Kotlin Compose 隐式传参 CompositionLocalProvider_安果移不动的博客-CSDN博客
Kotlin Compose 自定义 CompositionLocalProvider CompositionLocal_安果移不动的博客-CSDN博客
学习完成上面两个博客知识后。
你会发现。
LocalContext.current指向的是

有时候也许会遇到
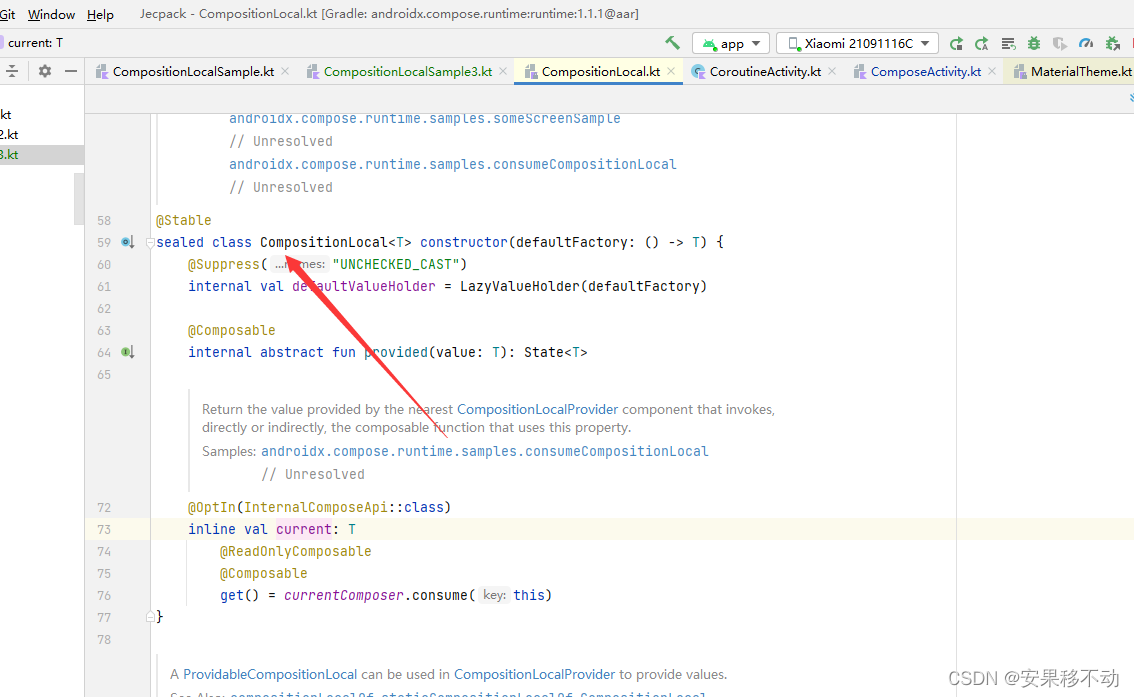
staticCompositionLocalOf
compositionLocalOf
两种不同的构建数值的Provider
区别就是
staticCompositionLocalOf 会针对所有的组件进行重绘
而
compositionLocalOf 仅仅会针对单个组件进行重绘


范例代码
package com.anguomob.jecpack.activity.compose.composition.local
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.unit.Dp
import androidx.compose.ui.unit.dp
var isStatic = true
var compositionLocalName = ""
val currentLocalColor = if (isStatic) {
compositionLocalName = "StaticCompositionLocal 场景"
staticCompositionLocalOf { Color.Black }
} else {
compositionLocalName = "compositionLocalOf 场景"
compositionLocalOf { Color.Black }
}
//重组标记 组件第一次加载时,recomposeFlog 为Init
//重组之前 也就是第二次加载之前 将recomposeFlog设置为Recompose
var recomposeFlog = "Init"
@Composable
fun CompositionSample3() {
LocalContext.current
val (color, setColor) = remember {
mutableStateOf(Color.Green)
}
Box(modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.Center) {
Column(horizontalAlignment = Alignment.CenterHorizontally) {
Text(" ${compositionLocalName}")
Spacer(modifier = Modifier.padding(20.dp))
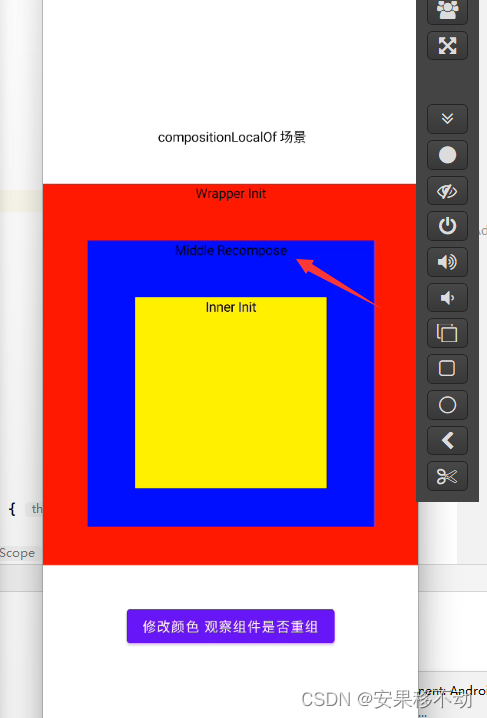
//3个 TaggedBox 组件 只有Middle 使用 CompositionLocal
CompositionLocalProvider(currentLocalColor provides color) {
TaggedBox(tag = "Wrapper $recomposeFlog", size = 400.dp, background = Color.Red) {
TaggedBox(
tag = "Middle $recomposeFlog",
size = 300.dp,
background = currentLocalColor.current
) {
TaggedBox(tag = "Inner $recomposeFlog", size = 200.dp, background = Color.Yellow) {
}
}
}
}
Spacer(modifier = Modifier.padding(20.dp))
Button(onClick = {
setColor(Color.Blue)
recomposeFlog = "Recompose"
}) {
Text("修改颜色 观察组件是否重组")
}
}
}
}
@Composable
fun TaggedBox(tag: String, size: Dp, background: Color, contnet: @Composable () -> Unit = {}) {
Column(
modifier = Modifier
.size(size)
.background(background),
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(text = tag)
Box(modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.Center) {
contnet()
}
}
}