目录
一、git准备
为什么要用git?
使用git主要是方便团队合作,在进行团队合作的过程中不用太多过虑队友的操作对自己带来的影响,减轻了团队合作冗杂的忧虑。
git安装教程,属于傻瓜式教程,不存太多的坑。
1.1 官网下载
进入官网【git官网】,找到自己的系统版本,对应下载即可。

1.2 安装过程
下载完成后,一路next点击即可,安装路径最好选择在C盘以外的一个文件夹下。

1.3 成功检测
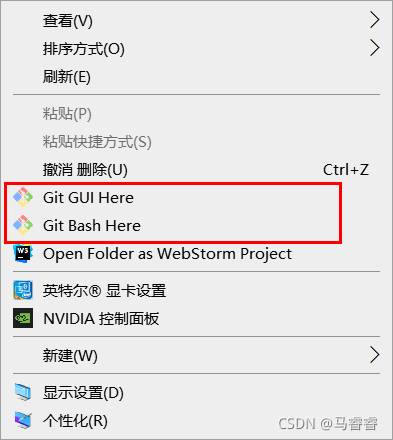
安装成功检测:如果在桌面,右击出现以下两个图标即安装完成。

二、node.js准备
其实我们安装node.js主要是为了要用npm(package manager)这个包管理工具。
为啥我们需要这个npm?其实主要是方便我们程序员更好地操作,实现某一功能。因为我们在做项目开发时,我们会用到别人写的js代码,但如果我们每次用每次都要自己去寻找,下载,安装,在解压的话,既浪费时间,也浪费精力,所以,聪明的人们想到了npm这个强大的工具,方便我们要用到哪个模块时,直接通过npm安装就可以直接使用了,减轻了程序员的负担。
其次,模块与模块之间也是有关联的,如果让程序员自己去管理这些模块,并将其关联起来,只会让项目开放更加难上加难。
2.1 官网下载
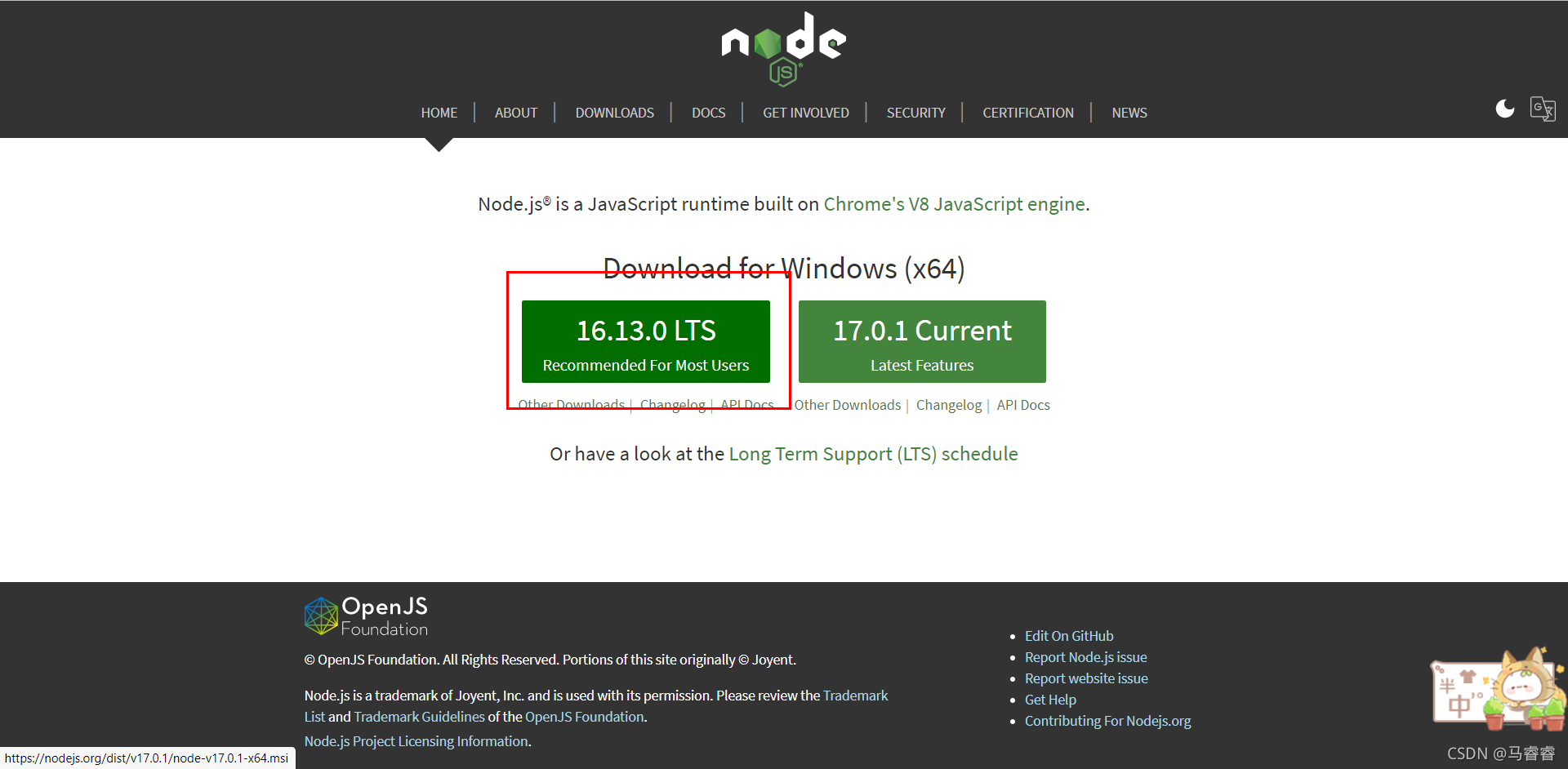
进入官网【node.js官网】,不要点击最新版本下载,下载大多数使用的版本就好了。

2.2 安装过程
安装过程也是纯属的傻瓜式安装过程,但注意一点安装路径最好别选C盘。
最后在cmd里面可以执行以下命令:
node -v和npm -v查看node和npm版本号,如果出现版本号,则说明安装成功。
1、配置npm安装时全局模块路径和cache缓存路径
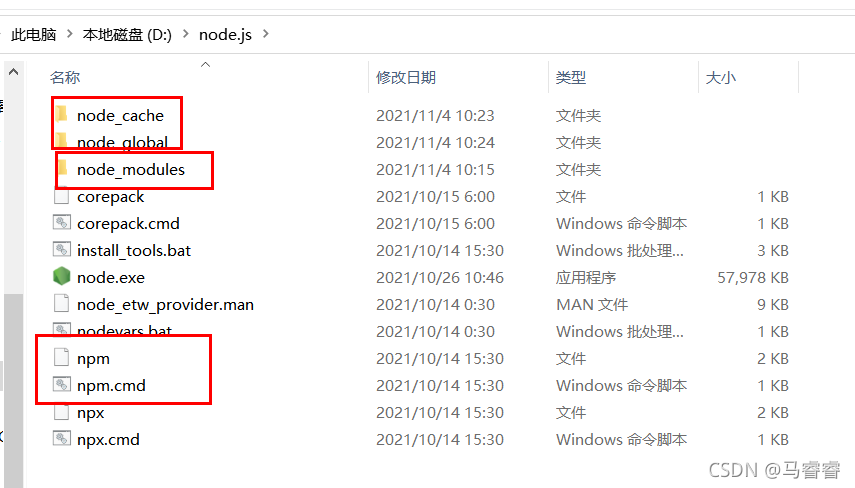
1)文件里面会显示配置好的环境变量和npm包,然后你需要在文件夹里面添加两个文件夹node_cache和node_global主要是改变它的环境变量路径。

执行此步骤的用处:因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users路径下的npm和npm_cache中,不方便管理且占用C盘空间。
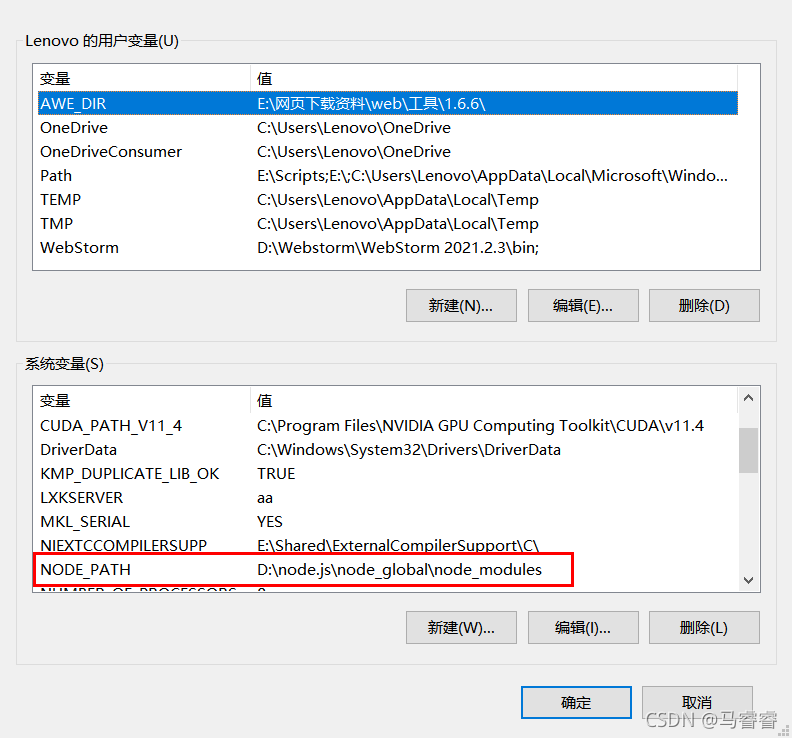
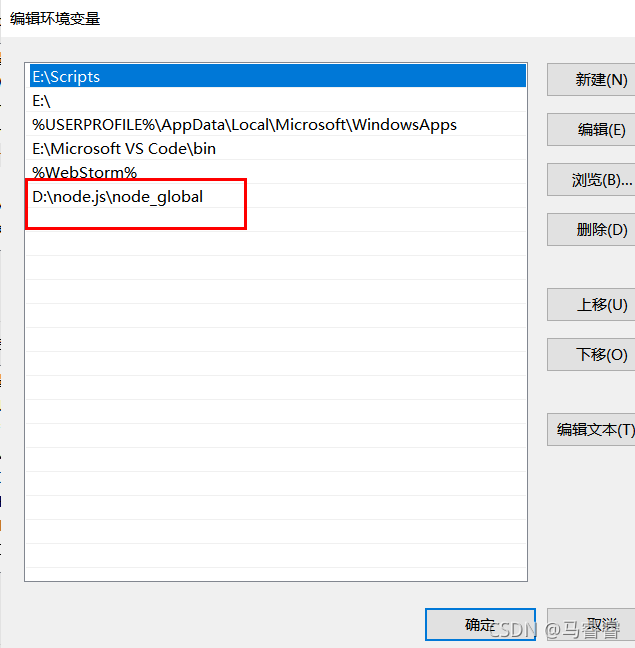
2)打开我的电脑->高级系统设置->环境变量->更改环境变量




3)
解决办法:先删除npmrc文件。
注意:不是nodejs安装目录npm模块下的那个npmrc文件
而是在C:\Users\下的.npmrc文件。
或者执行如下命令:
npm cache clean --force

在输入如下命令:
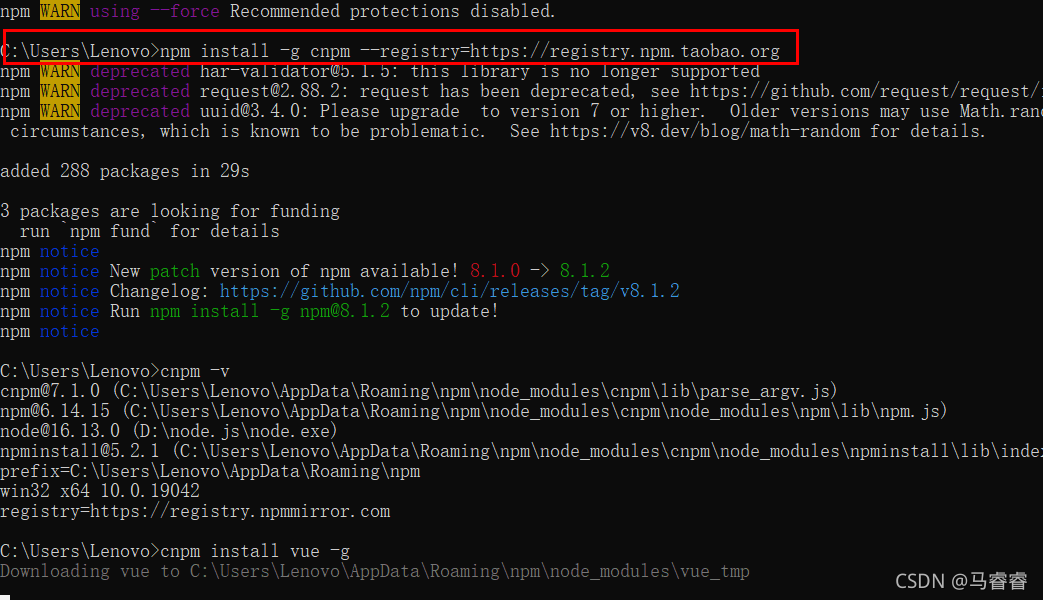
npm install -g cnpm --registry=https://registry.npm.taobao.org即可用cnpm,主要是npm有权限限制,使用有限,所以在淘宝镜像下下载cnpm方便我们操作。

2.3 成功检测
4)node检测
在cmd里面输入node -v和cnpm -v如果出现版本说明我们前面的配置成功。
三、vue准备
3.1 安装vue
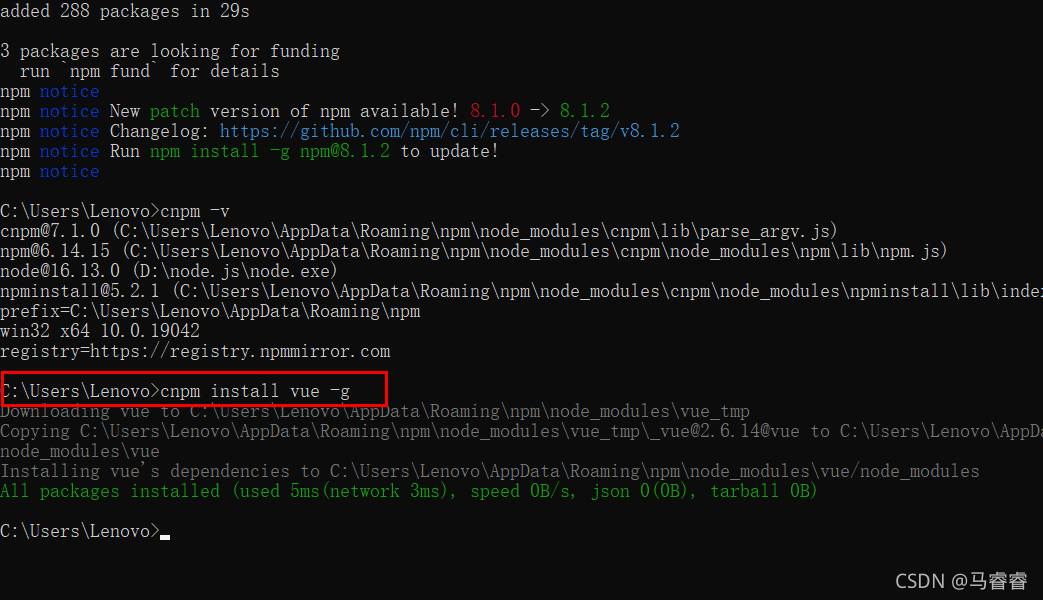
cnpm install vue -g

3.2 安装vue工具
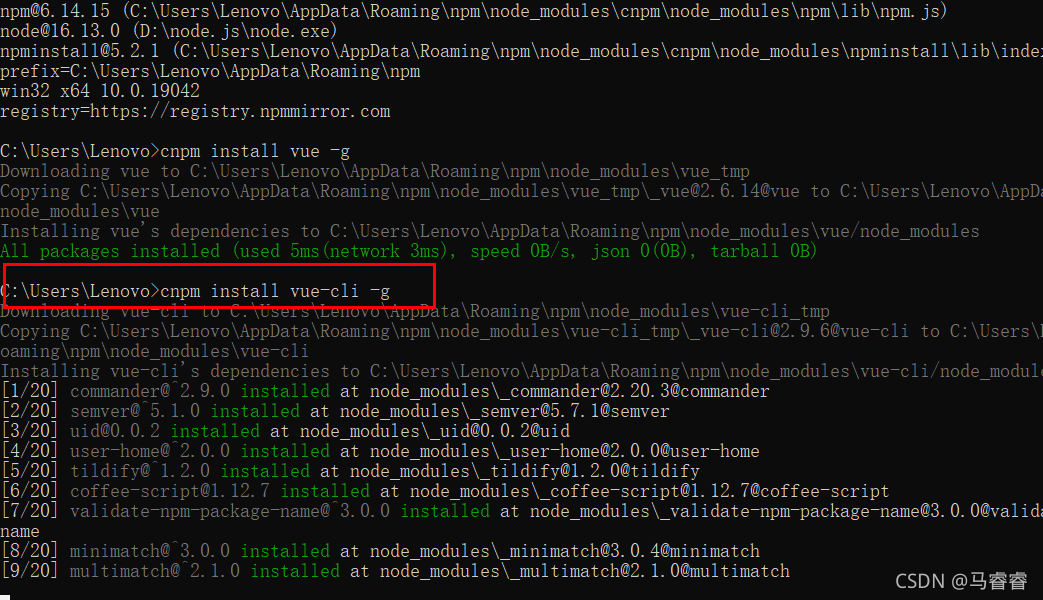
安装vue命令行工具,即vue-cli脚手架,执行如下命令:cnpm install vue-cli -g。

3.3 运行操作
然后去你从gitee或者github上面下载的项目文件夹里面找到readme文档,打开执行里面操作即可。然后让开cmd里面的网址即可看到你的项目展示(但进行这步之前你得学会怎么clone项目代码)。