仅供参考
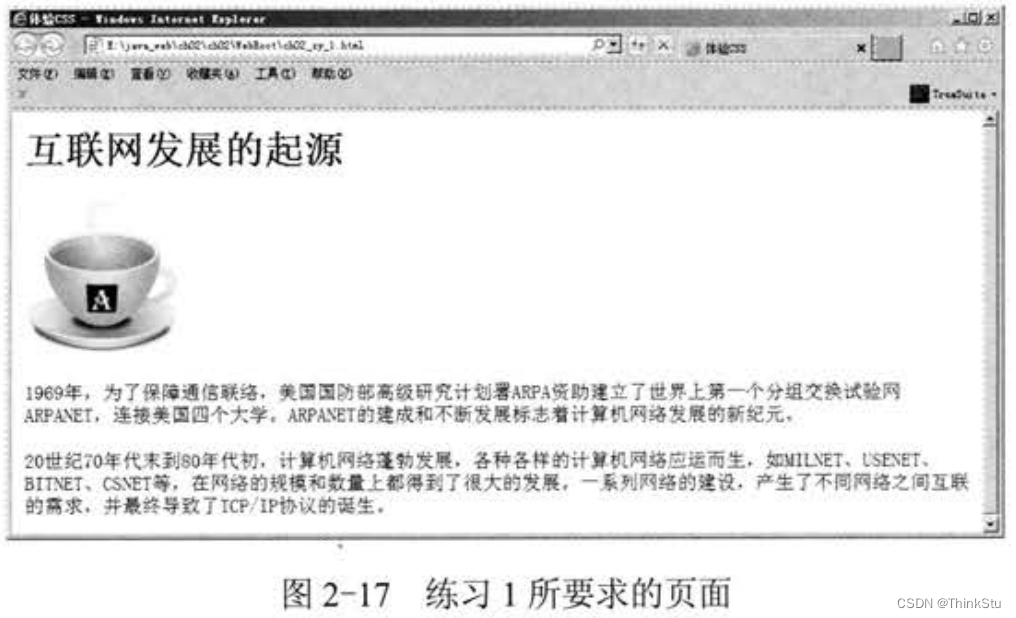
- 设计如图 2-17 所示的页面:ch02zy_1.html。

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>体验CSS</title>
</head>
<body>
<h1>互联网发展起源</h1>
<img src="你的图片链接.png">
<p>1969 年,为了保障通信联络,美国国防够高级研究计划署即 A 资助建立了世界上第一个分组交换试验网 ARPANET,连接美回四个大学,ARPANET 的建成和不断发展标志着计算机网路发展的新纪元.</p>
<br />
<p>20 世纪 70 年代末到 80 年代初,计算机网路蓬物发展,各种各样的计算机网络应运而生,LET、USENET、BITE 了、CSET 等,在网络的规模和数量上都得到了很大的发展,一系列网路的建设,产生了不同网络之间互联 的需求,并最终导致了TCP/1P协议的诞生。</p>
</body>
</html>
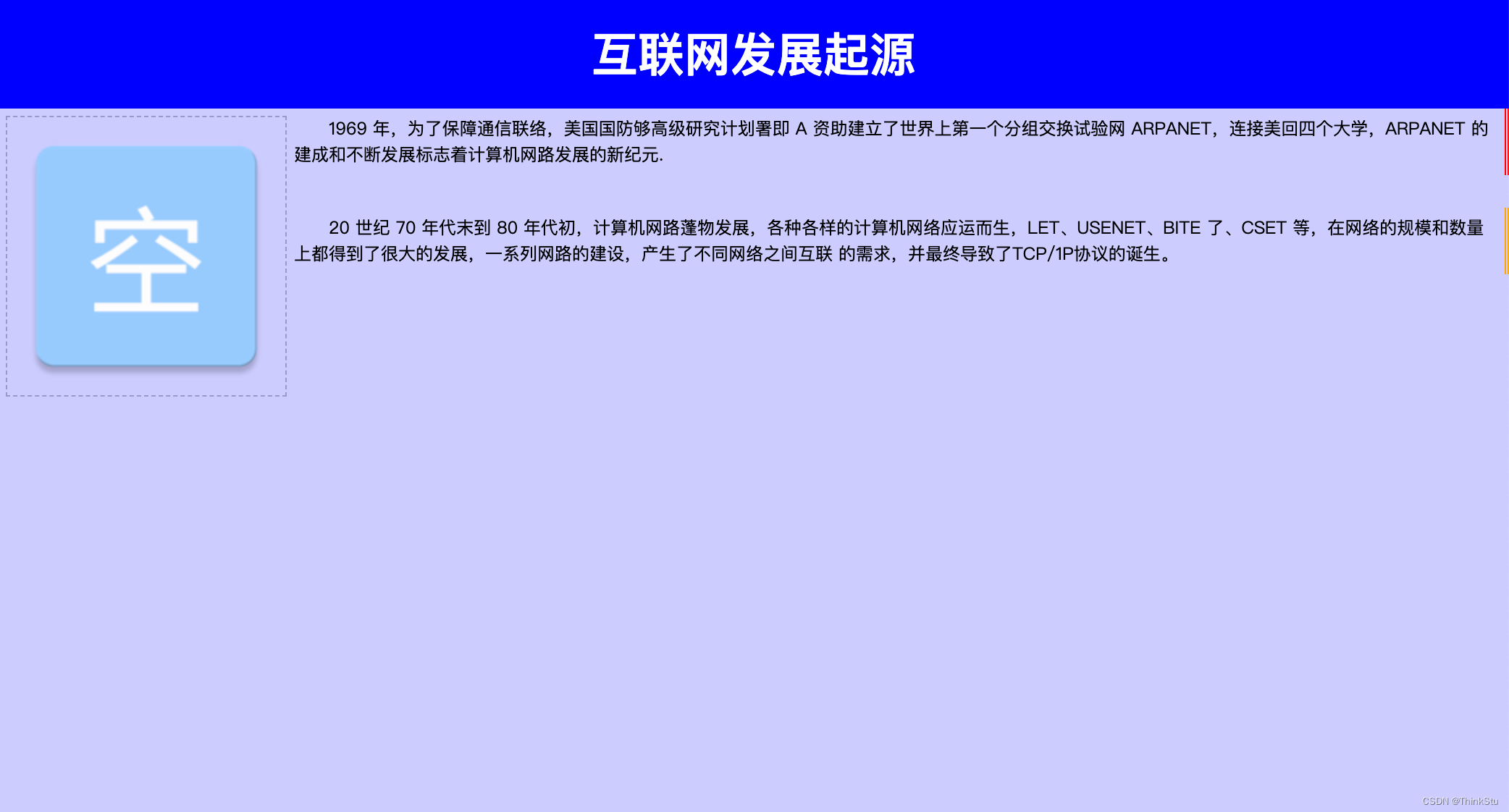
- 利用 CSS 对网页文件ch02zy1.html(练习 1) 做如下设置:
1)h1 标题字体颜色为白色、背景颜色为蓝色、居中、4 个方向的填充值为 15px。
2)使文字环绕在图片周围,图片边线:粗细为 1px、颜色为#9999cc、虚线、与周围元素的边界为 5px。
3)段落格式:字体大小为 12px、首行缩进两字符、行高 1.5 倍行距、填充值为 5px。
4)消除网页内容与浏览器窗口边界间的空白,并设置背景色#ccccff。
5)给两个段落加不同颜色的右边线:3 px double red 和 3 px double orange。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
h1{
color: white;
background-color: blue;
padding: 15px;
text-align: center;
}
p{
font-size: 12px;
text-indent: 2em;
line-height: 1.5em;
padding: 5px;
}
img{
border: #9999cc dashed 1px;
margin: 5px;
float: left;
}
.b1{
border-right: red double 3px;
}
.b2{
border-right: orange double 3px;
}
*{
margin: 0px;
padding: 0px;
background-color: #ccccff;
}
</style>
</head>
<body>
<h1>互联网发展起源</h1>
<img src="你的图片链接.jpg">
<p class="b1">1969 年,为了保障通信联络,美国国防够高级研究计划署即 A 资助建立了世界上第一个分组交换试验网 ARPANET,连接美回四个大学,ARPANET 的建成和不断发展标志着计算机网路发展的新纪元.</p>
<br>
<p class="b2">20 世纪 70 年代末到 80 年代初,计算机网路蓬物发展,各种各样的计算机网络应运而生,LET、USENET、BITE 了、CSET 等,在网络的规模和数量上都得到了很大的发展,一系列网路的建设,产生了不同网络之间互联 的需求,并最终导致了TCP/1P协议的诞生。</p>
</body>
</html>