JavaScript(三)
JavaScript函数
在计算机语言中,函数是一组具有特定功能的,可以重复使用的代码块。
内置函数
JavaScript提供了多种在浏览器中输出内容的方法,如下:
- alert()函数:弹出提示框
- confirm()函数:弹出确认框
- document.write()函数:向HTML文档写入HTML或JavaScript 代码
- console.log()函数:控制台输出内容
下面对内置函数简单演示,如图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript内置函数学习</title>
</head>
<body>
<script type="text/javascript">
alert("提示框");
confirm("这是确认框吗?");
document.write("<p>现在的时间</p>")
document.write(Date())
console.log("这是控制台输出")
</script>
</body>
</html>
提示框:

确认框:

向HTML文档写入代码:

控制台输出的内容:F12—>Console

自定义函数
在计算机语言中,自定义函数是自行创建特定功能的代码块,需要时进行调用,避免代码重复编写,有利于代码后期的维护。JavaScript中,不仅有内置函数,也有自定义函数。下面对其进行简单的介绍。
函数的语法
函数声明
书写格式:
function 函数名(参数1,参数2...){
执行的代码
}
函数的调用
函数定义后,对其调用。
书写格式:
函数名(); //无参数
函数名('参数值'); //函数中带有参数,调用时也需要提供对应的参数值
函数的参数默认值
在定义函数时,可以为函数的参数设置一个默认值,当调用时没有提供参数值,就会默认为这个值。
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript自定义函数学习</title>
</head>
<body>
<script>
function say(name = "啊Q老师!"){
document.write("谢谢" + name);
}
say(); //默认参数值
</script>
</body>
</html>

函数的返回值
函数的执行结果可以用return将其值反馈给外界。其中,该值可以是任何类型的。
书写格式:
return 返回值
注:一个函数只能有一个返回值;return 语句通常在函数的末尾定义,当函数执行 return 语句后会结束运行,并返回到调用函数的地方继续执行。
函数表达式
函数表达式是声明函数的形式之一。使用函数表达式可以无需对函数命名,从而实现动态编程。没有名字的函数表达式称为匿名函数,也称拉姆达函数。
书写格式:
var 变量名 = function 函数名(参数1,参数2,...){
// 执行的代码
};
其中,函数名可以省略,如下:
var 变量名 = function(参数1,参数2,...){
// 执行的代码
};
注:函数表达式在表达式的最后以分号结尾;函数声明无需结尾分号。JavaScript 会优先对函数声明进行解析,所以调用函数时不分位置的前后;而函数表达式是将匿名函数赋值给变量,程序执行到该表达式后才能生效,调用函数位置放在其后面才不会报错。 举例说明:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript自定义函数学习</title>
</head>
<body>
<script>
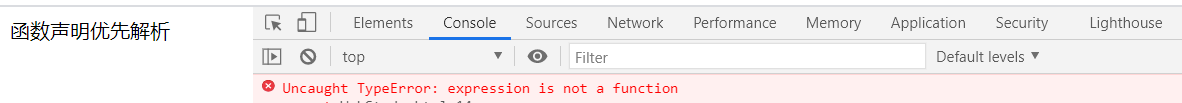
test1(); //调用函数时不分位置前后
function test1() {
document.write("函数声明优先解析");
}
test2(); //变量没有定义,报错;位置必须放在其后面
var test2 = function() {
document.write("调用函数表达式在前会报错!");
};
</script>
</body>
</html>

变量的作用域
变量的作用域,即变量的作用范围。作用域主要分为全局作用域和局部作用域。
全局作用域
全局作用域指变量在代码中任意地方都可以访问,其变量称为“全局变量”。
举例说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript作用域学习</title>
</head>
<body>
<script>
var num = 1 ;
function int() {
document.write(num);
}
int(); //输出num的结果为1
document.write('<br>'); //输出换行
document.write(num); //输出num的结果为1
</script>
</body>
</html>
局部作用域
局部作用域也称为函数作用域,在函数内部就是局部作用域,其声明的变量被称为“局部变量”,可用范围具有局限性。
举例说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript作用域学习</title>
</head>
<body>
<script>
function int() {
var num = 1 ;
document.write(num);
}
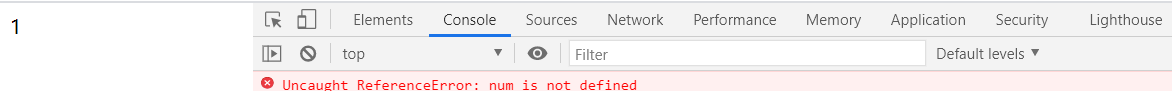
int(); //输出num的结果为1
document.write('<br>'); //输出换行
document.write(num); //报错:num is not defined
</script>
</body>
</html>

事件
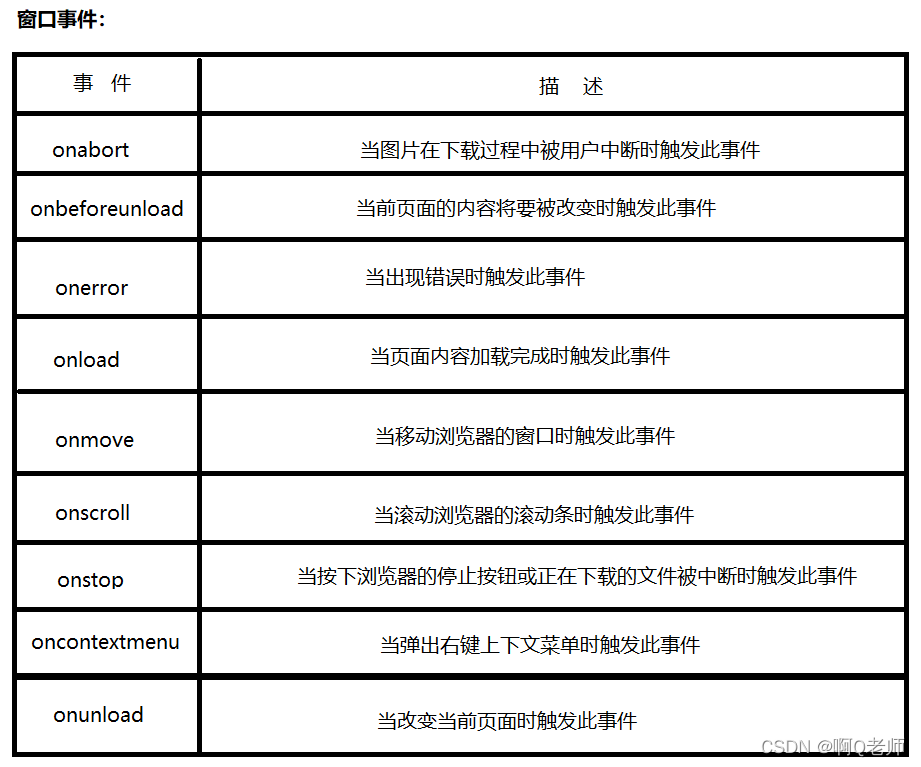
在文章JavaWeb:JavaScript语言(一)的动态性特点中提到过,事件(Event),是在网页中执行了某种操作所产生的动作。如按钮、文本框、选择菜单等都可以被视为事件。当事件发生时,可以使用JavaScript 中的事件监听器来检测并执行某些特定的程序。
如图:



注:事件触发需要与HTML元素的绑定。举例说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript事件学习</title>
<style>
body{
text-align:center;
background-color: antiquewhite;
}
</style>
</head>
<body>
<form method="post" action="">
<h1>Welcome</h1>
<label>账号:</label>
<input type="text" name="username" id="username" placeholder="请输入你的账号"><br>
<label>密码:</label>
<input type="password" name="password" id="password" placeholder="请输入你的密码"><br>
<button type="button" onclick="mybutton()">登录</button> //事件绑定
</form>
<script type="text/javascript">
function mybutton(){
var user=document.getElementById('username').value; //获取用户名的值
var pwd=document.getElementById('password').value; //获取密码的值
if(user=='啊Q老师' && pwd=='AQ'){
alert('登录成功!');
}else{
alert('登录失败!');
}
}
</script>
</body>
</html>

JavaScript程序调试
在 JavaScript 开发过程中,查找和修复错误的过程称为调试。
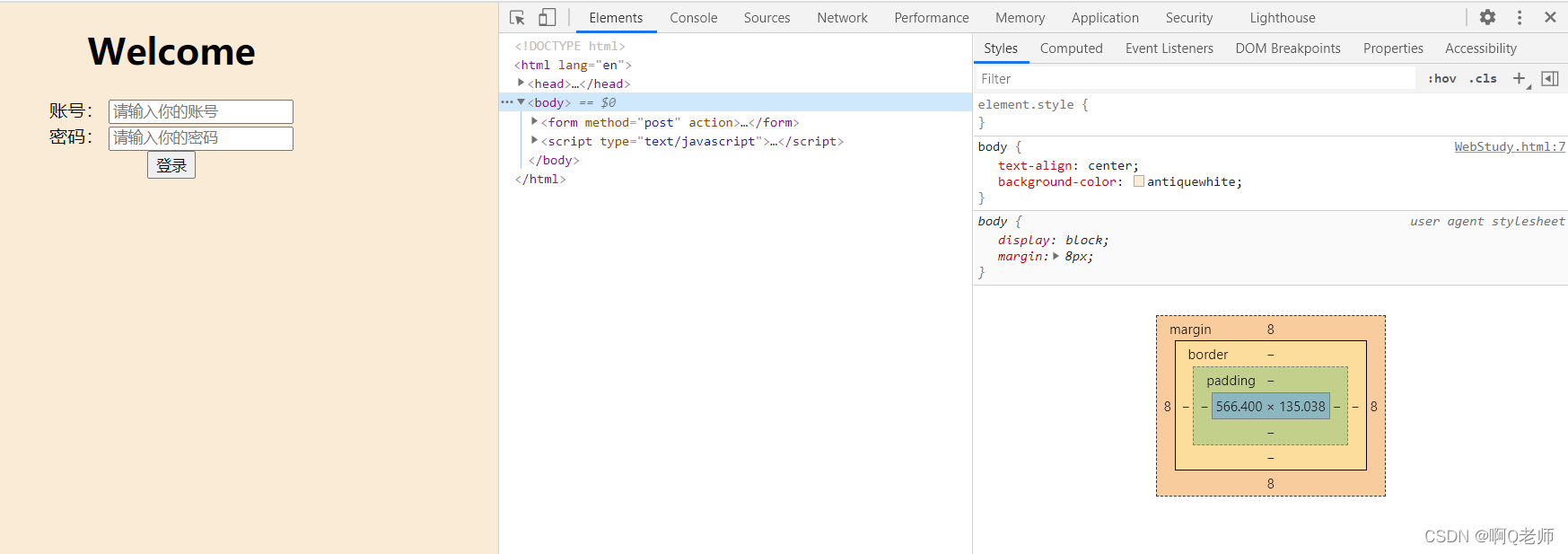
1.打开浏览器,按F12进入调试界面:

- Elements:用于查看和编辑当前页面中的HTML和CSS元素
- Console:用于显示代码中的语法错误和运行时错误的信息
- Sources:用于查看和调试当前页面所加载的脚本的源文件
- Network:用于查看HTTP请求的详细信息,如请求、响应及返回内容等
打印调试
通过使用 console.log()、document.write()、alert()
等方法来打印程序中各个变量、对象、表达式的值,判断代码错误的位置。
断点调试
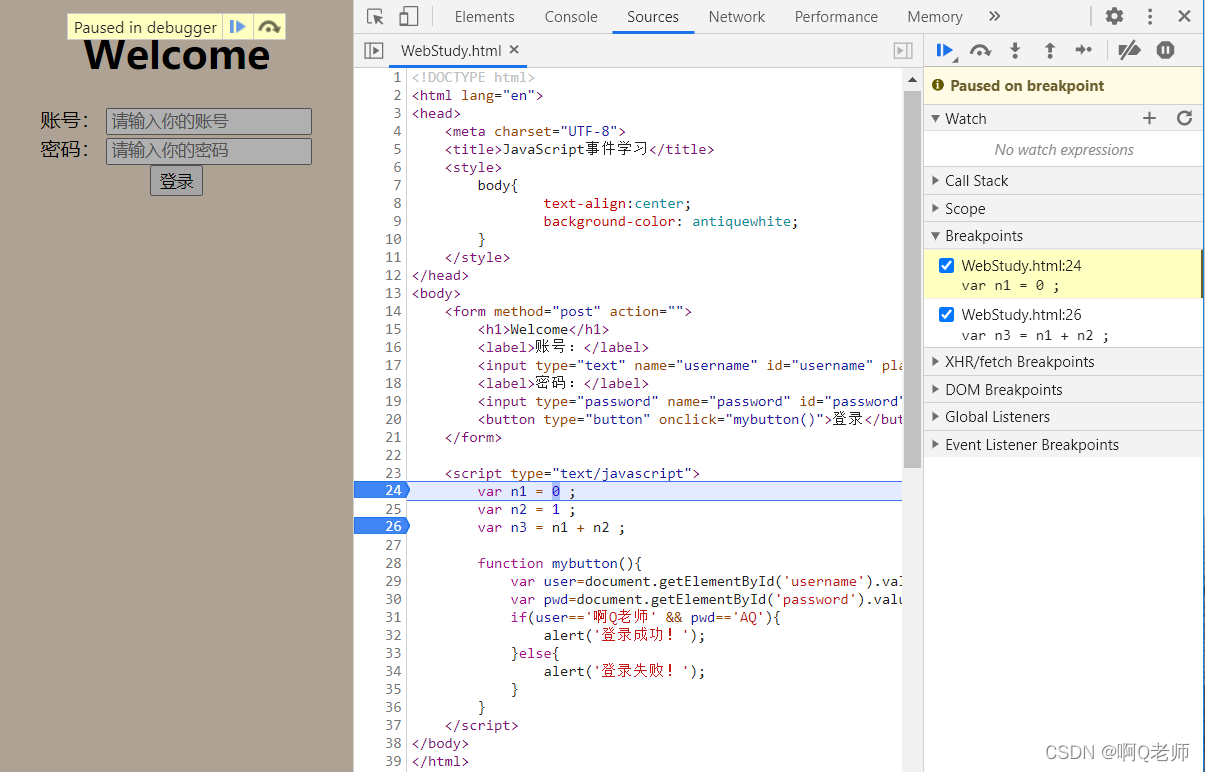
执行我们选择的部分代码,对其进行分析和逻辑处理。按F12—>Sources,点击序号进行断点,刷新页面,点击直接运行(或按F8),也可以选择点击逐行运行(或按F10)。

运行后,点击 Watch 的 " + " 号,输入其变量,可以查看其结果。

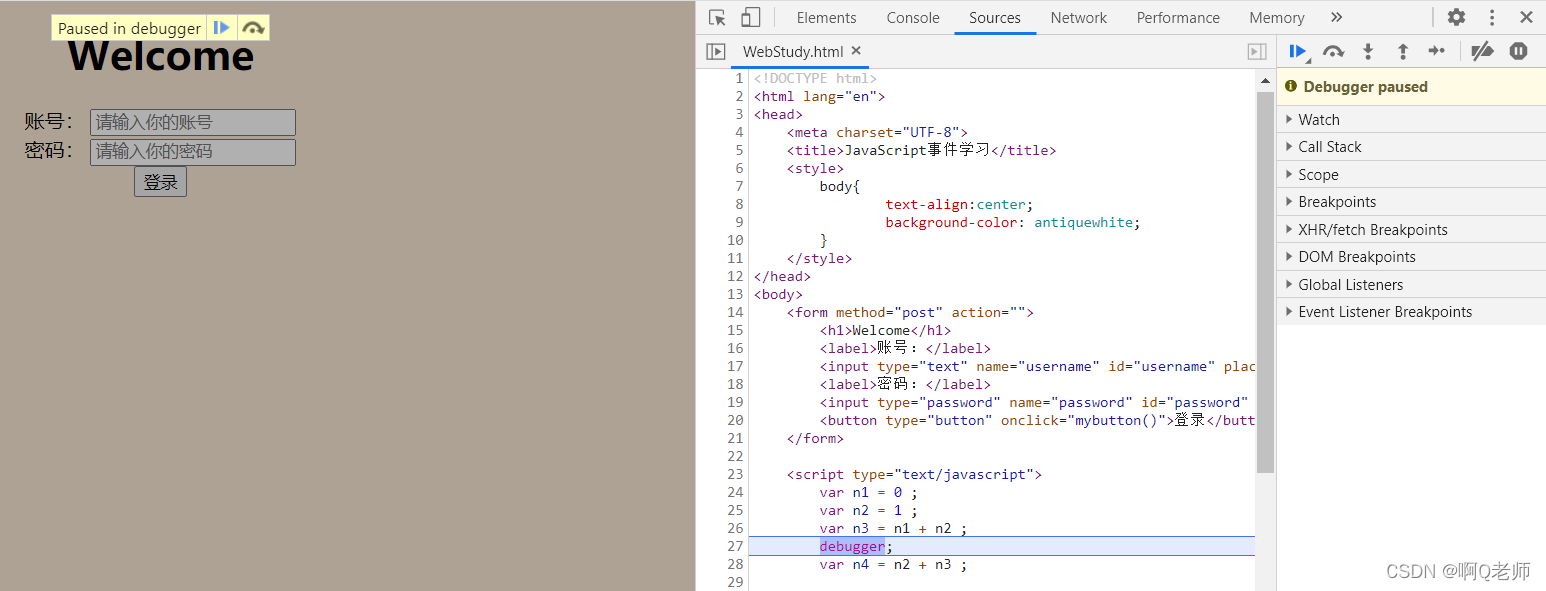
debugger调试
我们也可以利用debugger 关键字在代码中设置断点。同样,按F12—>Sources,刷新页面便可以进行调试。