Animate.css
Animate.css是一个纯CSS动画库。比较老的一个动画库了,但是还是非常受欢迎,目前有74.7k颗星

官方文档Animate.css
安装、引入
安装
npm install animate.css --save
引入
在main.ts中引入
import 'animate.css';
基本使用
安装 Animate.css 后,将类animate__animated与任何动画名称一起添加到元素(不要忘记animate__前缀!):
<h1 class="animate__animated animate__bounce">An animated element</h1>
demo:
<template>
<div class="item animate__animated" id="item"> </div>
</template>
<script setup lang="ts">
import {
onMounted } from 'vue'
onMounted(() => {
let dom = document.getElementById('item')
dom?.addEventListener('mouseover', () => {
dom?.classList.add('animate__bounce')
})
dom?.addEventListener('mouseout', () => {
dom?.classList.remove('animate__bounce')
})
})
</script>
<style scoped>
.item {
width: 100px;
height: 100px;
background-color: red;
}
</style>

使用@keyframes
除了直接使用类外,同样支持在keyframes中使用
<div class="item"> </div>
.item {
width: 100px;
height: 100px;
background-color: red;
&:hover {
animation: bounce;
animation-duration: 2s;
}
}
注意: 某些动画依赖于animation-timing动画类上设置的属性。更改或不声明它可能会导致意想不到的结果。
CSS 自定义属性(CSS 变量)
从版本 4 开始,Animate.css 使用自定义属性(也称为 CSS 变量)来定义动画的持续时间、延迟和迭代。这使得 Animate.css 非常灵活和可定制。需要更改动画持续时间?只需在全局或本地设置一个新值。
重复两次
<div class="animate__animated animate__bounce animate__repeat-2">Example</div>
// animate__infinite不断循环
除了直接使用类,也可以在css中使用
.item {
--animate-repeat: 5;
width: 100px;
height: 100px;
background-color: red;
animation: bounce;
animation-duration: 2s;
}
没效果,当然可能不是这样用
其他内容略,自行查看官方文档
gsap
最近在看vue过渡时,看到vue官方文档提到了 gsap 库,这个库是:适用于现代网络的专业级 JavaScript 动画,反正挺好用的
下面结合vue,说一下基础用法,其他用法可以看官方文档
安装和引入
npm install gsap
import gsap from 'gsap'
gsap.to()
语法
gsap.to(el,{
})
通过gsap.to()来声明原生的最终效果,参数1表示要执行动画dom,参数2是一个对象,里面是要执行的动画属性
<template>
<div>
<el-button type="primary" @click="moveToRight">右移</el-button>
<div class="demo" id="demo"></div>
</div>
</template>
<script setup lang="ts">
import gsap from 'gsap';
let moveToRight = () => {
let dom = document.getElementById('demo')
gsap.to(dom, {
//右移200px
x: 200,
//动画的执行时间2s
duration: 2,
//延迟1s执行
delay: 1,
//动画执行完成的回调
onComplete: () => {
console.log("动画执行完了")
}
})
}
</script>
<style scoped lang="scss">
.demo {
width: 100px;
height: 100px;
margin-top: 30px;
background-color: red;
}
</style>

一般情况下这一个函数就够用了,如果动画比较复杂的话,可以使用提供的其他方法,这里就不介绍了,没有仔细研究。
示例
数值更新
<template>
<div class="app">
<input type="number" step="100" v-model="counter">
<h2>当前计数: {
{
showNumber ? showNumber.toFixed(0) : 0 }}</h2>
</div>
</template>
<script lang="ts">
import gsap from 'gsap';
export default {
data() {
return {
counter: 0,
showNumber: 0
}
},
watch: {
counter(newValue) {
gsap.to(this, {
duration: 1, showNumber: newValue })
}
}
}
</script>

本来是打算用setup的形式来写的,但是vue官方文档给的是2.0的格式,setup格式试了半天都没有成功,只好放弃了,有知道怎么写的大佬,麻烦说一下。
跟进列表
<template>
<div>
<div>
<el-button type="primary" size="small" @click="getData">加载</el-button>
</div>
<transition-group :css="false" @before-enter="beforeEnter" @enter="enter" class="list" tag="div">
<div class="list-item" v-for="(item, index) in list" :key="index" :data-index="index">
<span style="margin-right: 10px;">{
{
item }}</span>
</div>
</transition-group>
</div>
</template>
<script setup lang="ts">
import gsap from 'gsap'
import {
ref } from 'vue'
let list = ref<number[]>([])
let getData = () => {
list.value = [1, 2, 3, 4, 5, 6]
}
let beforeEnter = (el) => {
el.style.opacity = 0
el.style.paddingTop = '30px'
}
let enter = (el, done) => {
gsap.to(el, {
opacity: 1,
paddingTop: 0,
delay: el.dataset.index * 0.15,
onComplete: done
})
}
</script>
<style scoped lang="scss">
.list {
width: 1000px;
margin-top: 30px;
.list-item {
width: 200px;
height: 40px;
line-height: 40px;
text-align: center;
border: 1px solid #ddd;
}
}
</style>

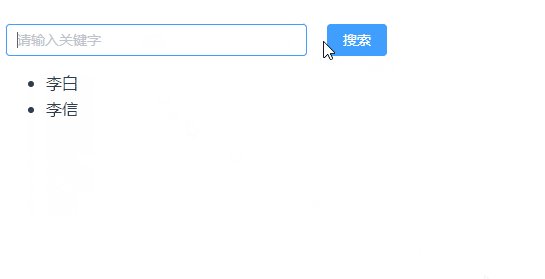
搜索过滤
<template>
<div>
<el-row :gutter="20">
<el-col :span="4">
<el-input v-model="filterText" placeholder="请输入关键字"></el-input>
</el-col>
<el-col :span="2">
<el-button type="primary" @click="search">搜索</el-button>
</el-col>
</el-row>
<transition-group name="staggered-fade" tag="ul" :css="false" @before-enter="beforeEnter" @enter="enter"
@leave="leave">
<li v-for="(item, index) in result" :key="item" :data-index="index">
{
{
item }}
</li>
</transition-group>
</div>
</template>
<script setup lang="ts">
import gsap from 'gsap'
import {
ref } from 'vue'
let list = ref(['东方耀', '孙悟空', '猪八戒', '李白', '东方镜', '李信'])
let result = ref(['东方耀', '孙悟空', '猪八戒', '李白', '东方镜', '李信'])
let filterText = ref('')
let search = () => {
result.value = list.value.filter(e => e.includes(filterText.value))
}
let beforeEnter = (el) => {
el.style.opacity = 0
el.style.height = 0
}
let enter = (el, done) => {
gsap.to(el, {
opacity: 1,
height: '1.6em',
delay: el.dataset.index * 0.15,
onComplete: done
})
}
let leave = (el, done) => {
gsap.to(el, {
opacity: 0,
height: 0,
delay: el.dataset.index * 0.15,
onComplete: done
})
}
</script>
<style scoped lang="scss">
.list {
margin-top: 30px;
.list-item {
height: 40px;
line-height: 40px;
}
}
</style>