但凡系统或者平台,都离不开支付系统,除非你是免费的,hhhh。既然用到支付系统,就离不开,微信、支付宝、银行卡等支付。那今天就先说说平台怎么接入微信支付。
准备工作: 首先去微信开发平台的商户平台,注册商户信息,申请支付权限,获得appKey等信息,这里就不一一举例了,只讲代码业务实现逻辑部分。
平台如何接入微信支付
一、选择 支付方式
微信支付有几种支付方式:分别如下:
1、JSAPI支付
1.1、简介
JSAPI支付是指商户通过调用微信支付提供的JSAPI接口,在支付场景中调起微信支付模块完成收款。
想了解具体什么是JSAPI支付可以点击这里。
1.2、应用场景
JSAPI支付适用于线下场所、公众号场景和PC网站场景。
商户已有H5商城网站,用户通过消息或扫描二维码在微信内打开网页时,可以调用微信支付完成下单购买的流程。
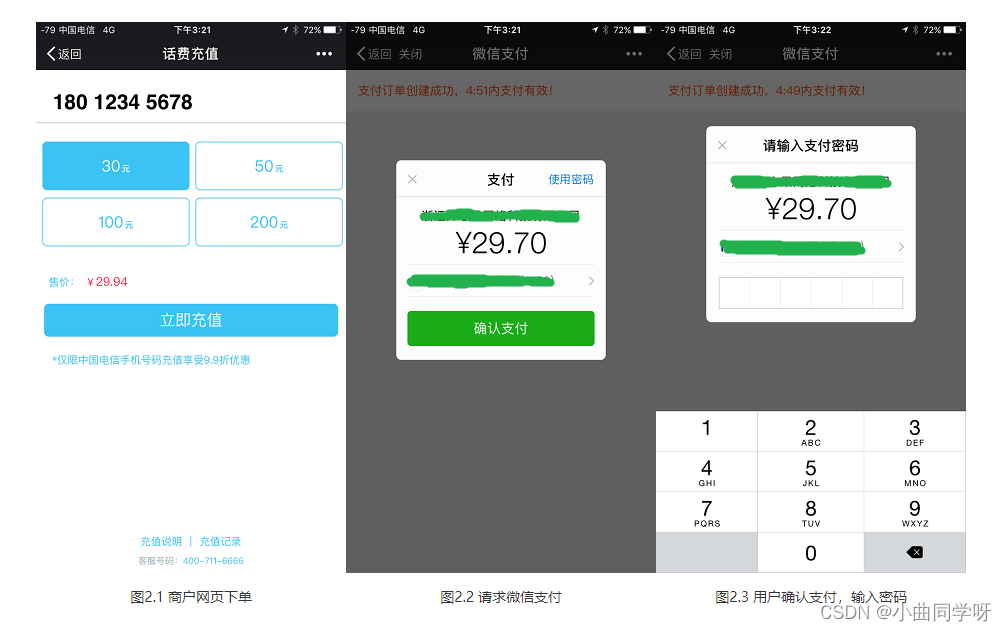
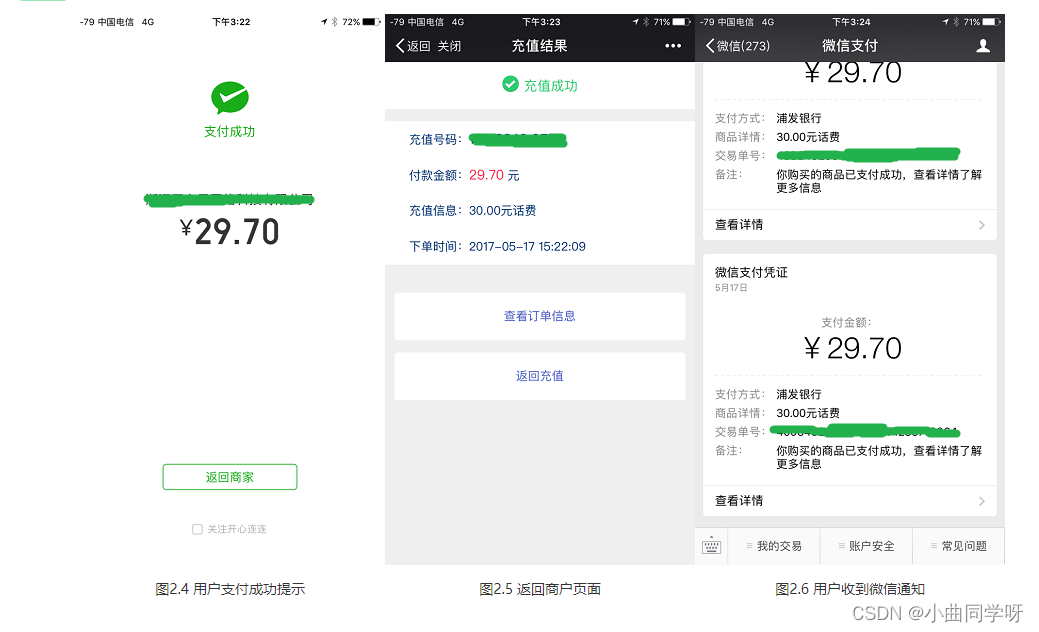
1.3、流程
具体操作流程如下:


主要包括这几个流程:
- 用户进入购买页面。
- 用户选择购买。
- 调起微信支付控件,用户开始输入支付密码。
- 密码验证通过,支付成功。商户后台得到支付成功的通知。
- 返回商户页面,显示购买成功。
- 微信支付公众号下发支付凭证。
2、APP支付
2.1、简介
APP支付是指商户通过在移动端应用APP中集成开放SDK调起微信支付模块来完成支付。目前微信支付支持手机系统有:IOS(苹果)、Android(安卓)和WP(Windows Phone)。
2.3、应用场景
APP支付适用于在移动端APP中集成微信支付功能的场景。商户APP调用微信提供的SDK调用微信支付模块,商户APP会跳转到微信中完成支付,支付完后跳回到商户APP内,最后展示支付结果。
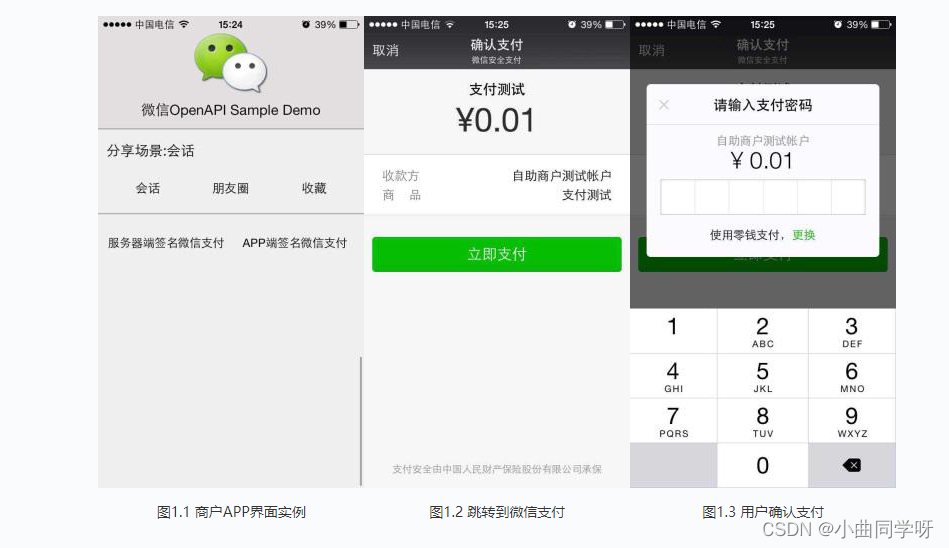
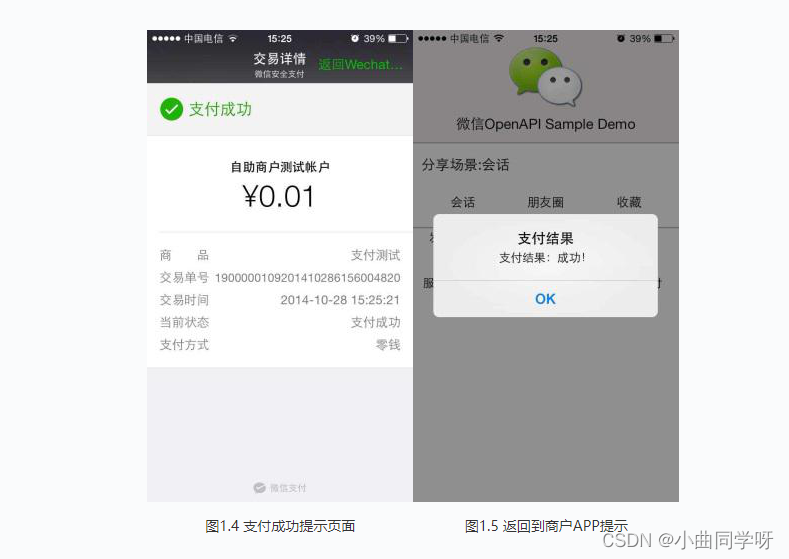
2.3、流程
具体操作流程如下:


主要有以下流程:
- 用户进入APP,选择商品下单、确认购买,进入支付环节。
- 用户点击后发起支付操作,进入到微信界面,调起微信支付,出现确认支付界面。
- 用户确认收款方和金额,点击立即支付后出现输入密码界面,可选择零钱或银行卡支付。
- 输入正确密码后,支付完成,用户端微信出现支付详情页面。
- 回跳到商户APP中,商户APP根据支付结果个性化展示订单处理结果。
对于APP支付方式,我还是比较青睐的,因为它可以让用户选择支付方式,比较灵活。如果使用JSAPI支付,万一用户微信余额不足的话,那就会有该订单白白流失的可能。
3、H5支付
3.1、简介
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。
说明:要求商户已有H5商城网站,并且已经过ICP备案,即可申请接入。
提醒:H5支付不建议在APP端使用,如需要在APP中使用微信支付,请接APP支付。
3.2、应用场景
H5支付主要用于触屏版的手机浏览器请求微信支付的场景,方便从外部浏览器唤起微信支付。
3.3、流程
用户侧使用H5支付具体操作流程如下:


流程如下:
- 用户从非微信浏览器的站点导航进入商户H5网页,用户挑选需购买商品,选择微信支付发起购买流程。
- 入微信客户端确认交易,输入支付密码。
- 支付成功,用户收到支付凭证,同时商户后台收到支付成功的通知。
目前就先介绍这三种,一般这三种就适用绝大多数场景了,如果想要了解更多,可以点击这里,访问微信支付平台,了解更多。
二、开发准备
根据项目业务和类型,这里选择APP支付方式来进行接入。
2、准备工作
2.1、模式选择
选择模式,是直连模式,还是服务商模式。微信支付目前提供两种接入方式:直连模式和服务商模式。
2.2、参数申请
主要包括
- AAPID
- mchid
- 绑定APPID及mchid
- 配置API key
- 下载并配置商户证书
- 获取请求串
- 生成证书串
- 获取证书文件夹
具体的详情就不一一介绍,可以看微信支付平台文档。
3、开发阶段
3.1、 搭建和配置开发环境
为了帮助开发者调用开放接口,我们提供了JAVA、PHP、GO三种语言版本的开发库,封装了签名生成、签名验证、敏感信息加/解密、媒体文件上传等基础功能。
测试步骤:
3.1.1 、SDK选择
根据自身开发语言,选择对应的开发库并构建项目,具体配置请参考下面链接的详细说明:
-
wechatpay-apache-httpclient,适用于使用Apache HttpClient处理HTTP的Java开发者。
-
wechatpay-php(推荐)、wechatpay-guzzle-middleware,适用于PHP开发者。
注:当前开发指引接口PHP示例代码采用wechatpay-guzzle-middleware版本
-
wechatpay-go,适用于Go开发者。
3.1.2 、创建加载商户私钥、加载平台证书、初始化httpClient的通用方法
@Before
public void setup() throws IOException {
// 加载商户私钥(privateKey:私钥字符串)
PrivateKey merchantPrivateKey = PemUtil
.loadPrivateKey(new ByteArrayInputStream(privateKey.getBytes("utf-8")));
// 加载平台证书(mchId:商户号,mchSerialNo:商户证书序列号,apiV3Key:V3密钥)
AutoUpdateCertificatesVerifier verifier = new AutoUpdateCertificatesVerifier(
new WechatPay2Credentials(mchId, new PrivateKeySigner(mchSerialNo, merchantPrivateKey)),apiV3Key.getBytes("utf-8"));
// 初始化httpClient
httpClient = WechatPayHttpClientBuilder.create()
.withMerchant(mchId, mchSerialNo, merchantPrivateKey)
.withValidator(new WechatPay2Validator(verifier)).build();
}
@After
public void after() throws IOException {
httpClient.close();
}
4、业务配置
APP接入微信支付,需要先将商户APP在微信开放平台进行注册,登记APP开发参数以生成APPID。具体操作步骤如下:
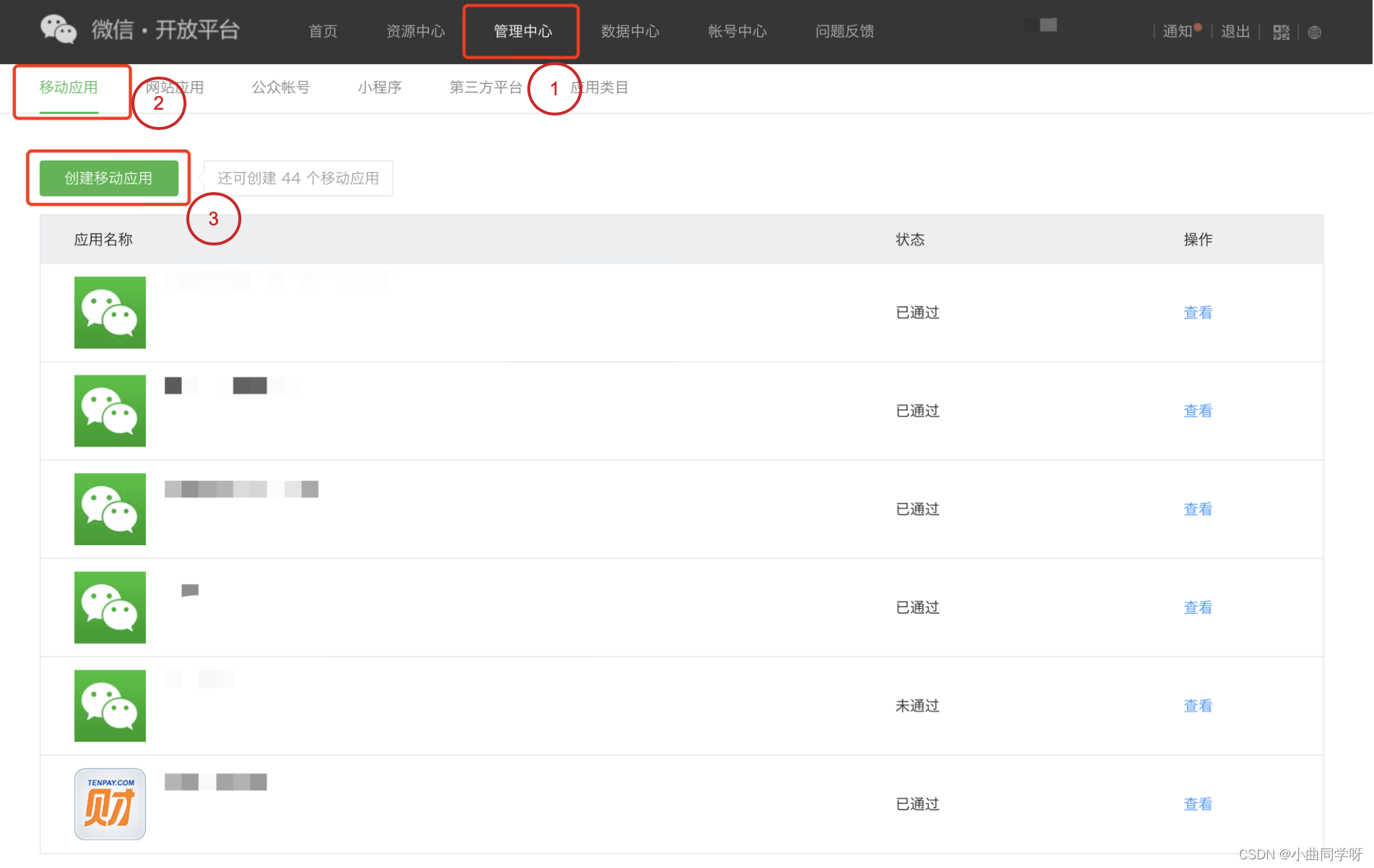
-
登录微信开放平台,进入【管理中心 → 移动应用 → 创建移动应用】;

-
完成基本信息的录入,商户需要在本步骤提交APP对应的下载地址,应用官网,应用水印,icon等业务信息;
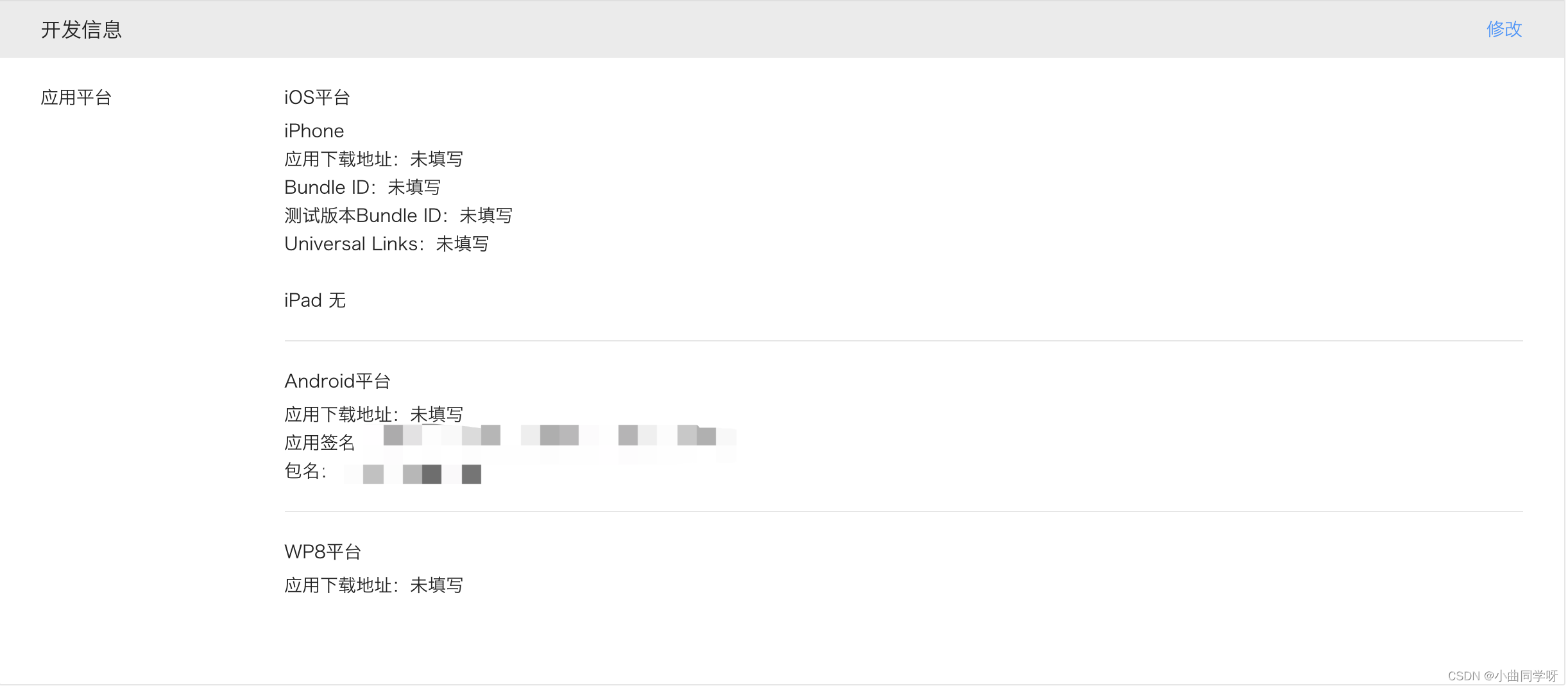
-
完成平台信息的录入,商户需要在本步骤提交APP在Android及iOS端对应的开发参数,包括Android端应用的包名,应用签名,iOS端应用的bundle
ID, universal link等;

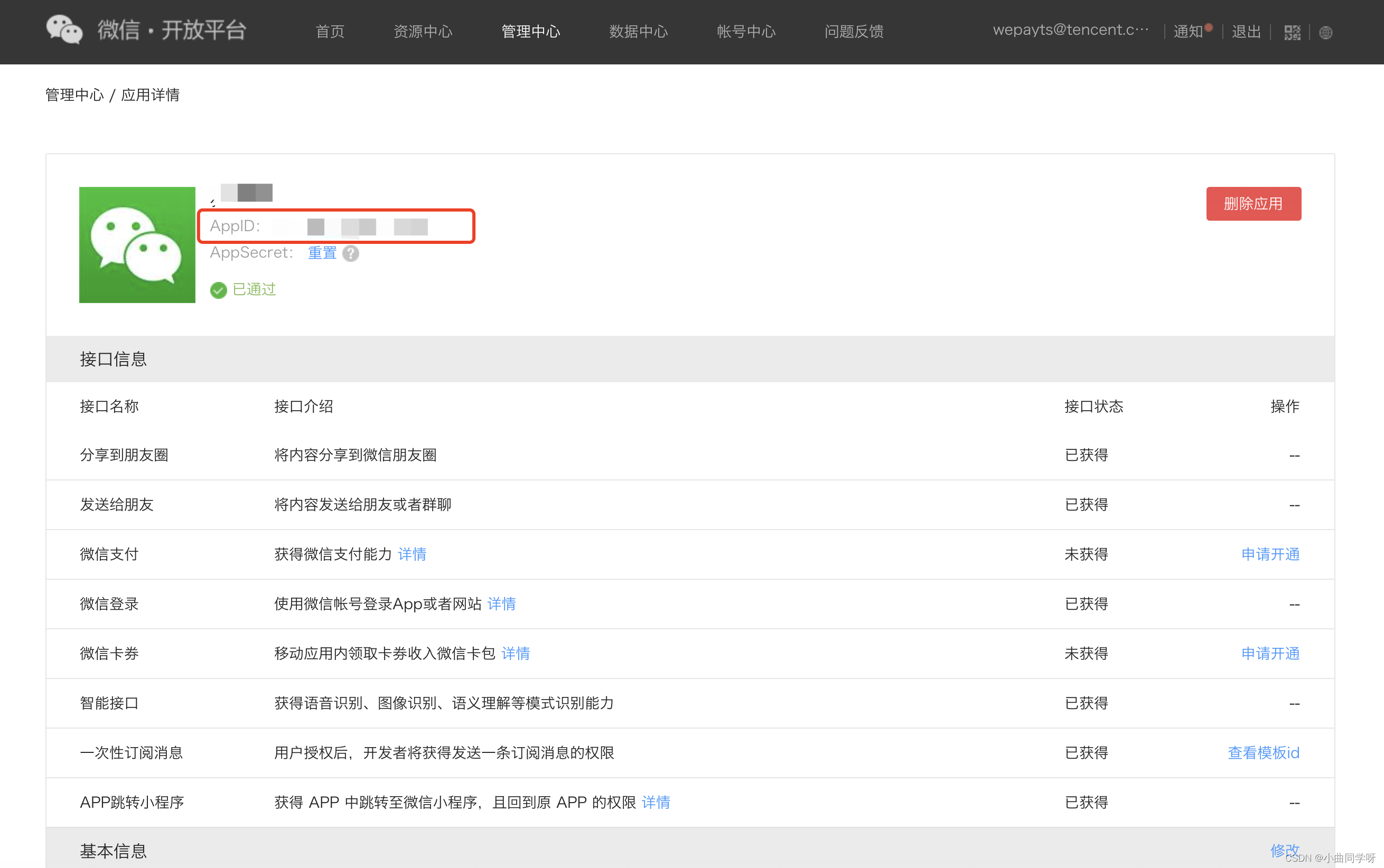
-
以上信息全部提交完成后,即完成APP的注册,商户可在【管理中心 → 移动应用】中,选择具体的应用查看其APPID及已获得的接口能力;

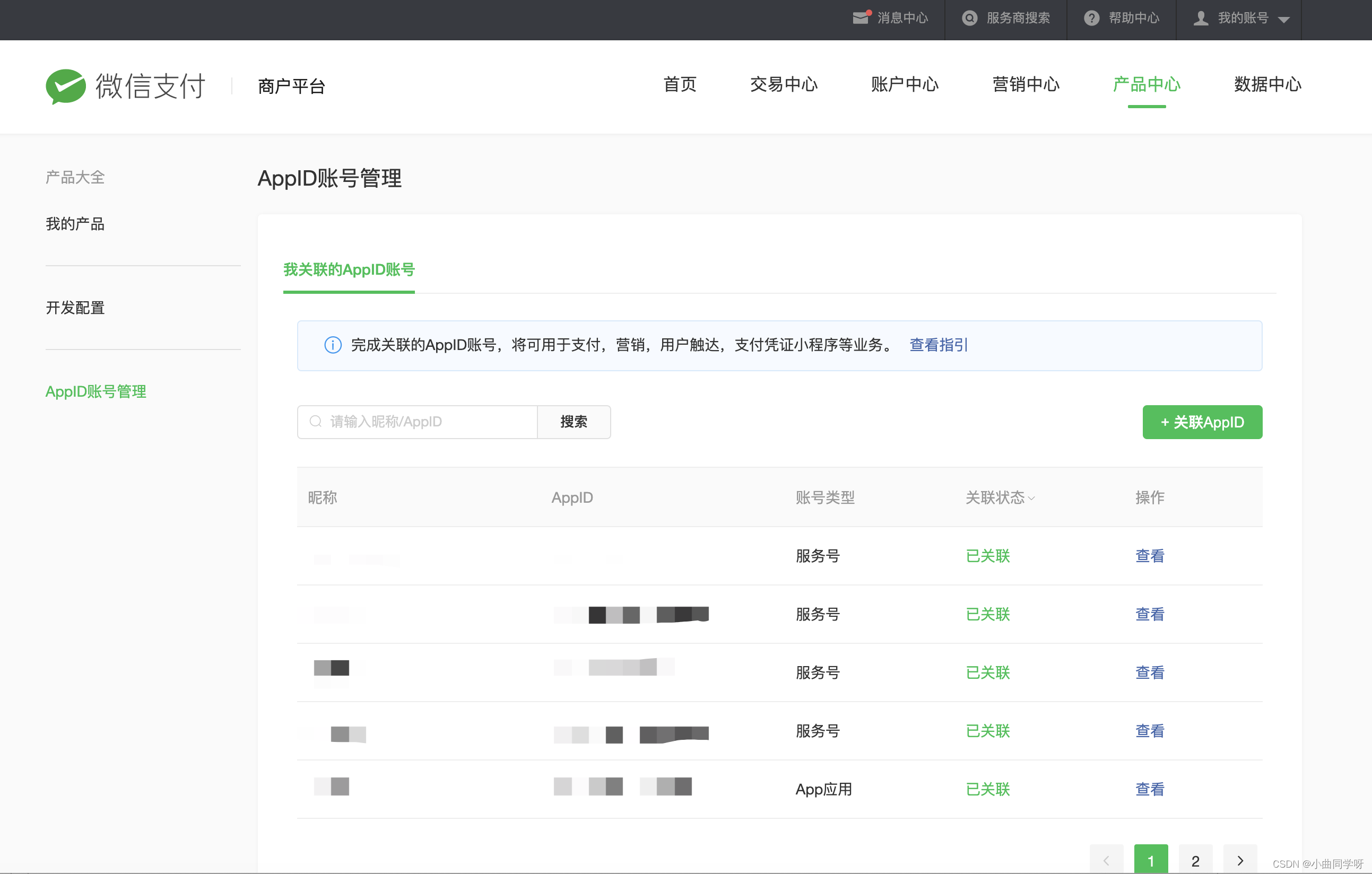
- 获取到APP的APPID后,需要将该APPID与商户的收款mch_id进行绑定,商户可登录商户平台后前往【产品中心 ->
AppID账号管理】界面中进行AppID的绑定及管理,界面如图所示:

由于篇幅有限,具体的细节问题,不能一一列举,具体的可以查看微信开发平台官方文档。如果有什么不懂或者疑问的,可以在下方评论或者私信,都会一一解决。