前言
前两天基于vue和highlight写了一个代码展示的demo,里面用到了关于复制的功能,查了一些文章,在这里进行整理。
对代码展示demo感兴趣的可以看:vue3:基于highlight实现代码高亮、显示代码行数、添加复制功能
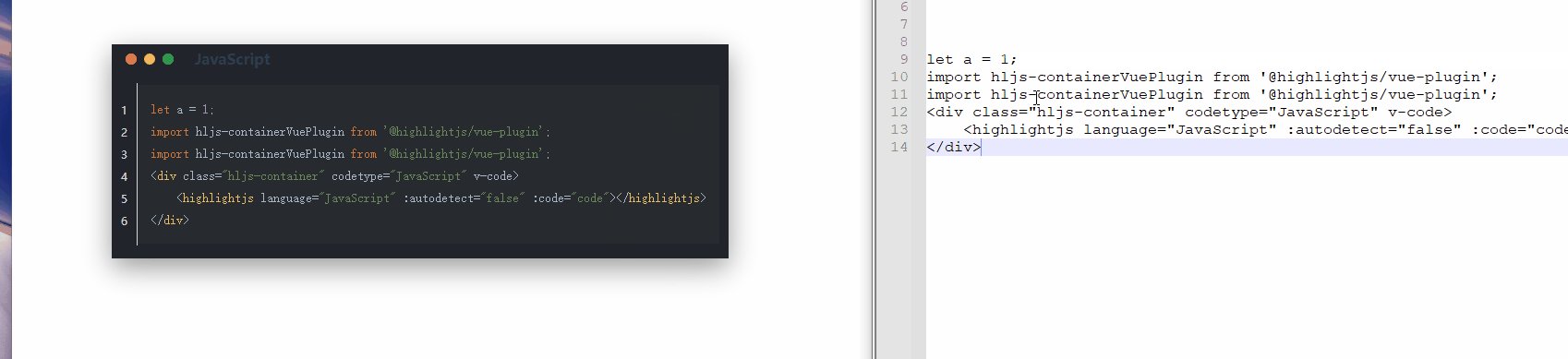
效果图如下:

参考文章:
document.execCommand()
操作
它支持复制、剪切和粘贴这三个操作。
document.execCommand('copy')(复制)
document.execCommand('cut')(剪切)
document.execCommand('paste')(粘贴)
还有一些其他功能,具体可以看:document.execCommand()
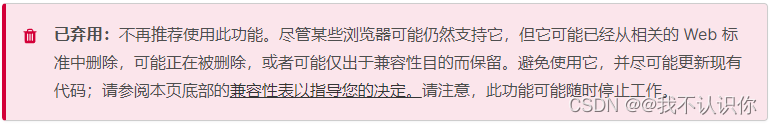
兼容性

实现
这个需要借助input标签和textarea标签才可以实现,前者会过滤掉换行,后者会保留换行。
注意: 在手机端使用时一定要设置为只读,不然会唤醒键盘
//创建一个输入框
let textarea = document.createElement('textarea')
document.body.appendChild(textarea);
textarea.setAttribute('readonly', 'readonly')
textarea.value = code.innerText;
textarea.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log("复制成功")
}
document.body.removeChild(textarea);
缺点
首先,它只能将选中的内容复制到剪贴板,无法向剪贴板任意写入内容。
其次,它是同步操作,如果复制/粘贴大量数据,页面会出现卡顿。有些浏览器还会跳出提示框,要求用户许可,这时在用户做出选择前,页面会失去响应。
异步 Clipboard API
Clipboard API 是下一代的剪贴板操作方法,比传统的document.execCommand()方法更强大、更合理。
它的所有操作都是异步的,返回 Promise 对象,不会造成页面卡顿。而且,它可以将任意内容(比如图片)放入剪贴板。
navigator.clipboard属性返回 Clipboard 对象,所有操作都通过这个对象进行。
const clipboardObj = navigator.clipboard;
如果navigator.clipboard属性返回undefined,就说明当前浏览器不支持这个 API。
由于用户可能把敏感数据(比如密码)放在剪贴板,允许脚本任意读取会产生安全风险,所以这个 API 的安全限制比较多。
首先,Chrome 浏览器规定,只有 HTTPS 协议的页面才能使用这个 API。不过,开发环境(localhost)允许使用非加密协议。
其次,调用时需要明确获得用户的许可。权限的具体实现使用了 Permissions API,跟剪贴板相关的有两个权限:clipboard-write(写权限)和clipboard-read(读权限)。"写权限"自动授予脚本,而"读权限"必须用户明确同意给予。也就是说,写入剪贴板,脚本可以自动完成,但是读取剪贴板时,浏览器会弹出一个对话框,询问用户是否同意读取。
其他注意点可以见大神阮一峰的文章(不想在cv过来了 (~ ̄▽ ̄)~)
Clipboard 对象
Clipboard 对象提供了四个方法,用来读写剪贴板。它们都是异步方法,返回 Promise 对象。
Clipboard.readText():用于复制剪贴板里面的文本数据。
Clipboard.read():用于复制剪贴板里面的数据,可以是文本数据,也可以是二进制数据(比如图片)。
Clipboard.writeText():用于将文本内容写入剪贴板。
Clipboard.write():用于将任意数据写入剪贴板,可以是文本数据,也可以是二进制数据。
关于读取的方法感觉不经常用(可以自行查看大神的文章),而写是比较有用的。比如:csdn的点击复制,将内容写到剪切板里,让后ctrl + v就完事了
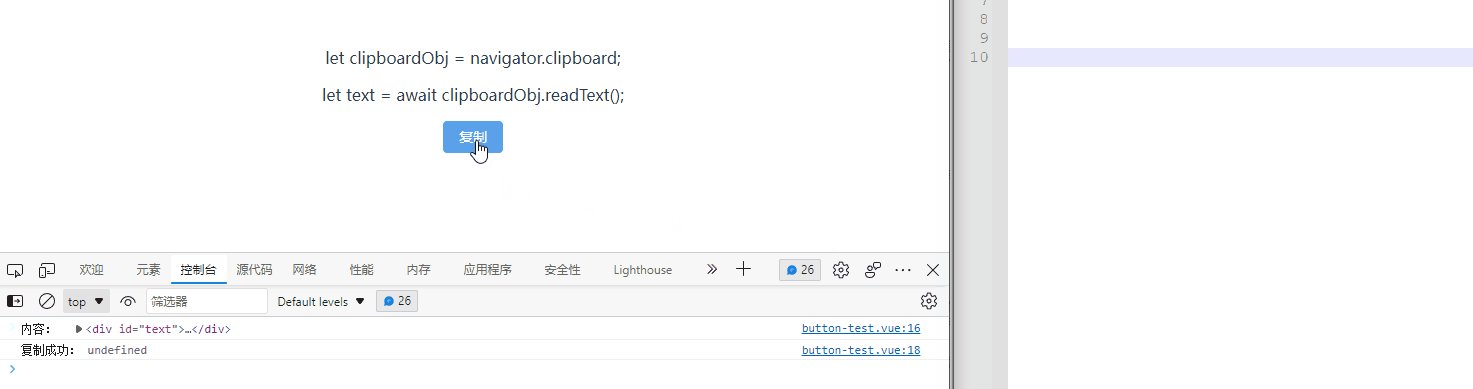
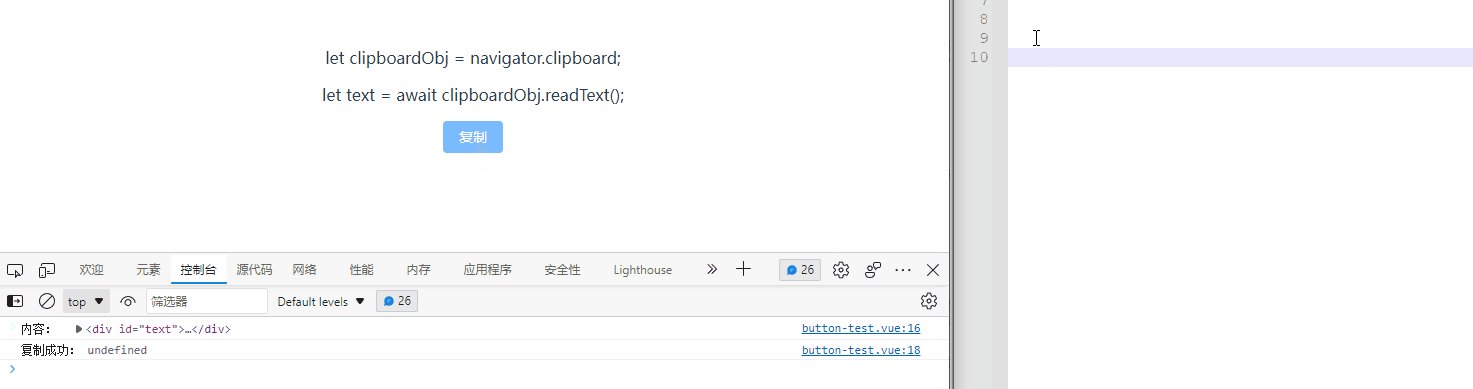
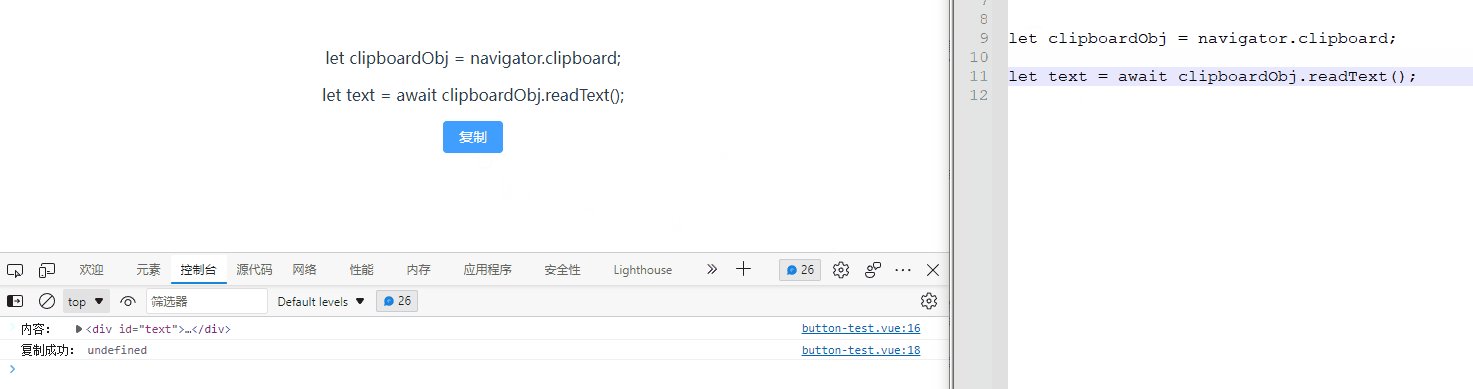
Clipboard.writeText()实现点击复制
<template>
<div id="text">
<p> let clipboardObj = navigator.clipboard;</p>
<p>let text = await clipboardObj.readText();</p>
</div>
<el-button type="primary" @click="copy">复制</el-button>
</template>
<script setup lang="ts">
let copy = async () => {
let clipboardObj = navigator.clipboard;
try {
let dom = document.getElementById('text')
let text = dom?.innerText || ''
console.log("内容:", dom)
let res = await clipboardObj.writeText(text)
console.log("复制成功:", res)
} catch (error) {
console.error('复制失败: ', error);
}
}
</script>
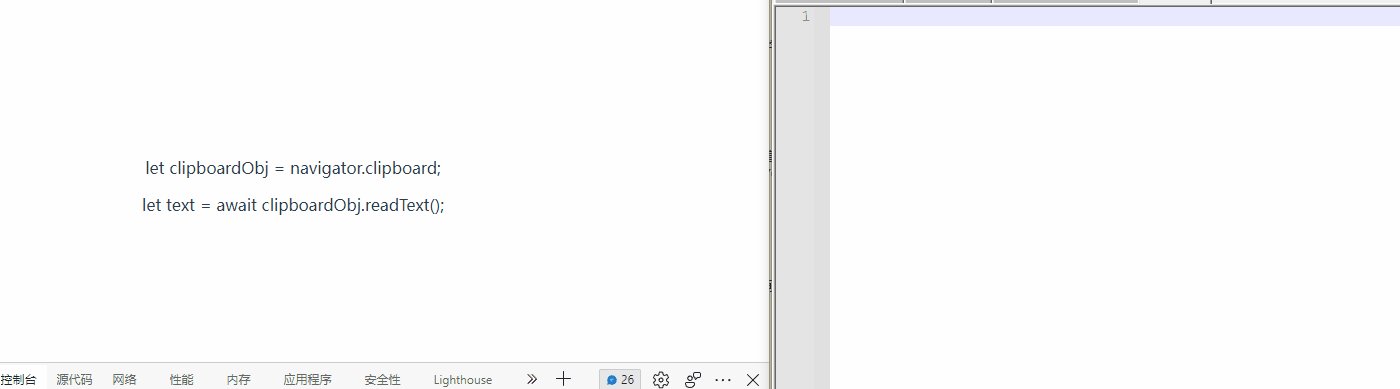
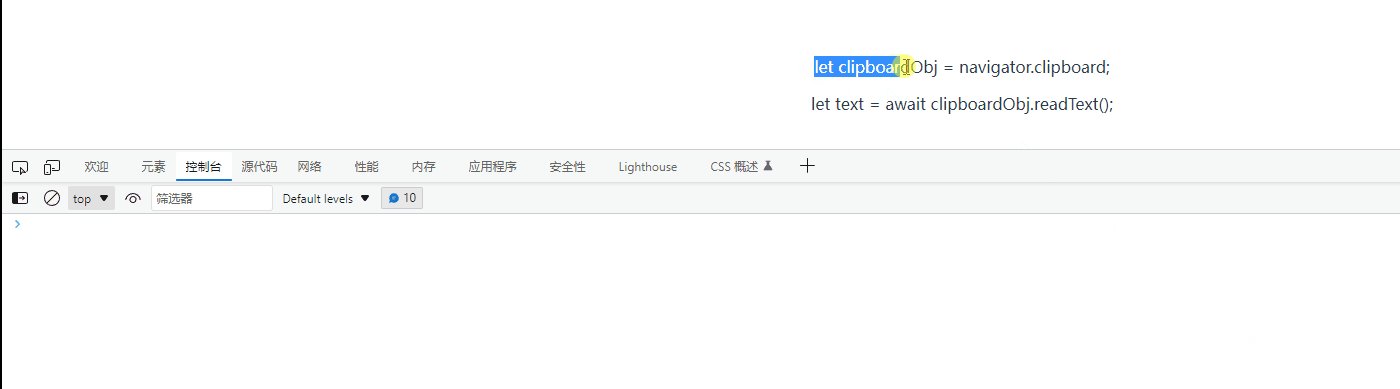
效果:

Clipboard.write() 写入图片
未测试,代码来源于参考文章
try {
const imgURL = 'https://dummyimage.com/300.png';
const data = await fetch(imgURL);
const blob = await data.blob();
await navigator.clipboard.write([
new ClipboardItem({
[blob.type]: blob
})
]);
console.log('Image copied.');
} catch (err) {
console.error(err.name, err.message);
}
上面示例中,脚本向剪贴板写入了一张图片。注意,Chrome 浏览器目前只支持写入 PNG 格式的图片。
ClipboardItem()是浏览器原生提供的构造函数,用来生成ClipboardItem实例,它接受一个对象作为参数,该对象的键名是数据的 MIME 类型,键值就是数据本身。
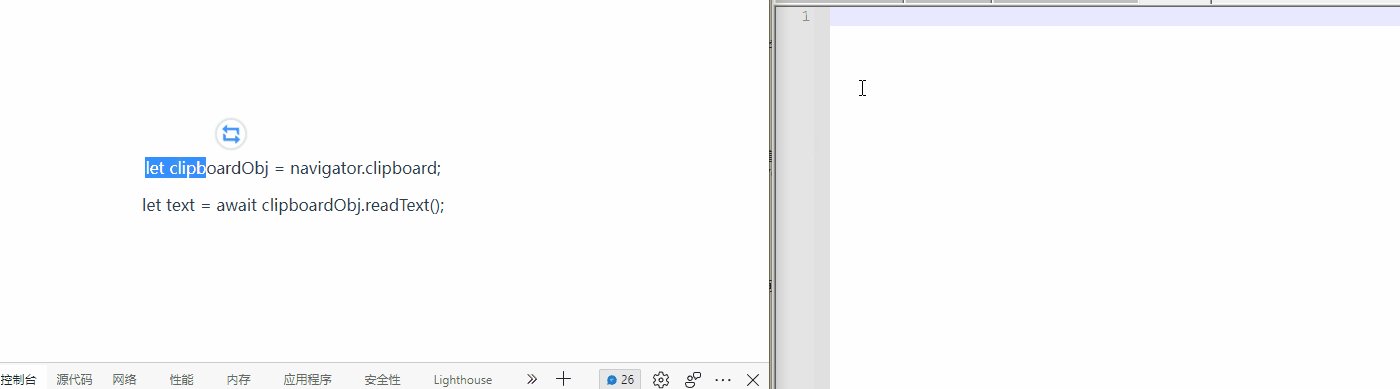
复制、剪切、粘贴事件
复制 copy
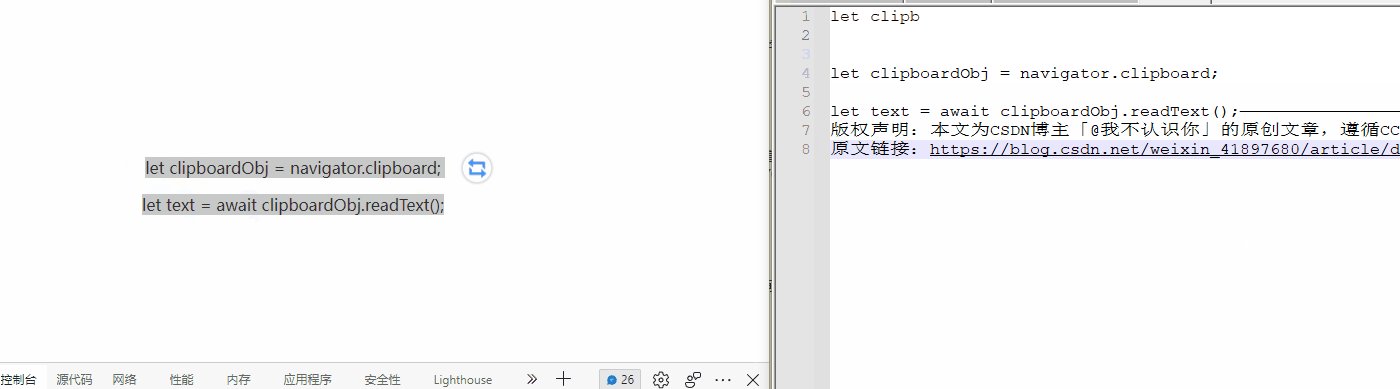
用户向剪贴板放入数据时,将触发copy事件。csdn中经常看见如果你ctrl + c 复制比较多的内容时就会带上作者之类的内容,这个效果可以通过copy事件来实现
<template>
<div id="text" @copy="handleCopy">
<p> let clipboardObj = navigator.clipboard;</p>
<p>let text = await clipboardObj.readText();</p>
</div>
</template>
<script setup lang="ts">
let handleCopy = (event) => {
//获取选中的内容
let text = document.getSelection()?.toString() || ''
if (text.length > 20) {
text += `————————————————
版权声明:本文为CSDN博主「@我不认识你」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_41897680/article/details/124925222`
}
event.clipboardData.setData('text/plain', text);
event.preventDefault();
}
</script>

上面示例中,事件对象的clipboardData属性包含了剪贴板数据。它是一个对象,有以下属性和方法。
- Event.clipboardData.setData(type, data):修改剪贴板数据,需要指定数据类型。
- Event.clipboardData.getData(type):获取剪贴板数据,需要指定数据类型。
- Event.clipboardData.clearData([type]):清除剪贴板数据,可以指定数据类型。如果不指定类型,将清除所有类型的数据。
- Event.clipboardData.items:一个类似数组的对象,包含了所有剪贴项,不过通常只有一个剪贴项。
禁止复制
let handleCopy = (e: any) => {
e.preventDefault();
//可以添加一点自定义内容,不需要添加自定义内容,注释掉下面的代码即可
e.clipboardData.setData('text/plain', '非vip用户禁止复制!');
}

剪切
剪切同复制操作,将copy事件换成cut事件即可
粘贴 paste 事件
用户使用剪贴板数据,进行粘贴操作时,会触发paste事件。
document.addEventListener('paste', async (e) => {
e.preventDefault();
const text = await navigator.clipboard.readText();
console.log('Pasted text: ', text);
});
其他内容
// 禁止右键菜单
document.body.oncontextmenu = e => {
console.log(e, '右键');
return false;
// e.preventDefault();
};
// 禁止文字选择。
document.body.onselectstart = e => {
console.log(e, '文字选择');
return false;
// e.preventDefault();
};
// 禁止粘贴
document.body.onpaste = e => {
console.log(e, 'paste');
return false;
// e.preventDefault();
};
// css 禁止文本选择 这样不会触发js
body {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
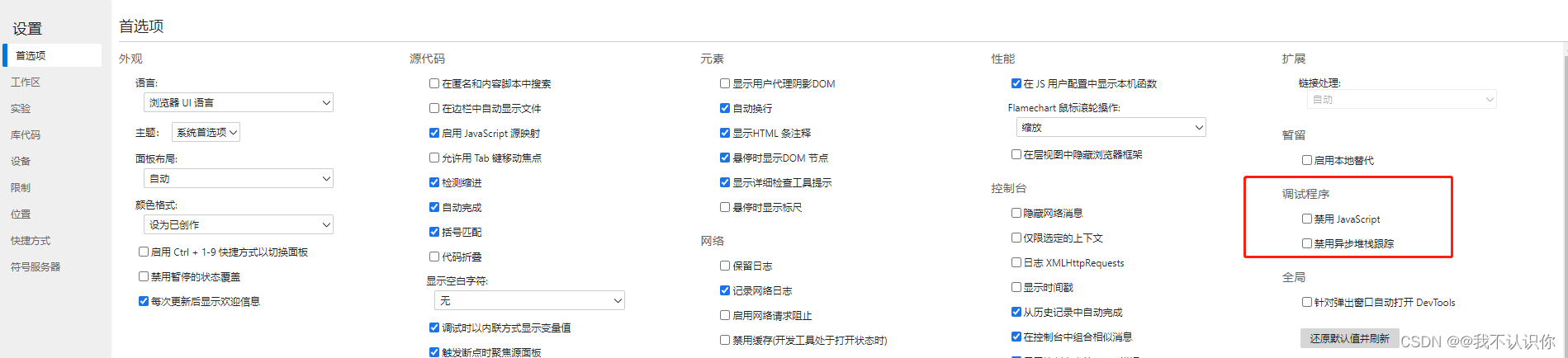
如果是基于js和css的禁止复制,可以通过禁用js 和 取消样式实现