目录
1、变量概述
1.1、什么是变量
白话:变量就是一个装东西的盒子。
通俗:变量是用于存放数据的容器。我们通过变量名获取数据,甚至数据可以修改。

1.2、变量在内存中的存储
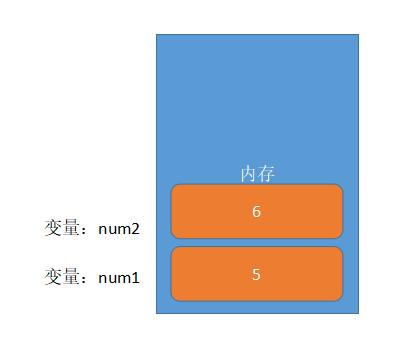
本质:变量是程序在内存中申请的一块用来存放数据的空间。类似我们酒店的房间,一个房间就可以看做是一个变量。

2、变量的使用
变量在使用时分为两步:
- 声明变量;
- 赋值;
2.1、声明变量
// 声明变量
var age; // 声明一个名称为 age 的变量
var是一个 JS 关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管;age是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间;
2.2、赋值
age = 10; // 给 age 这个变量赋值为 10
=用来把右边的值赋给左边的变量空间中,此处代表赋值的意思;- 变量值是程序员保存到变量空间里的值;
把上面两步合成一步,即声明一个变量并赋值,我们称之为变量的初始化。
var age = 18; // 声明变量的同时赋值为18
3、变量语法 扩展
3.1、更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81因为18被覆盖掉了
3.2、同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10,
name = "zs",
sex = 2;
3.3、声明变量特殊情况
1、只声明不赋值,结果为undefined
var age;
console.log(age); // undefined
2、不声明,不赋值,直接使用,结果报错
console.log(age);
3、不声明,只赋值,结果为赋值的结果
age = 10;
console.log(age);
4、变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号($)组成,如:usrAge,num01,_name;
- 严格区分大小写。var app; 和 var App; 是两个变量;
- 不能以数字开头。18age是错误的;
- 不能是关键字、保留字。例如:var、for、while;
- 变量名必须有意义。MMD、BBD,nl → age;
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName;
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
