
1. 配置下拉刷新
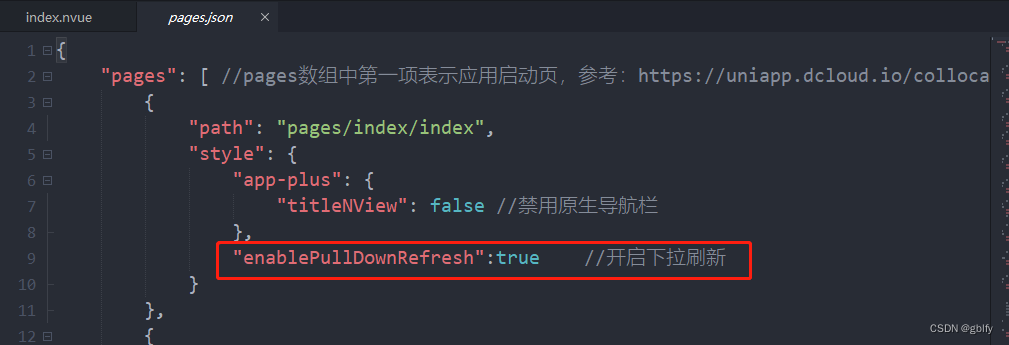
在pages.json配置文件中添加如下配置:
"enablePullDownRefresh":true //开启下拉刷新

2. 下拉刷新监听
// 当前页下拉刷新
onPullDownRefresh() {
var me = this;
// 监听tab
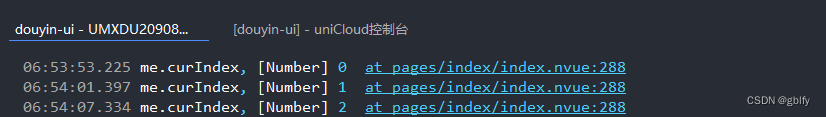
console.log("me.curIndex",me.curIndex)
// 下拉刷新判断,如果是不同tab,那么组件中刷新的请求也不同
if (me.curIndex == 0) {
// 虚位以待
} else if (me.curIndex == 1) {
// 调用公共视频组件查询首页短视频列表
this.$refs.videoFollowComp.displayVideoPaging(1, true);
} else if (me.curIndex == 2) {
// 调用公共视频组件查询首页短视频列表
this.$refs.videoComp.displayVideoPaging(1, true);
}
}
3. tab监听索引
| tab页面 | 监听当前索引方法 | 获取监听api | 索引 |
|---|---|---|---|
| 附近 | onPullDownRefresh | me.curInde | 0 |
| 关注 | onPullDownRefresh | me.curInde | 1 |
| 推荐 | onPullDownRefresh | me.curInde | 2 |
4. 控制台监控

5. 父子组件调用
- 父页面index.nvue
this.$refs.videoFollowComp.displayVideoPaging(1, true);
- 子组件videoComp.vue
// 分页查询新的list,并且追加到现有list中
displayVideoPaging(page, needClearList) {
// 查询首页短视频列表
var me = this;
var myUserInfo = getApp().getUserInfoSession();
// console.log("首页",myUserInfo)
var userId = "";
if (myUserInfo != null) {
userId = myUserInfo.id;
}
var serverUrl = app.globalData.serverUrl;
uni.request({
method: "GET",
header: {
headerUserId: userId,
headerUserToken: app.getUserSessionToken()
},
url: serverUrl + "/vlog/indexList?userId=" + userId + "&page=" + page + "&pageSize=10",
success(result) {
if (result.data.status == 200) {
var vlogList = result.data.data.rows;
var totalPage = result.data.data.total;
// me.playerList = vlogList;
if (needClearList) {
me.playerList = [];
}
me.playerList = me.playerList.concat(vlogList);
me.page = page;
me.totalPage = totalPage;
if (needClearList) {
me.setThisVlogInfo();
me.freshCommentCounts();
}
} else {
uni.showToast({
title: result.data.msg,
icon: "none",
duration: 3000
});
}
},
complete() {
uni.stopPullDownRefresh();
}
});
}
6. 效果图
