首先安装依赖
yarn add better-scroll
yarn add stylus-loader@3.0.2 --save-dev
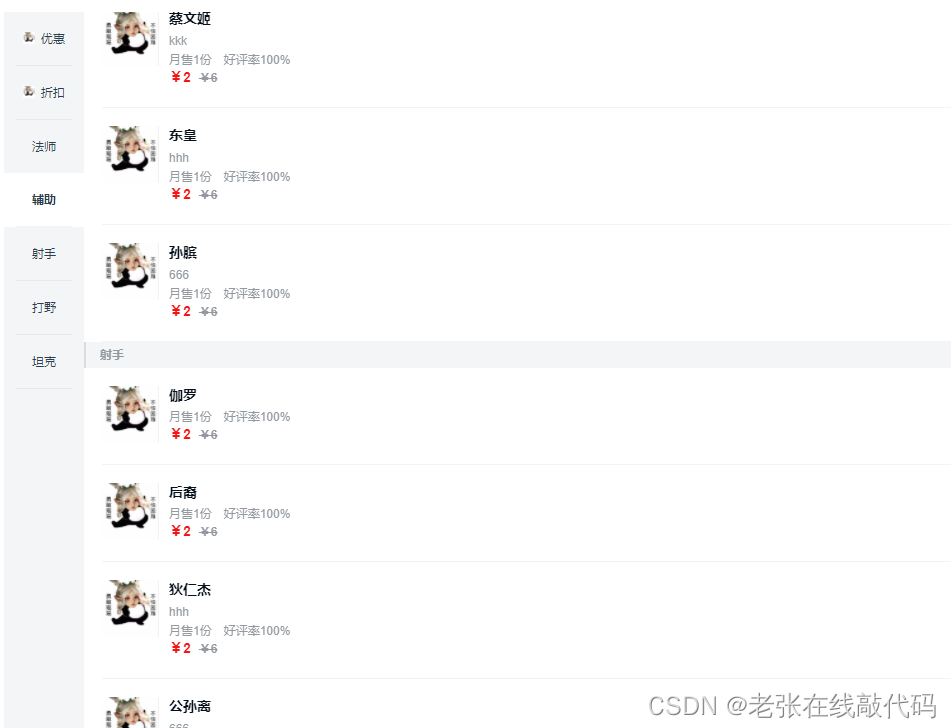
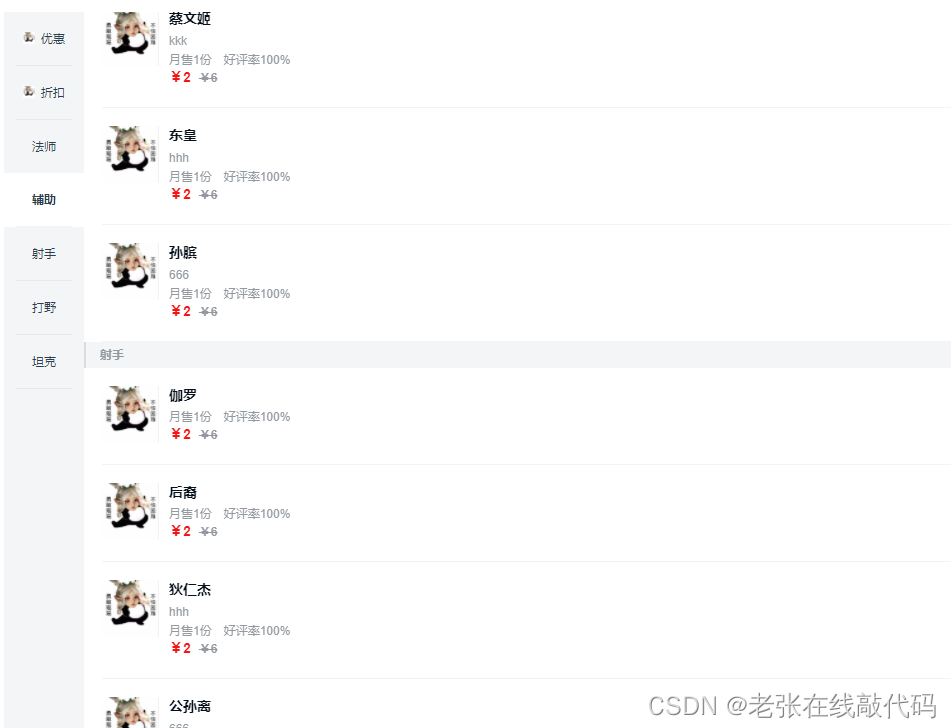
示例图片

<template>
<div>
<div class="goods">
<div class="menu-wrapper">
<ul>
<li
class="menu-item"
v-for="(good, index) in goods"
:key="index"
:class="{ current: index === currentIndex }"
@click="clickMenuItem(index)"
>
<span class="text">
<img class="icon" :src="good.icon" v-if="good.icon" />
{
{
good.name }}
</span>
</li>
</ul>
</div>
<div class="foods-wrapper">
<ul ref="foodsUl">
<li
class="food-list-hook"
v-for="(good, index) in goods"
:key="index"
>
<h1 class="title">{
{
good.name }}</h1>
<ul>
<li
class="food-item"
v-for="(food, index) in good.foods"
:key="index"
>
<div class="icon">
<img width="57" height="57" :src="food.icon" />
</div>
<div class="content">
<h2 class="name">{
{
food.name }}</h2>
<p class="desc">{
{
food.description }}</p>
<div class="extra">
<span class="count">月售{
{
food.sellCount }}份</span>
<span>好评率{
{
food.rating }}%</span>
</div>
<div class="price">
<span class="now">¥{
{
food.price }}</span>
<span class="old" v-if="food.oldPrice"
>¥{
{
food.oldPrice }}</span
>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
import BScroll from "better-scroll";
export default {
data() {
return {
scrollY: 0,
tops: [],
goods: [
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "优惠",
foods: [
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "瑶",
description: "公主",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "安琪拉",
description: "双马尾",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
],
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "折扣",
foods: [
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "小乔",
description: "扇子",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "王昭君",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
],
},
{
name: "法师",
foods: [
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "小乔",
description: "扇子",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "王昭君",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "王昭君",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "王昭君",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
],
},
{
name: "辅助",
foods: [
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "瑶",
description: "公主",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "蔡文姬",
description: "kkk",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "东皇",
description: "hhh",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "孙膑",
description: "666",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
],
},
{
name: "射手",
foods: [
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "伽罗",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "后裔",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "狄仁杰",
description: "hhh",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "公孙离",
description: "666",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
],
},
{
name: "打野",
foods: [
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "李白",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "百里玄策",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "韩信",
description: "hhh",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "孙悟空",
description: "666",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
],
},
{
name: "坦克",
foods: [
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "亚瑟",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "项羽",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "凯",
description: "hhh",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "夏侯惇",
description: "666",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "亚瑟",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "项羽",
description: "",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "凯",
description: "hhh",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
{
icon: "http://liangziqi.top/meme-img/126-430.jpg",
name: "夏侯惇",
description: "666",
sellCount: 1,
rating: 100,
price: 2,
oldPrice: "6",
},
],
},
],
};
},
mounted() {
this.$nextTick(() => {
this._initScroll();
this._initTops();
});
},
computed: {
currentIndex() {
const {
scrollY, tops } = this;
const index = tops.findIndex((top, index) => {
return scrollY >= top && scrollY < tops[index + 1];
});
return index;
},
},
methods: {
_initScroll() {
new BScroll(".menu-wrapper", {
click: true,
});
this.foodsScroll = new BScroll(".foods-wrapper", {
probeType: 2,
click: true,
});
this.foodsScroll.on("scroll", ({
x, y }) => {
console.log("scroll", x, y);
this.scrollY = Math.abs(y);
});
this.foodsScroll.on("scrollEnd", ({
x, y }) => {
console.log("scrollEnd", x, y);
this.scrollY = Math.abs(y);
});
},
_initTops() {
const tops = [];
let top = 0;
tops.push(top);
const lis = this.$refs.foodsUl.getElementsByClassName("food-list-hook");
Array.prototype.slice.call(lis).forEach((li) => {
top += li.clientHeight;
tops.push(top);
});
this.tops = tops;
console.log(tops);
},
clickMenuItem(index) {
console.log(index);
const scrollY = this.tops[index];
this.scrollY = scrollY;
this.foodsScroll.scrollTo(0, -scrollY, 300);
},
},
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
bottom-border-1px($color) {
position: relative;
border: none;
&:after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-color: $color;
transform: scaleY(0.5);
}
}
.goods {
display: flex;
position: absolute;
top: 15px;
bottom: 46px;
width: 100%;
background: #fff;
overflow: hidden;
.menu-wrapper {
flex: 0 0 80px;
width: 80px;
background: #f3f5f7;
.menu-item {
display: table;
height: 54px;
width: 56px;
padding: 0 12px;
line-height: 14px;
&.current {
position: relative;
z-index: 10;
margin-top: -1px;
background: #fff;
color: $green;
font-weight: 700;
}
.icon {
display: inline-block;
vertical-align: top;
width: 12px;
height: 12px;
margin-right: 2px;
background-size: 12px 12px;
background-repeat: no-repeat;
}
.text {
display: table-cell;
width: 56px;
vertical-align: middle;
bottom-border-1px(rgba(7, 17, 27, 0.1));
font-size: 12px;
}
}
}
.foods-wrapper {
flex: 1;
.title {
padding-left: 14px;
height: 26px;
line-height: 26px;
border-left: 2px solid #d9dde1;
font-size: 12px;
color: rgb(147, 153, 159);
background: #f3f5f7;
text-align: left;
margin: 0;
}
.food-item {
display: flex;
margin: 18px;
padding-bottom: 18px;
bottom-border-1px(rgba(7, 17, 27, 0.1));
&:last-child {
margin-bottom: 0;
}
.icon {
flex: 0 0 57px;
margin-right: 10px;
}
.content {
flex: 1;
text-align: left;
.name {
margin: 2px 0 8px 0;
height: 14px;
line-height: 14px;
font-size: 14px;
color: rgb(7, 17, 27);
}
.desc, .extra {
line-height: 10px;
font-size: 10px;
color: rgb(147, 153, 159);
}
.desc {
line-height: 12px;
margin-bottom: 8px;
}
.extra {
.count {
margin-right: 12px;
}
}
.price {
font-weight: 700;
line-height: 24px;
.now {
margin-right: 8px;
font-size: 14px;
color: rgb(240, 20, 20);
}
.old {
text-decoration: line-through;
font-size: 10px;
color: rgb(147, 153, 159);
}
}
}
}
}
}
li {
list-style: none;
}
ul {
padding: 0;
margin: 0;
}
</style>