目录

什么是同源策略?
是浏览器提供的一个安全功能
通俗理解: a网站的js,不允许和非同源的c网站之间,进行资源的交互
如,无法读取非同源网页的cookie,localstorage
无法接触非同源的dom 无法向非同源地址发送请
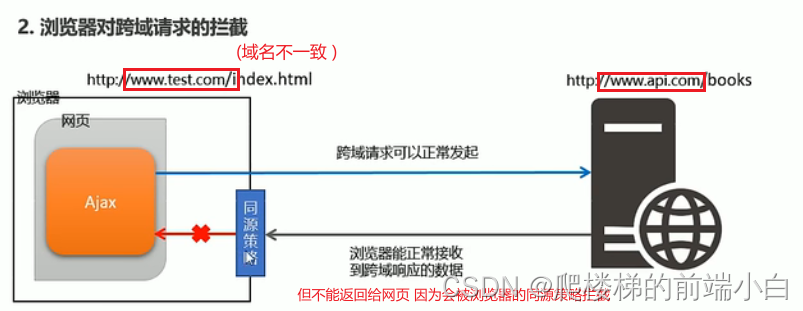
什么是跨域?
同源指的是两个url的协议,域名,端口一致,反之则是跨域
出现跨域的根本原因:浏览器的同源策略不允许非同源的url之间进行资源的交互
如图:域名不一致 则就是跨域

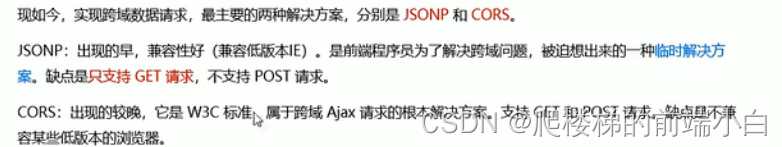
如何解决跨域数据请求?
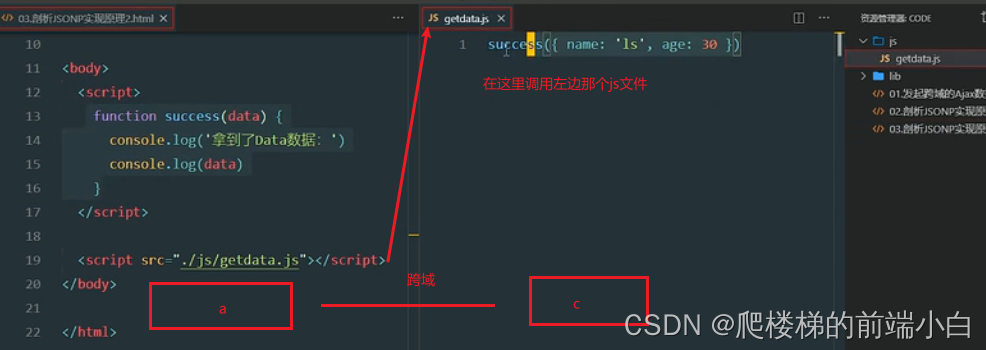
什么是jsonp
jsonp是json的一种使用模式 可用于解决主流浏览器的跨域数据访问的问题
jsonp实现原理:通过<script>标签的src属性 请求跨域的接口 并通过函数调用的形式 接收跨域接口响应回来的数据