文章目录
一、可见范围
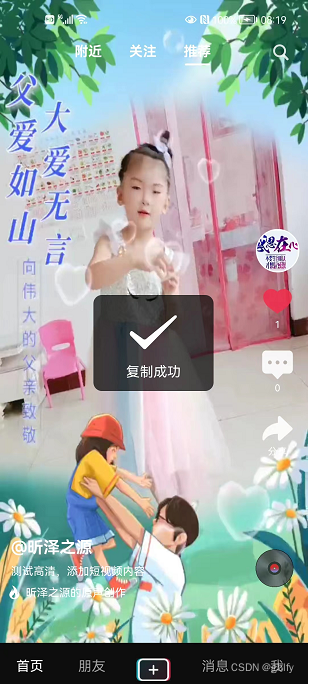
保存到相册、复制链接、二维码 都是前端完成的
1. 自己发布短视频
自己发布的短视频会有“保存到相册、复制链接、二维码、转为私密”
2. 其他人发布短视频
其他人发布短视频,自己只能看到“保存到相册、复制链接、二维码”
二、源码分析
2.1. 底部窗口popup
<view>
<!-- 底部窗口popup -->
<uni-popup ref="comment" type="comment">
<uni-popup-comments :thisVlogerId="thisVlogerId" :thisVlogId="thisVlogId"></uni-popup-comments>
</uni-popup>
<uni-popup ref="share" background-color="#fff" type="share">
<uni-popup-share :thisVlogerId="thisVlogerId" :thisVlogId="thisVlogId" :vlogUrl="thisVlog.url"
:isPrivate="thisVlog.isPrivate"></uni-popup-share>
</uni-popup>
</view>
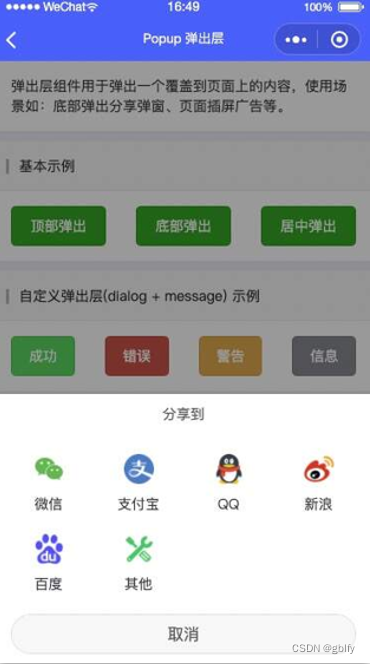
2.2. 实现组件uni-popup 弹出层
插件链接:https://ext.dcloud.net.cn/plugin?id=329

组件案例:

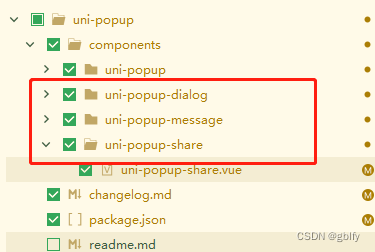
2.3. 插件涉及组件
插件包括4种组件:“uni-popup-comments、uni-popup-dialog、uni-popup-message、uni-popup-share”

2.4. 组件改造
uni-popup-share
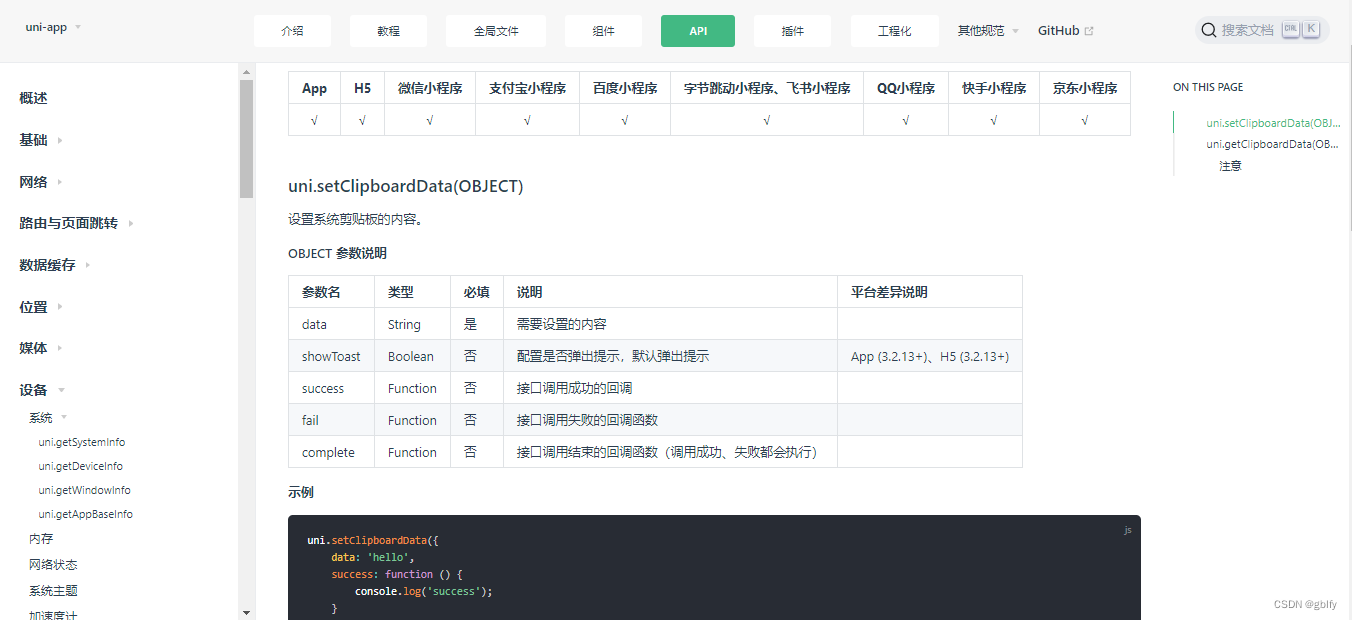
2.5. 关键的api
官网api:
uni.setClipboardData(OBJECT)
涉及关键的api:uni.setClipboardData(OBJECT)

扫描二维码关注公众号,回复:
14322542 查看本文章


- 示例:
uni.setClipboardData({
data: 'hello',
success: function () {
console.log('success');
}
});
- 调整后
copyLink() {
uni.setClipboardData({
data: this.vlogUrl,
success:()=>{
uni.showToast({
//提示
title:'复制成功'
})
}
});
},
- 复制后链接:
在浏览器可以在线播放的
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-912ebac0-be4a-440a-be59-c5bdba836d9c/76c6e411-0309-4ace-8ac4-f8c1a6fdba68.mp4
三、作品鉴赏
3.1. 自己发布视频

3.2. 复制链接