最近写antd框架的后台管理系统时,遇到一个需求:

查阅官网后,发现并没有设置size尺寸的属性,此时可以通过插槽的方式来实现:
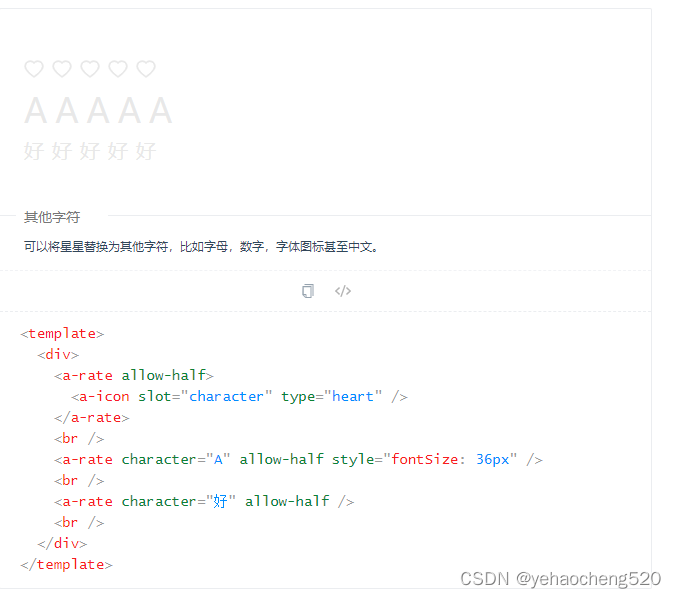
官网上有个例子:可以将星星替换为其他字符,比如字母,数字,字体图标甚至中文。

官网上有个自定义字符的例子,此时可以参考这个进行改动:
<a-rate color="#f90" :allowClear="false">
<a-icon slot="character" type="star" theme="filled" style="font-size:14px;"/>
</a-rate>
也就是上面的slot="character"的插槽的使用。
上面的allowClear: false/true 参数是支持允许或者禁用清除。如果是只读形式,则需要将allowClear: false
对a-icon字体图标组件设置字号就可以实现设置大小了。
完成!!!