
<template>
<div>
<quill-editor
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@ready="onEditorReady($event)"
>
</quill-editor>
</div>
</template>
<script>
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
import { quillEditor } from "vue-quill-editor";
export default {
data() {
return {
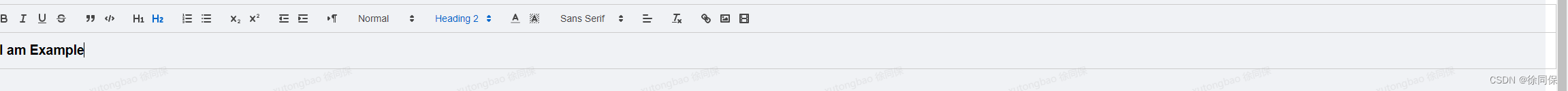
content: "<h2>I am Example</h2>",
editorOption: {
// some quill options
},
};
},
components: {
quillEditor,
},
methods: {
onEditorBlur(quill) {
console.log("editor blur!", quill);
},
onEditorFocus(quill) {
console.log("editor focus!", quill);
},
onEditorReady(quill) {
console.log("editor ready!", quill);
},
onEditorChange({ quill, html, text }) {
console.log("editor change!", quill, html, text);
this.content = html;
},
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill;
},
},
mounted() {
console.log("this is current quill instance object", this.editor);
},
};
</script>
<style></style>
github地址:https://github.com/quilljs/quill
英文文档:https://quilljs.com/
Github star数:32.9k