首先在vue.config.js文件中添加
module.exports = {
publicPath:“./”
}
1.vue项目npm run build 得到dist文件夹
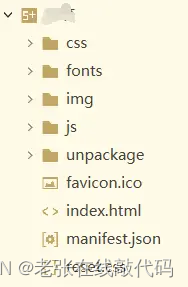
dist文件夹内容示例

2.hbuilderX中创建空的5+APP项目
新建5+APP项目

3.将vue项目中dist文件夹下的内容全部拷贝粘贴到刚刚创建的5+APP项目文件夹下(重复的就直接覆盖)
空的5+APP项目文件夹情况
将dist文件夹下的内容粘贴(并覆盖)到5+APP下后

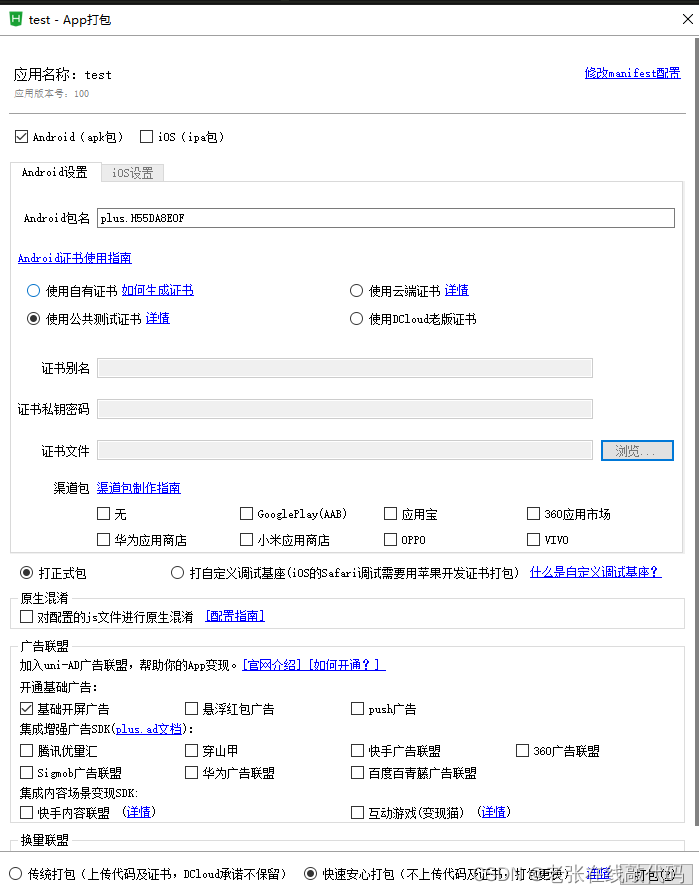
4.将现在的5+APP项目进行打包/直接运行到模拟器上进行测试
5.如果真机调试正常则直接在发行中云打包打公共测试包打包