CSS
CSS
在前端开发过程中,需要综合使用多种技术,上一篇中简单讲解了HTML技术,接下来简单介绍一下CSS语言。
CSS概述
CSS(Cascading Style Sheets,层叠样式表):是一种用来表现HTML或XML等文件样式的计算机语言,即提供网页样式来美化网页。它扩展了HTML功能,方便以更有效的方式设置网页内容的表现形式。
CSS基本语法
书写格式:
选择器{
属性名1:属性值1;属性名2:属性值2;...}
其中,选择器:用来对指定的网页标签进行设置。
属性:每一对属性及其值实现对网页标签进行样式的设置。
选择器
CSS选择器实现对HTML页面中的标签一对一、一对多或多对一的控制。下面简单介绍常用的几种选择器。
通用选择器
通用选择器是用通配符“*”表示,代表网页中的所有标签。该选择器通常用于网页各标签的默认样式设置。
书法格式:
*{
属性名1:属性值1;属性名2:属性值2;...}
元素选择器
元素选择器是用HTML标签表示,该选择器决定了指定标签设置相应的CSS样式。
书写格式:
HTML标签名{
属性名1:属性值1;属性名2:属性值2;...}
类选择器
类选择器是用标签的class属性值表示,该选择器主要对不同的标签进行同样的样式设置。
书写格式:
.class属性值{
属性名1:属性值1;属性名2:属性值2;...}
其中,“.”是类选择器的标识,不能省略;类选择器名称的第一个字符不能使用数字,同时其名称区分大小写,不允许有空格。
ID选择器
ID选择器是用标签的id属性值表示,该选择器主要对特定的标签进行样式设置。
书写格式:
#id属性值{
属性名1:属性值1;属性名2:属性值2;...}
其中,“#”是ID选择器标识,不能省略;ID选择器名称的第一个字符不能使用数字,同时其名称区分大小写,不允许有空格。
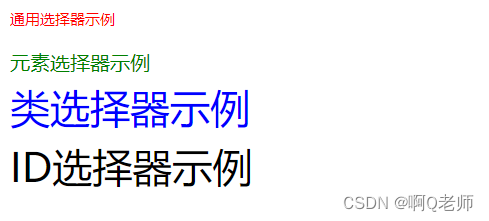
下面对以上四种选择器简单演示,如图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<title>CSS语言学习</title>
<style>
*{
color:red;font-size:8px;margin-bottom:5px;}
p{
color:green;font-size:16px;margin-bottom:5px;}
.class1{
color:blue;font-size:32px;margin-bottom:5px;}
#id1{
color:black;font-size:32px;margin-bottom:5px;}
</style>
</head>
<body>
<div>通用选择器示例</div>
<p>元素选择器示例</p>
<div class="class1">类选择器示例</div>
<div id="id1">ID选择器示例</div>
</body>
</html>

关联选择器
关联选择器是主要用来设置嵌套的标签的样式。
书写格式:
标签名 嵌套的标签名{
属性名1:属性值1;属性名2:属性值2;...}
其中,标签名与嵌套标签名之间要用空格隔开。
组合选择器
组合选择器是将不同的标签设置成相同的样式。
书写格式:
标签1,标签2,...{
属性名1:属性值1;属性名2:属性值2;...}
其中,标签名之间要用逗号隔开。
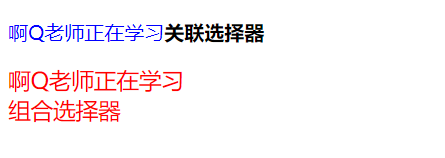
下面对以上两种选择器简单演示,如图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<title>CSS语言学习</title>
<style>
p{
color:blue;}
p b{
color:black;}
div,span{
font-size:18px;color:red}
</style>
</head>
<body>
<p>啊Q老师正在学习<b>关联选择器</b></p>
<div>啊Q老师正在学习</div>
<span>组合选择器</span>
</body>
</html>

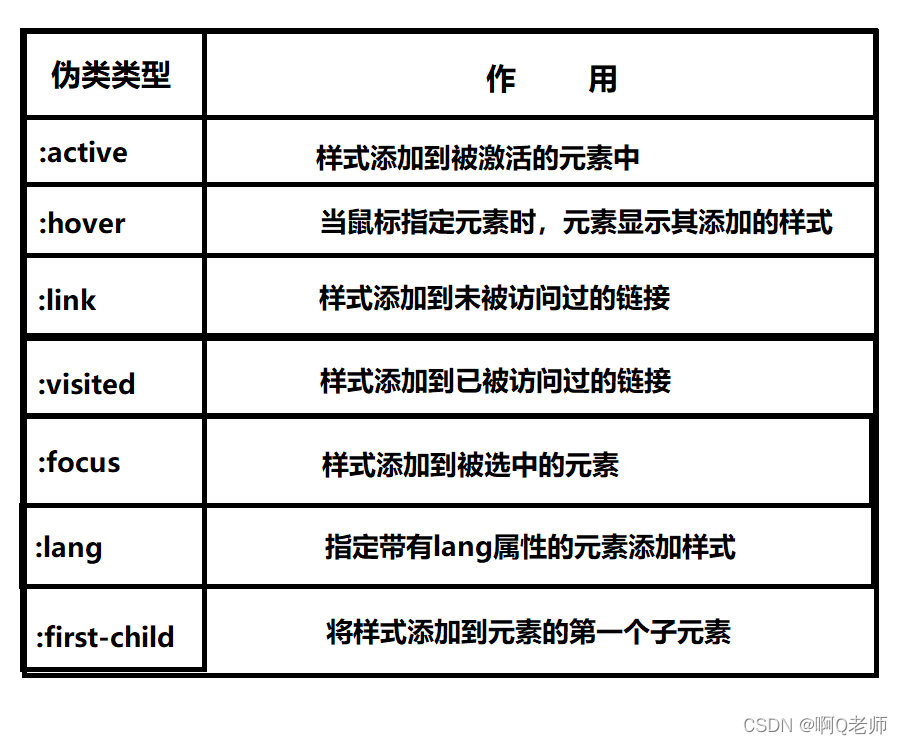
伪类选择器
伪类选择器是用来向特定的选择器添加特殊的效果。
书写格式:
选择器名:伪类{
属性名1:属性值1;属性名2:属性值2;...}

伪元素选择器
伪元素选择器是用来向特定的选择器添加特殊的效果。
书写格式:
选择器名:伪元素{
属性名1:属性值1;属性名2:属性值2;...}

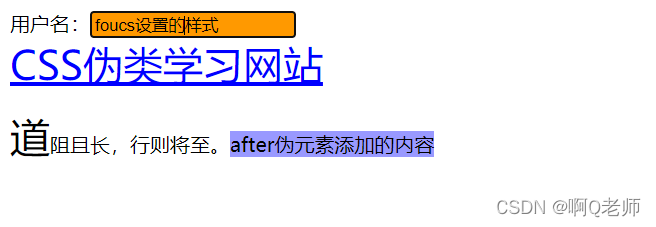
下面对以上两种选择器简单演示,如图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<title>CSS语言学习</title>
<style>
input:focus{
background:#ff9900;}
a:link{
color:red;font-size:24px;}
a:hover{
color:blue;font-size:32px;}
p:after{
content:"after伪元素添加的内容";background:#99f;}
p:first-letter{
font-size:32px;}
</style>
</head>
<body>
<form action="#" method="post">
用户名:<input type="text" name="username"/>
</form>
<a href="https://www.w3school.com.cn/css/css_pseudo_classes.asp">CSS伪类学习网站</a><br>
<p>道阻且长,行则将至。</p>
</body>
</html>

CSS应用到HTML页面的常用方式
行内式
行内式:在主体区域内使用HTML标签的style属性设置每个标签的样式。它有利于单独设置标签的样式。
书写格式:
<body>
<标签名 style="属性1:属性值1;属性2:属性值2;...">标签内容</标签名>
</body>
内嵌式
内嵌式:在头部区域内使用style标签设置样式。它有利于统一设置单个网页样式。
书写格式:
<head>
<style type="text/css">CSS样式定义</style>
</head>
其中,type="text/css"用于定义文件的类型是样式表文本文件。
在HTML5中,可以省略type属性,直接写style.
链接式
链接式:在头部区域内使用link标签链接外部的CSS文件来设置样式。它有利于统一设置多个网页的格式,同时将CSS代码和HTML代码分离,便于日后维护。
书写格式:
<head>
<link rel="stylesheet" type="text/css" href="CSS文件"/>
</head>
其中,rel="stylesheet":用于定义当前的文件和引入文件的关系。
href属性:用于指定所链接的CSS文件,扩展名为css。
下面对CSS三种应用方式简单演示,如图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<title>CSS语言学习</title>
<style>
p{
color:green;font-size:16px;margin-bottom:5px;}
</style>
<link rel="stylesheet" type="text/css" href="CSS.css">
</head>
<body>
<div style="color:red;font-size:8px;margin-bottom:5px;">行内式应用示例</div>
<p>内嵌式应用示例</p>
<span>链接式应用示例</span>
</body>
</html>

CSS的冲突及解决
如果页面中的某个对象应用存在多个CSS样式,这些样式之间会存在一定的矛盾,从而产生CSS冲突。为解决CSS冲突问题,浏览器在显示CSS样式时,一般遵循以下的冲突解决原则:
1.样式表类型优先原则:行内式样式 > 内嵌式样式|链接的外部样式。
2.选择器优先原则:ID 选择器 > class 选择器|伪类选择器|属性选择器 > 元素选择器|伪元素选择器 > 通配符选择器|子选择器选择器|相邻兄弟选择器。
3.在相同优先级别或相同方式定义的样式中,后出现的样式的优先级高于先出现的 样式。
4.最近原则:越靠近格式化的元素的父类样式,优先级越高。
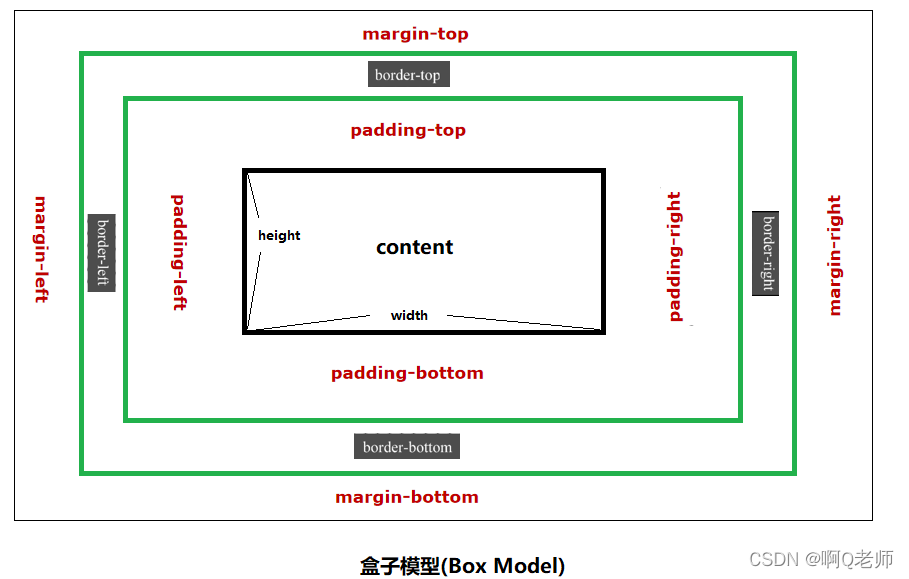
盒子模型概述
盒子模型是CSS布局页面元素所使用的一种思维模型。盒子模型由内容、边框、内边距、外边距组成。在盒子模型中,所有页面中的元素被看作是一个盒子,它们占据一定的页面空间,可通过设定这些组成部分的样式来实现各种各样的排版效果。

外边距(margin):清除边框外的区域,外边距是透明的。
边框(border):围绕在内边距和内容外的边框。
内边距(padding):清除内容周围的区域,内边距是透明的。
内容(content):盒子的内容,显示文本和图像。
盒子外边距(margin)
外边距是页面上元素和元素之间的空白区域。外边距分上、右、下、左四个方向。
书写格式:
margin:属性值 属性值 属性值 属性值;
margin-方向:属性值;
其中,方向有top,right,left,bottom。
属性值有length,%,auto,inherit。
length表示使用像素、厘米等单位的某个数值。
%表示使用基于父元素的宽度的百分。
auto表示由浏览器计算外边距。
inherit表示从父元素继承内边距。
盒子边框(border)
边框样式可以使用风格、宽度及颜色属性进行设置。
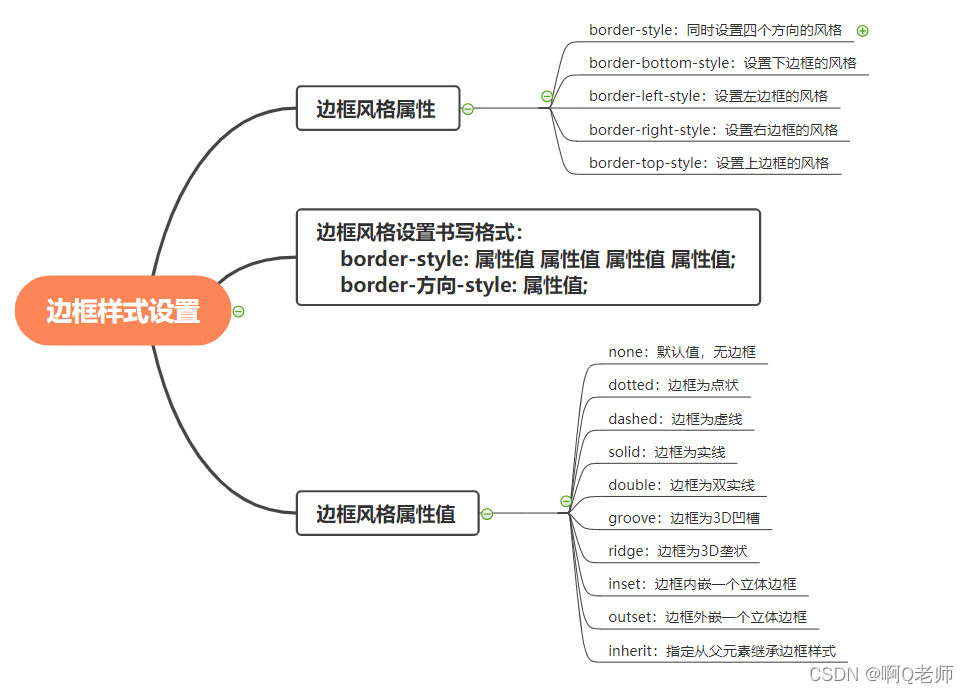
边框风格,如图:

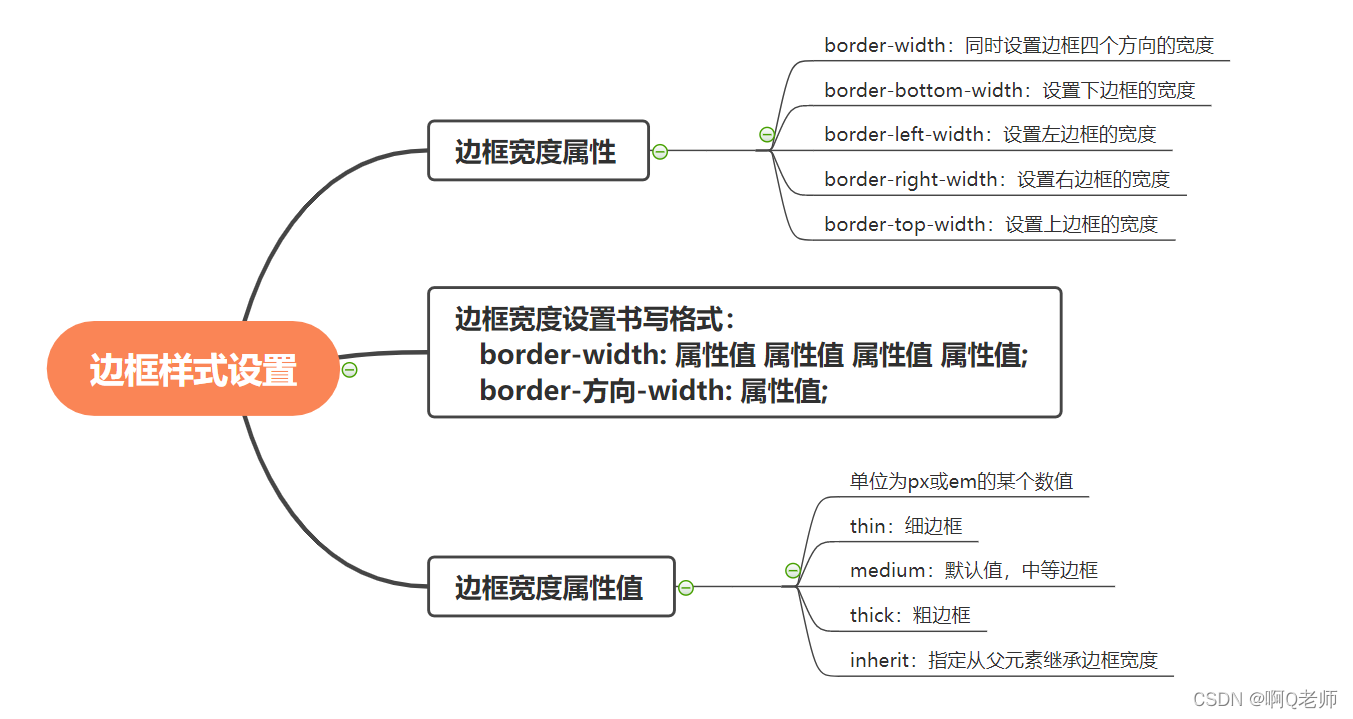
边框宽度,如图:

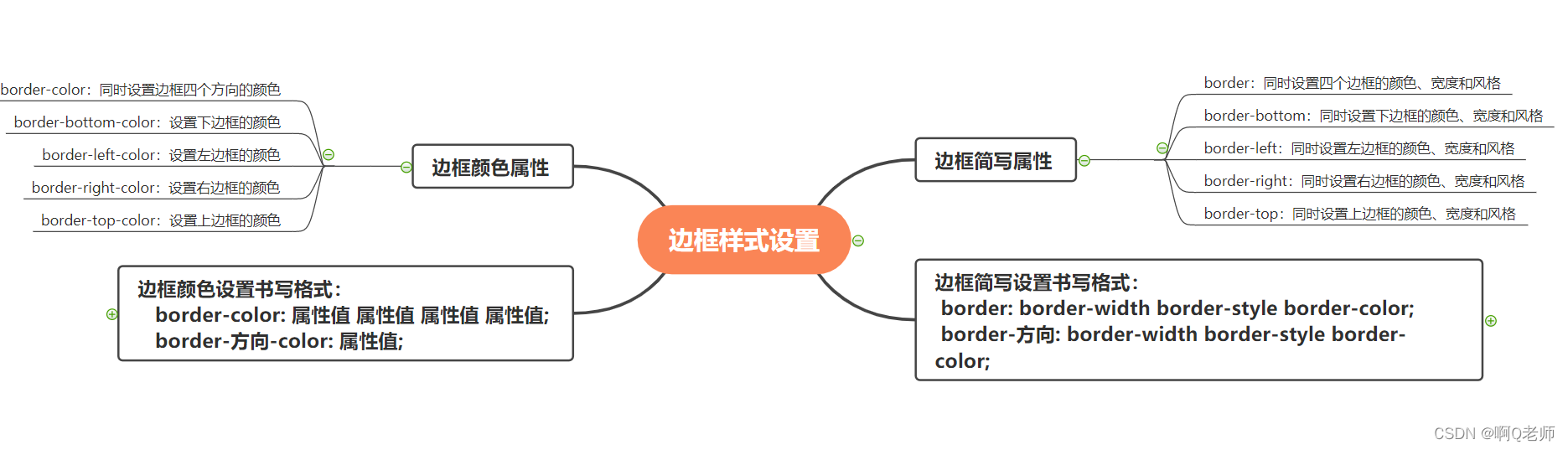
边框颜色及边框简写,如图:

盒子内边距(padding)
盒子边框和内容之间的空白区域为盒子内边距。内边距也为上、右、下、左四个方向。
书写格式:
padding:属性值 属性值 属性值 属性值;
padding-方向:属性值;
其中,方向有top,right,left,bottom。
属性值有length,%,inherit。
length表示使用像素、厘米等单位的某个正数数值。
%表示使用基于父元素的宽度的百分。
inherit表示从父元素继承内边距。
盒子内容(content)
盒子内容大小由宽度(width)和高度(height)两个属性进行设置。当我们设置CSS元素的宽度和高度属性时,只是设置了内容区域的宽度和高度。盒子的实际大小等于:内容+内边距+外边距+边框。其中,内边距、边框和外边距都是可选的,默认值是零,也可以对它们进行设置。
元素的总宽度计算方式:
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
元素的总高度计算方式:
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距