原文网址:@vue/cli3--使用命令创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
简介
说明
本文用实例来介绍vue-cli3如何使用命令来创建项目。
系列文章
- Vue-cli2--使用/教程/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli3--使用/教程/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli3--使用图形化界面创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli3--使用命令创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli4--使用/教程/实例_IT利刃出鞘的博客-CSDN博客_vuecli4中文文档
- @vue/cli4--使用图形化界面创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli4--使用命令创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
1. 创建工程
vue create hello-cli3-
hello-cli3是文件夹名字,若不存在会自动创建,若存在会安装到那个文件夹中。
-
项目名不允许含有大写字母
-
vue-cli2.x需要自己手动创建一个文件夹。
2. 选择模板
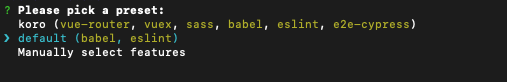
- 一开始只有两个选项: default(默认配置)和Manually select features(手动配置)
- 默认配置只有babel和eslint其他的都要自己另外再配置,所以我们选第二项手动配置。
- 在每次选择手动配置之后,会询问你是否保存配置,也就是图片中的koro选项,这样以后我们在进行创建项目的时候只需使用原先的配置就可以了,而不用再进行配置。

3. 选择配置
-
根据你的项目需要来选择配置,空格键是选中与取消,A键是全选
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) // 检查项目所需的功能:(按<space>选择,<a>切换所有,<i>反转选择) >( ) TypeScript // 支持使用 TypeScript 书写源码 ( ) Progressive Web App (PWA) Support // PWA 支持 ( ) Router // 支持 vue-router ( ) Vuex // 支持 vuex ( ) CSS Pre-processors // 支持 CSS 预处理器。 ( ) Linter / Formatter // 支持代码风格检查和格式化。 ( ) Unit Testing // 支持单元测试。 ( ) E2E Testing
4. 选择css预处理器
-
如果你选择了Css预处理器选项,会让你选择这个
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): // 选择CSS预处理器(默认支持PostCSS,Autoprefixer和CSS模块): > SCSS/SASS LESS Stylus
5. 是否使用路由的history模式
(若选history:页面路由不使用 #)
-
这里我建议选No,这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
-
选yes的话需要服务器那边再进行设置。
Use history mode for router? (Requires proper server setup for index fallback in production) // 路由使用history模式?(在生产环境中需要适当的服务器设置以备索引)
6. 选择Eslint代码验证规则
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier可选择ESLint + Standartd
7. 选择什么时候进行代码规则检测
-
建议选保存就检测,等到commit的时候,问题可能都已经积累很多了。
-
之前写了篇VsCode保存时自动修复Eslint错误推荐一下。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Lint on save // 保存时检测 ( ) Lint and fix on commit // commit时检测和修复
8. 选择e2e测试
? Pick a E2E testing solution: (Use arrow keys)
❯ Cypress (Chrome only)
Nightwatch (Selenium-based) 9. 把babel,postcss,eslint等配置文件放哪
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 独立文件放置
In package.json // 放package.json里通常我们会选择独立放置,让package.json干净些
10. 是否保存配置
// 是否保存以便下次继续使用这套配置
Save this as a preset for future projects? (Y/n)
// 若选保存,则会让你写一个配置的名字:
Save preset as: name11. 下载依赖
12. webpack配置的目录不见了
-
在自定义一下webpack的配置,我们需要在根目录新建一个
vue.config.js文件,文件中应该导出一个对象,然后进行配置,详情查阅官方文档// vue.config.js module.exports = { // 选项... }

13.启动项目
-
启动项目:npm run serve // 不是之前的 npm run dev
-
