小程序框架介绍
一、MINA框架
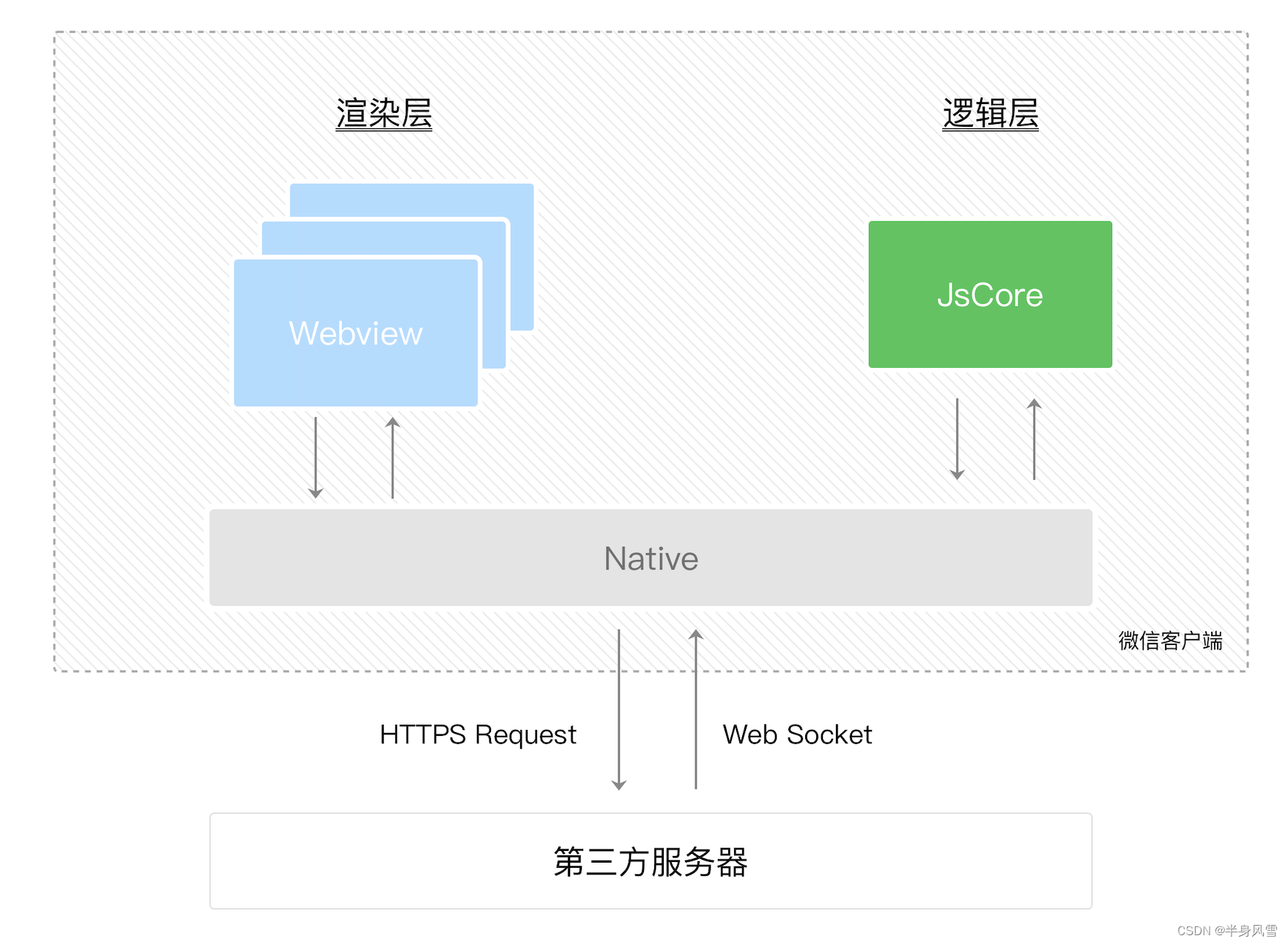
小程序的运行环境分成渲染层和逻辑层,它们分别由2个线程管理:渲染层的界面使用了WebView线程进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转。小程序的通信模型如下图所示:

小程序的MINA框架有着接近原生App的运行速度。其实他实际上应用的就是目前IT界最被推崇的MVVM模式。view层对应渲染层,model层对应逻辑层,viewmodel层对应native层。
native层主要做了两件事情:数据绑定和事件监听。逻辑层发送网络请求也经由Native转发。
1-1、渲染层(视图层View)
WXML 模板和 WXSS 样式工作在渲染层,.wxml 用于描述页面结构,而 .wxss 用于描述页面样式。
视图层以给定的样式来展现数据并反馈事件给逻辑层,而数据展现是以组件来进行的。组件(Component)是视图的基本组成单元。
1-2、逻辑层(APP Service)
JS 工作在逻辑层。在逻辑层处理数据并发送至视图层,同时接受视图层发回的事件请求。
微信团队对JavaScript做出了一些优化,以便更高效的开发小程序,这些优化包括:
- 增加app方法用来注册程序,增加page方法用来注册页面。
- 提供丰富的API接口。
- 页面的作用域相对独立,并拥有了模块化的能力。
但是需要注意的是,小程序的逻辑层由js编写,但并不是在浏览器中运行的,所以JavaScript在Web中的一些能力都不能使用,比如 Dom、Window等。
1-3、setData函数
在页面page()中,我们使用setData函数来将数据从逻辑层发送到视图层,同时改变对应的this.data的值。单次设置的数据有一个大小限制,不能超过1024KB,避免一次性设置过多的数据。
1-4、示例
将home.wxml 文件里的内容修改成如下代码:
<view bindtap="clickOn">{
{content}}</view>
这里的bindtap 是一个点击事件,content 是需要展示的内容。
在 home.js文件添加定义content 数据,和点击相应事件:
Page({
data:{
content: "Hello Word"
},
clickOn(){
console.log("触发点击事件");
this.setData({
content: "hello"
})
}
})
现在运行项目,会显示出初始的化的数据:

然后再点击文本内容区域,文本文字就会变成我们修改之后的Hello:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zA13f9Z2-1655998408024)(/Users/tiger/Library/Application%20Support/typora-user-images/image-20220623232130414.png)]](https://img-blog.csdnimg.cn/9af84f11a973450289d4375168a62b65.png)
关于小程序的框架,我就先介绍到这里,更多的介绍,大家进入小程序框架学习,官方文档讲解的还是比较详细的。
二、界面渲染
2-1、界面是如何渲染出来的?
首先,我们需要知道,wxml等价于一棵DOM树,也可以使用一个JS对象来模拟(虚拟DOM)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3JXRsdzh-1655998408025)(构建dom树.png)]](https://img-blog.csdnimg.cn/3071688c790d43f5856933822dd331e3.png)
2-2、如果数据发生改变了,又是如何渲染的呢?
- 会新生成一个JS对象
- 此时可以对比前后两个JS对象得到变化的部分
- 然后把这个差异应用到原来的Dom树上
- 从而达到更新 UI 的目的,这就是 "数据驱动"的原理
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4wuWgELq-1655998408026)(js数据diff更新.png)]](https://img-blog.csdnimg.cn/c58495845a5e4b2f87a89b5f0c6d7bcd.png)
总结
看到这里,大家有没有觉得,小程序其实非常的简单,本节内容就讲解到这里,关注我,下一节我将带领大家学习小程序的页面注册,及生命周期。