最近在写后台管理系统,看到同事写的代码:

要实现的功能是一个:上传文件功能。
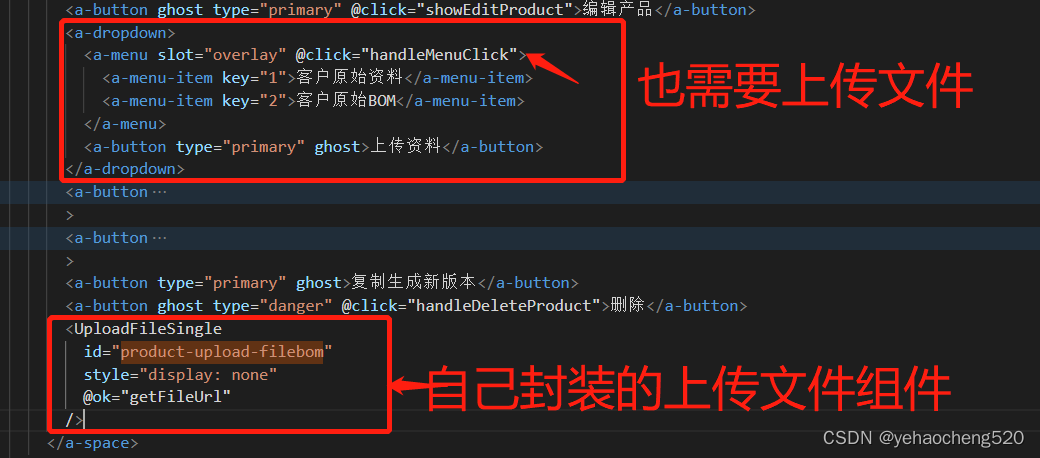
这边是同事自己封装的一个上传文件的组件。
同一个页面上,其他地方也需要实现上传文件功能,如果是我的话,我可能更倾向于写多个组件进行触发。
同一页面,同一组件的多次触发,最好的方法就是通过dom.click()
1.获取点击事件handleMenuClick
<a-dropdown>
<a-menu slot="overlay" @click="handleMenuClick">
<a-menu-item key="1">客户原始资料</a-menu-item>
<a-menu-item key="2">客户原始BOM</a-menu-item>
</a-menu>
<a-button type="primary" ghost>上传资料</a-button>
</a-dropdown>
上面代码实现的样式如下:

handleMenuClick(e) {
this.uploadType = e.key;//根据html中的key的不同,可以区分当前上传的类型
document.getElementById('product-upload-filebom').click();
}
当前页面多次触发点击组件的方法可以通过dom
document.getElementById('product-upload-filebom')可以获取到上传文件的dom元素。然后触发点击事件即可。
document.getElementById('product-upload-filebom').click()
完成!!!