支持 GET 和 POST).
input 的重要参数:
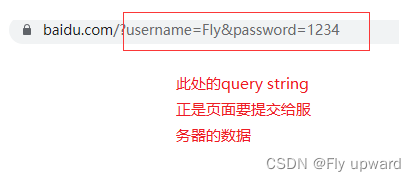
type: 表示输入框的类型 . text 表示文本 , password 表示密码 , submit 表示提交按钮 .name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的 value 就是输入框的用户输入的内容.value: input 标签的值 . 对于 type 为 submit 类型来说 , value 就对应了按钮上显示的文本 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>HTT请求的构造</title>
</head>
<body>
<form action="https://www.baidu.com/" method="GET">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="提交">
</form>
</body>
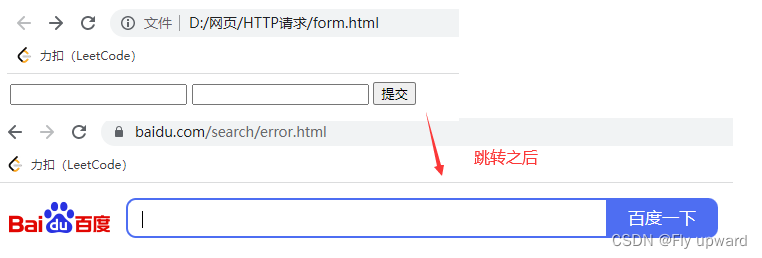
</html>页面响应效果如下所示
1654167941312
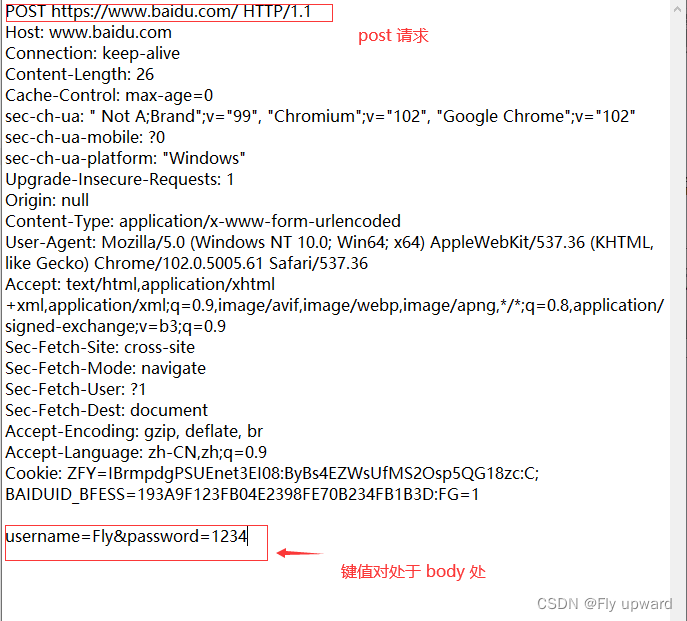
form 代码和 HTTP 请求之间的对应关系:


2.2 form 发送 POST 请求
修改上面的代码, 把 form 的 method 修改为 POST
<form action="https://www.baidu.com/" method="POST">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="提交">
</form>

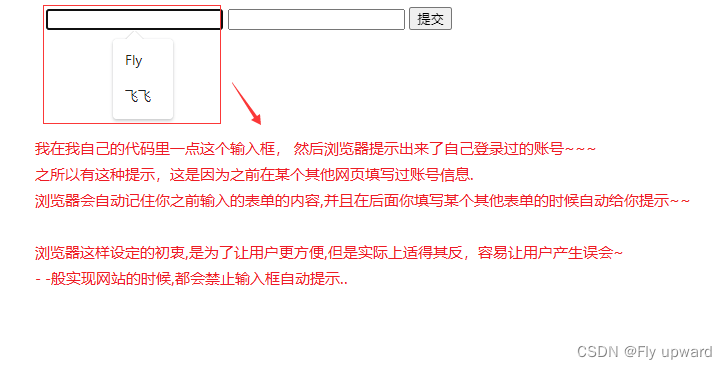
2.3 浏览器记忆

2.4 通过ajax构请求
在 JavaScript 中可以通过 ajax 的方式构造 HTTP 请求。
首先构造出一个HTTP请求,发给服务器.
但是浏览器不确定服务器啥时候才有响应,于是就先不管了,浏览器里面就继续执行其他代码.
等到服务器的响应回来了之后,再由浏览器通知咱们对应的JS代码,以回调函数的方式来处理响应。
在代码中需要引入jquery 方法
1.先在搜索引擎中搜索jquery cdn查询词.
2.在结果中,找-一个合适的cdn的url,例如 http://libs.baidu.com/jqueryui/1.8.22/jquery-ui.min.js
3.打开对应的url,加载出jquery本体,
4.复制占贴内容到本地文件~
ajax构请求代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="jquery.js"></script>
<script>
$.ajax({
type: 'get',
url: 'https://www.sogou.com/index.html',
success: function(body) {
// success对应一个回调函数
// 这个函数就会在正确获取到HTTP 响应之后,来调用
// "异步”
// 回调函数的参数,就是HTTP响应的body 部分
console.log("获取到的响应数据:" + body);
},
error: function() {
//error也对应-个回调眼熟.
//这个函数会在请求失败之后触发
//"异步"
console.log("获取响应失败");
},
});
</script>
</body>
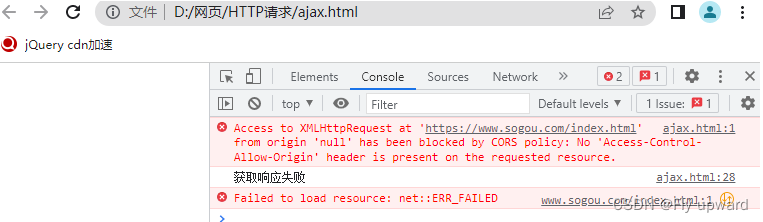
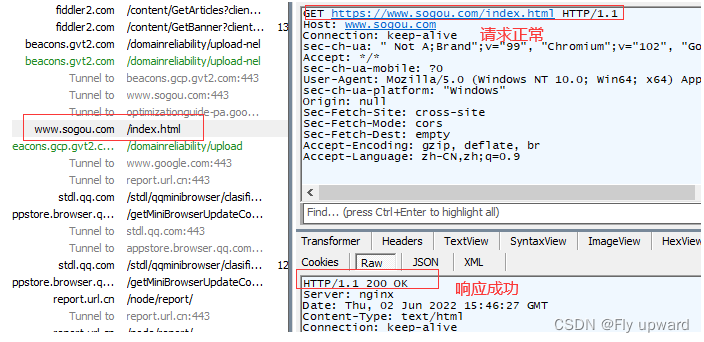
</html>看页面响应结果如下,页面响应失败

看抓包结果

从上面两个结果来看,服务器响应的成功的,但是为什么会出错呢。
原因是 浏览器禁止ajax 进行跨域访问,即跨越多个域名、多个服务器。
当前构造的请求是在本地文件,页面中的ajax 请求的URL,域名是www.sogou.com中,所以跨域了。因此当下的ajax请求是无法被处理的。只能配置一个服务器让页面的ajax的地址都是这个服务器的,就可以了。
2.5 通过 Java socket 构造 HTTP 请求
3.HTTPS
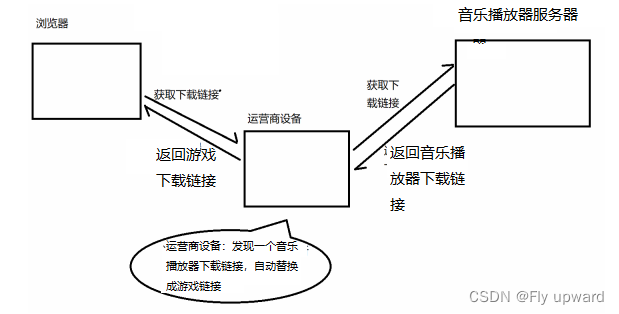
3.1 运营商劫持事件
下载一个音乐播放器,未被劫持时,点击下载按钮,就会弹出音乐播放器的下载链接。

不止运营商可以劫持, 其他的黑客也可以用类似的手段进行劫持, 来窃取用户隐私信息, 或者篡改内容。
之前的HTTP是明文传输,传输的数据,是容易被获取,也容易被篡改。引入HTTPS,对数据加密,也就能更好的保护数据安全。
3.2 加密
4. HTTPS 的工作过程
4.1 对称加密

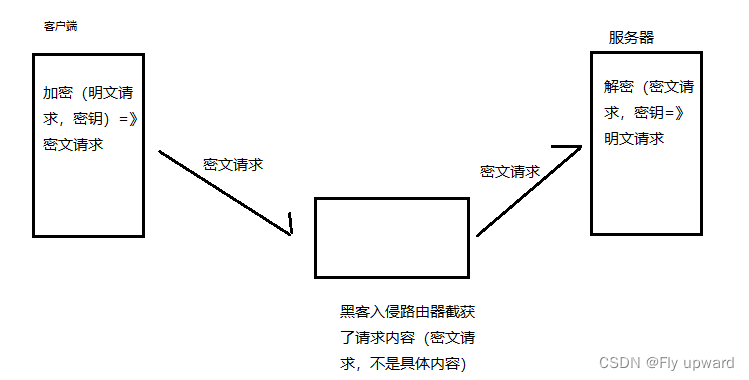
客户端和服务器持有同一个密钥。客户端传输的数据(HTTP请求的header和body )都通过这个密钥进行对称加密实际在网络.上传输的是密文。服务器收到密文之后,接下来就可以根据刚才的密钥,来进行解密,拿到明文。

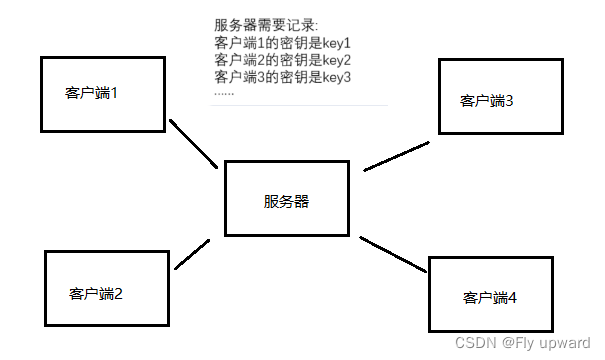
如上所示,显然必须是不同客户端用不同密钥才行,如果各个客户端都是同一个密钥,这个密钥就太容易被黑客拿到了. (黑客只要自己启动-个客户端.)
既然需要是不同的密钥,就需要让服务器能够记录,不同的客户端的密钥都是什么。而且得让客户端和服务器之间能够传递这个密钥。
因为需要不同的客户端有不同的密钥,要么是客户端主动生成一个密钥, 告诉服务器,要么是服务器生成一个密钥告诉客户端,需要把这个密钥,通过网络进行传递的。

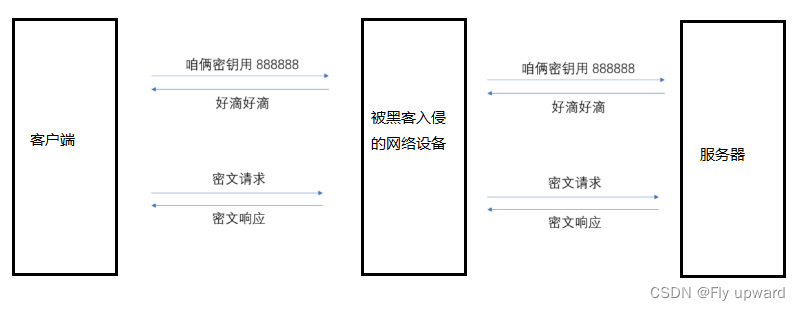
上图所示是假设客户端生成的密钥,客户端就需要把密钥通过网络告诉服务器,客户端生成了密钥88888,客户端就得告诉服务器,咱们的密钥是888888。
但是设备可能早就被黑客入侵了,密钥是啥,如果明文传输,也就很容易被黑客拿到了。如果黑客知道了你的密钥,后面咋加密,都是形同虚设了。
经过.上述讨论,就明确了,使用对称加密,最大的问题,在于说密钥得能够传递过去。如果明文传递,是不行的,必须针对这个密钥再进行加密,这里解决问题的关键,就是需要引入非对称加密了。
4.2 非对称加密
私钥,就是只有自己才知道。
这样就可以使用公钥来加密使用私钥来解密,或者使用私钥加密,使用公钥解密。
直观上理解公钥私钥:
很多小区,单元门口,有一个“"信箱",你有一把钥匙, 和很多把锁头。你把这些锁头发给送信员。
每个送信员都可以凭这个锁头,把信锁到你的信箱里,只有你自己持有着这把钥匙,能够开箱,拿出信
此处锁头,就相当于公钥,你自己手里的钥匙,就是私钥。

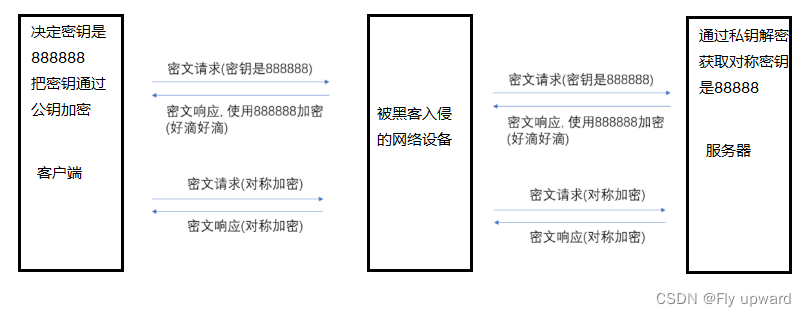
在上图中,服务器自己持有私钥.客户端持有公钥.黑客可以拿到公钥,但是拿不到私钥。
客户端生成了对称密钥,就可以基于刚才的公钥,对对称密钥进行加密。
如果黑客拿到了这个密文,那么此时由于黑客没有私钥,是不能进行解密的,也就不知道对称密钥是什么。
4.3 引入证书
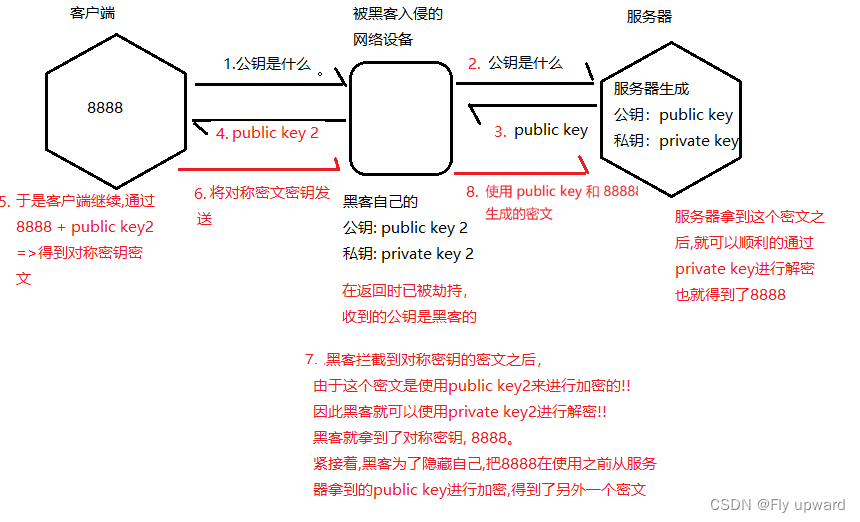
在没有引入证书时,可能存在公钥、密钥被替换的风险,如下所示:

如上所示,虽然客户端和服务器都拿到了密钥密文,但是也被黑客劫持了,以后的信息交互也会被泄露出去。
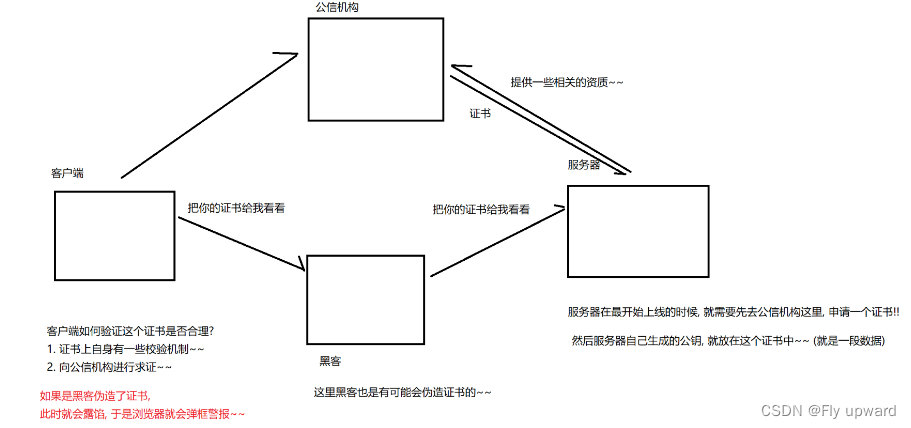
因此需要工信机构给一个证书来辨别,如下所示:
引入一个第三方公信机构,来证明这个公钥是一个合法的公钥
因为咱们是信任这个公信机构的(就像咱们信任jc蜀黍-样), 公信机构说这个公钥ok,我们就可以认为这个公钥可信!!

5.总结
第一组 ( 非对称加密 ) : 用于校验证书是否被篡改。 服务器持有私钥 ( 私钥在注册证书时获得 ), 客户端持有公钥( 操作系统包含了可信任的 CA 认证机构有哪些 , 同时持有对应的公钥 ). 服务器使用这个私钥对证书的签名进行加密.。 客户端通过这个公钥解密获取到证书的签名 , 从而校验证书内容是否是篡改过。第二组 ( 非对称加密 ): 用于协商生成对称加密的密钥 . 服务器生成这组私钥 - 公钥对 , 然后通过证书把公钥传递给客户端.。 然后客户端用这个公钥给生成的对称加密的密钥加密 , 传输给服务器 , 服务器通过私钥解密获取到对称加密密钥。第三组 ( 对称加密 ): 客户端和服务器后续传输的数据都通过这个对称密钥加密解密 .。其实一切的关键都是围绕这个对称加密的密钥。其他的机制都是辅助这个密钥工作的。
注意: