client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息。通过client系列的相关属性可以动态的得到该元素的边框大小、元素大小等。
client的一些属性:
| client系列属性 | 作用 |
| element.clientTop | 返回元素上边框的大小 |
| element. clientleft | 返回元素左边框的大小 |
| element.clientWidth | 返回自身包括padding 、内容区的宽度,不含边框,返回数值不带单位 |
| element.clientHeight | 返回自身包括padding 、内容区的高度,不含边框,返回数值不带单位 |
以下是举栗子验证环节:
element.clientWidth
div{
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
<script type="text/javascript">
//client 宽度
var div=document.querySelector('div');
console.log(div.clientWidth)
</script>宽度为200

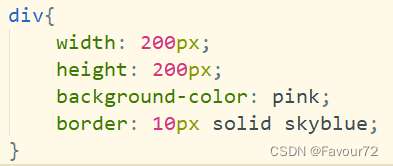
那如果我们给他加一个10px的边框呢

可见,宽度还是200,没有发生变化

那他包不包含padding值呢,我们给他加一个10px的padding值

那么就变成了

可见,clientWidth是包含padding值的
所以clientWidth和我们之前学到的offsetWidth 最大的区别就是 clientWidth不包含边框
那么边框应该怎么获得呢?
以下两个值会给我们返回边框的大小
| element.clientTop | 返回元素上边框的大小 |
| element. clientleft | 返回元素左边框的大小 |