一、原型和原型链
1.1 继承
- extends
- super
- 扩展或重写方法
class People {
constructor(name) {
this.name = name
}
eat() {
console.log(`${
this.name} eat sth`)
}
}
class Student extends People {
constructor(name, number) {
// super:把名字给父类People,父类会帮我们处理,调用父类构造函数,但是学号number是学生特有的,自己处理
super(name)
this.number = number
}
sayHi() {
console.log(`姓名: ${
this.name} 学号: ${
this.number}`)
}
}
const xialuo = new Student('夏洛', 10010)
xialuo.sayHi()
xialuo.eat() // 继承父类的可以直接调用

class People {
constructor(name) {
this.name = name
}
eat() {
console.log(`${
this.name} eat sth`)
}
}
class Student extends People {
constructor(name, number) {
// super:把名字给父类People,父类会帮我们处理,调用父类构造函数,但是学号number是学生特有的,自己处理
super(name)
this.number = number
}
sayHi() {
console.log(`姓名: ${
this.name} 学号: ${
this.number}`)
}
}
class Teacher extends People {
constructor(name, major) {
// 用super的好处是直接调用父类构造函数,如果你也把this.name = name 写一遍,也对,但是万一父类这一句改了怎么办,所有子类都要改
super(name)
this.major = major
}
teach() {
console.log(`姓名: ${
this.name} 教课: ${
this.major}`)
}
}
const xialuo = new Student('夏洛', 10010)
xialuo.sayHi()
xialuo.eat() // 继承父类的可以直接调用
const wang = new Teacher('王老师', '语文')
wang.teach()
wang.eat()

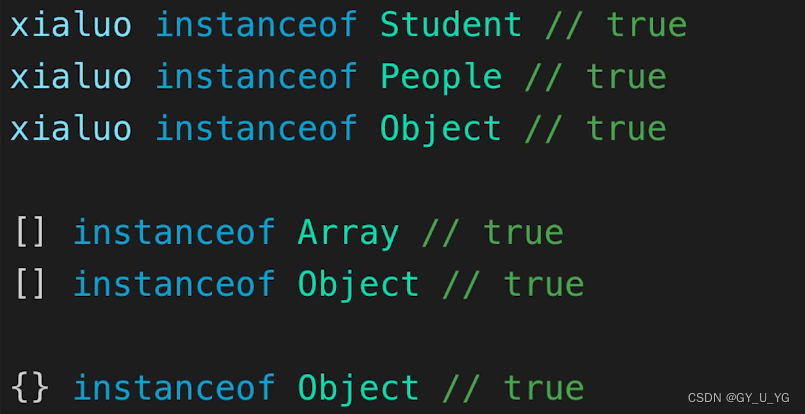
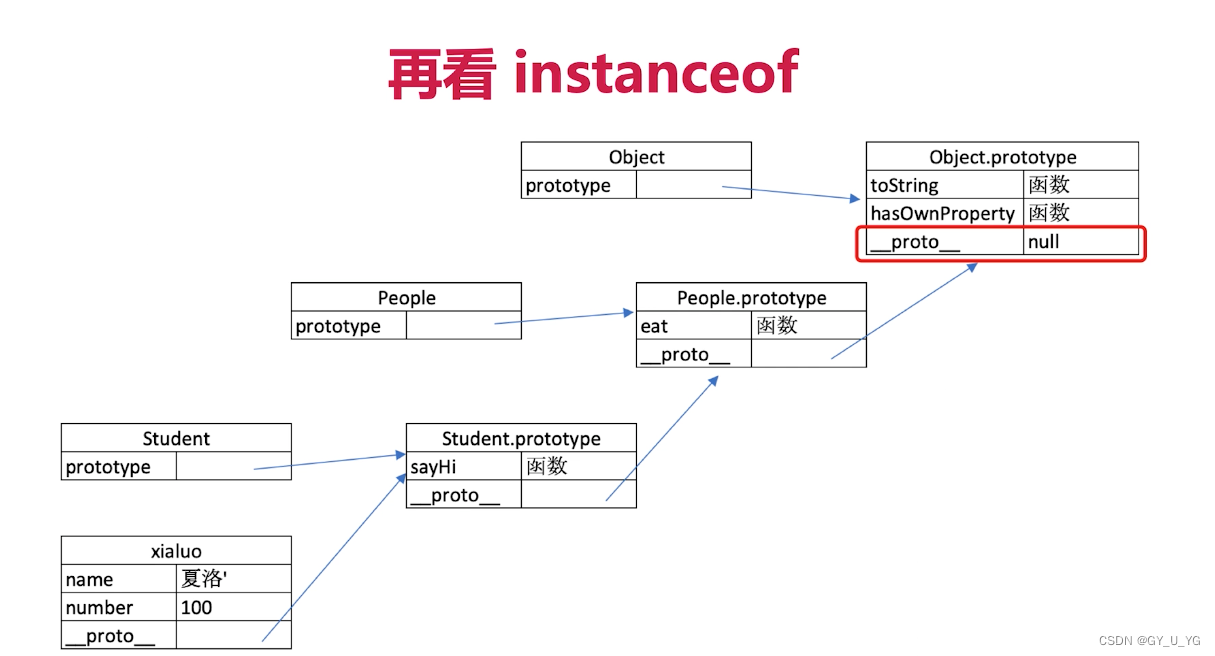
1.2 类型判断 - instanceof

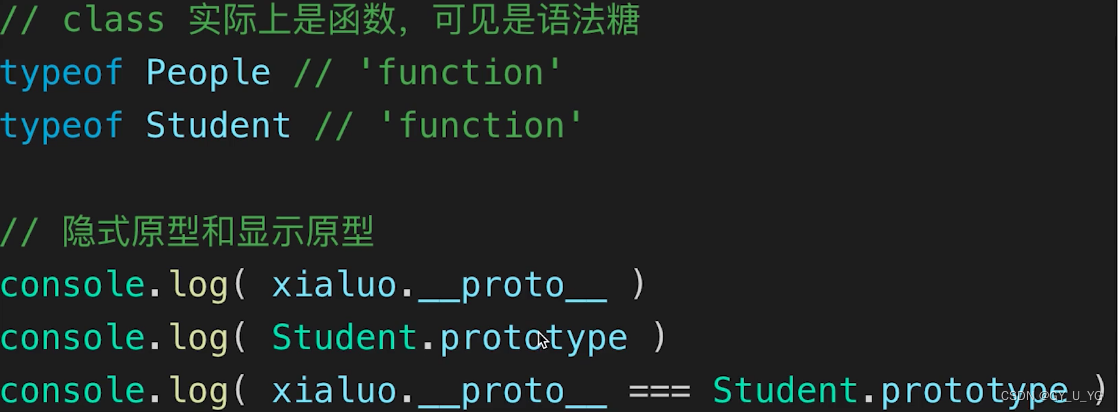
console.log(typeof Student, typeof People) // function function
class 只是一个语法糖,并不是真正意义上C++/Java的那种类,实际上就是函数。



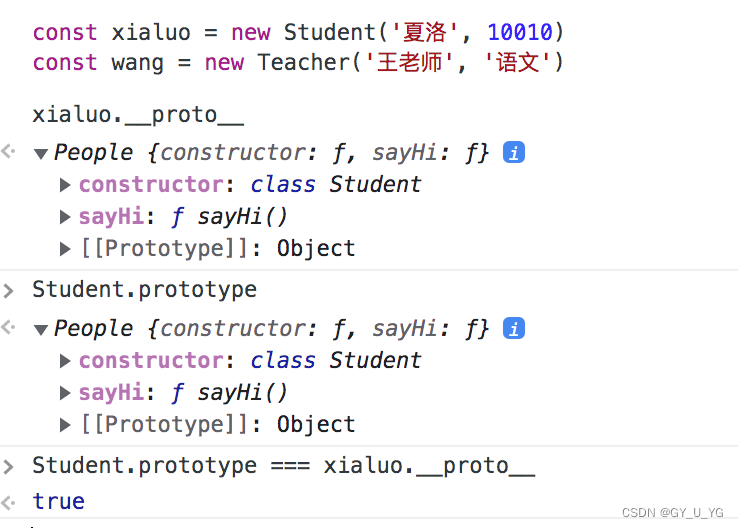
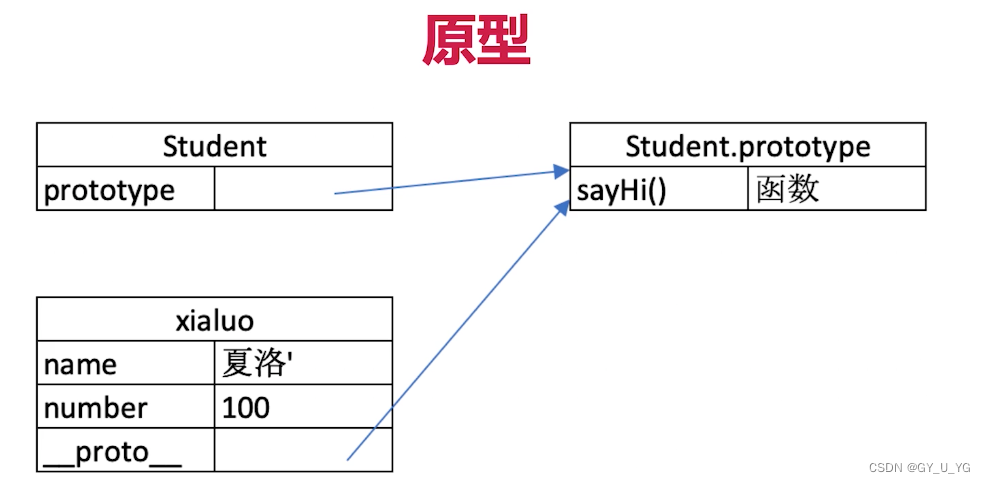
Student.prototype 和 xialuo.__proto__指向同一块内存
- 每个class都有显示原型prototype
- 每个实例都有隐式原型__proto__
- 每个实例的__proto__指向对应class的prototype
1.3 基于原型的执行规则
- 获取xialuo.name 或者执行 xialuo.sayhi()的时候
- 先在自身属性和方法上找
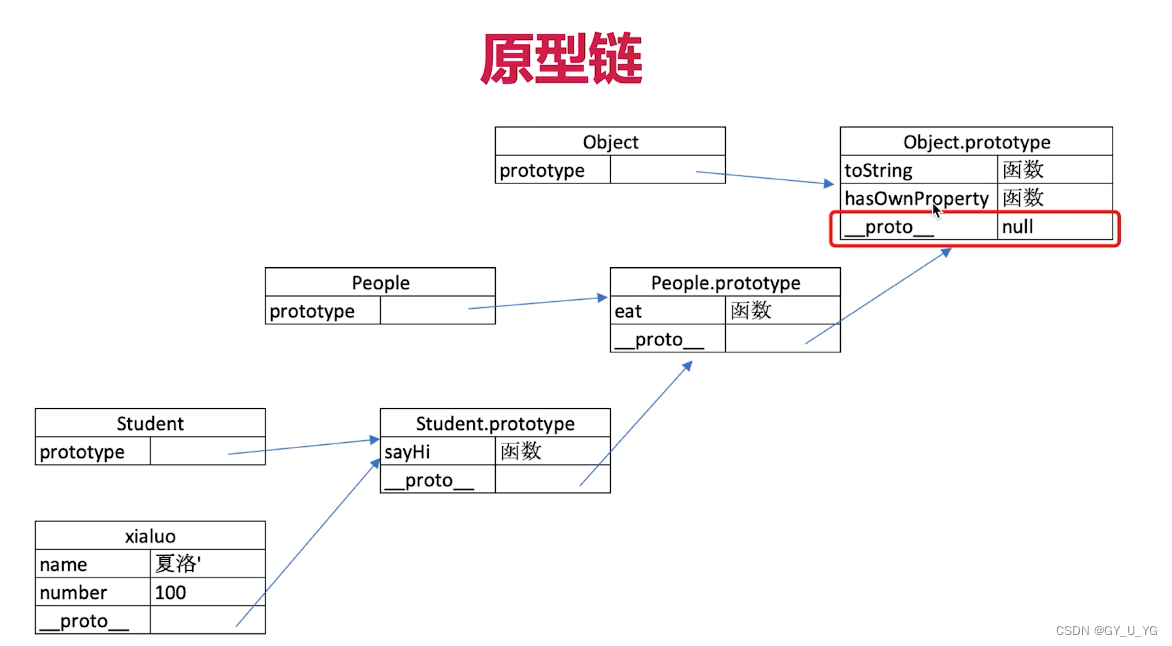
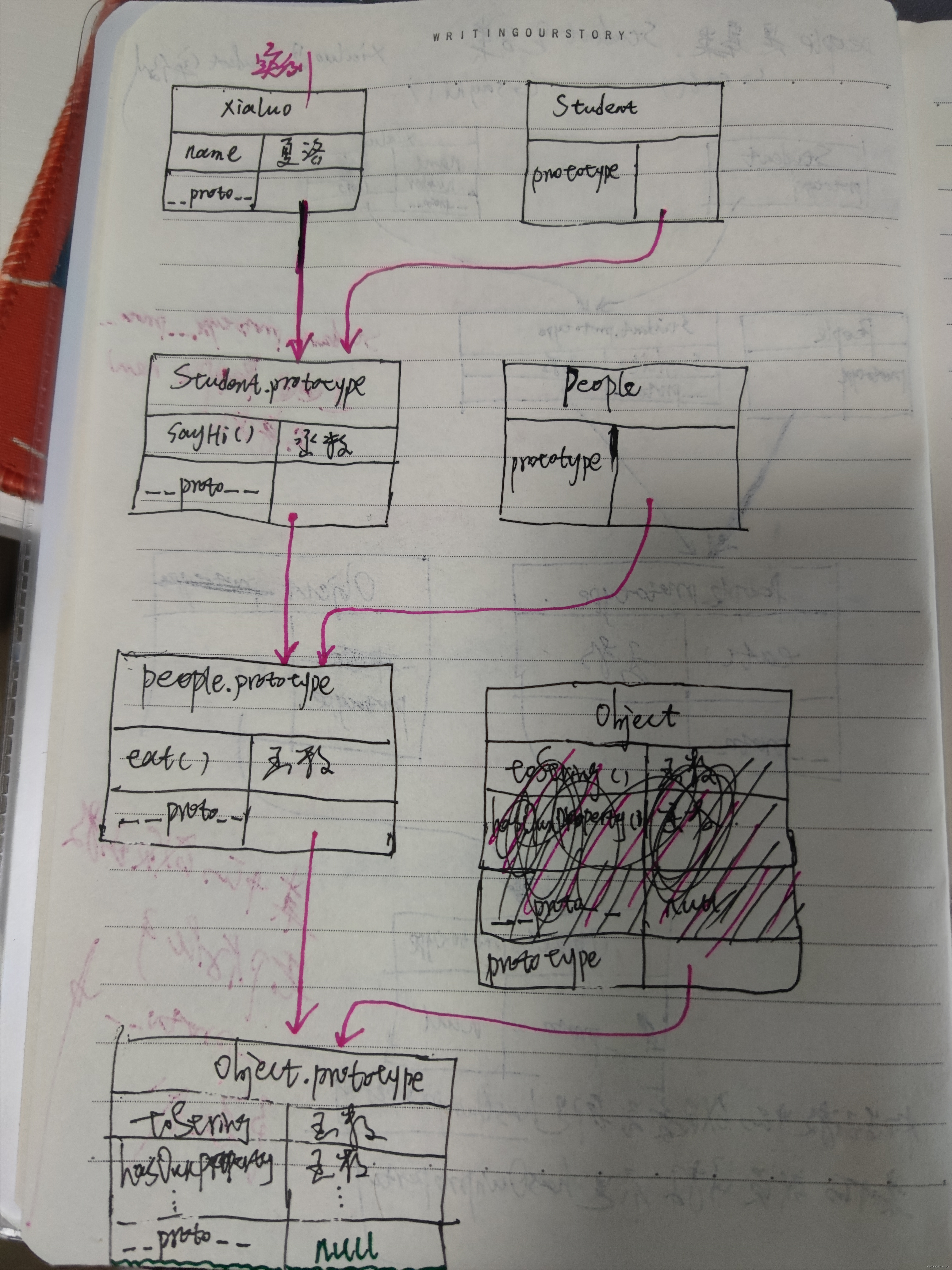
- 如果找不到则自动去__proto__中查找

类中,构造函数的成员变量都是通过hasOwnProperty()能查找到的,类中的成员函数其实属于原型链中的,通过hasOwnProperty()是不能查找到的。最顶层的类是Object,只要不是Object,那么我们平时创建的类比如Student一定可以通过Student.prototype.__proto__找到Object,从而调用到Object.prototype 原型链上的方法。

class的原型本质:原型和原型链图示、属性和方法的执行规则
二、手写简易jQuery考虑插件和扩展性
class jQuery {
constructor(selector) {
const result = document.querySelectorAll(selector)
const length = result.length
for (let i = 0; i < length; i++) {
this[i] = result[i]
}
this.length = length
}
get(index) {
return this[index]
}
each(fn) {
for (let i = 0; i < this.length; i++) {
const elem = this[i]
fn(elem)
}
}
on(type, fn) {
return this.each(elem => {
elem.addEventListener(type, fn, false)
})
}
}
// 插件
jQuery.prototype.dialog = function(txt) {
alert(txt)
}
// 轮子,复用
class myJQuery extends jQuery {
selector(selector) {
// super 调用父类的构造函数,真正的jQuery构造函数更复杂,所以,super直接调一下可以省很多代码
super(selector)
}
// 扩展自己的方法...
addClass(className) {
}
style(data) {
}
}