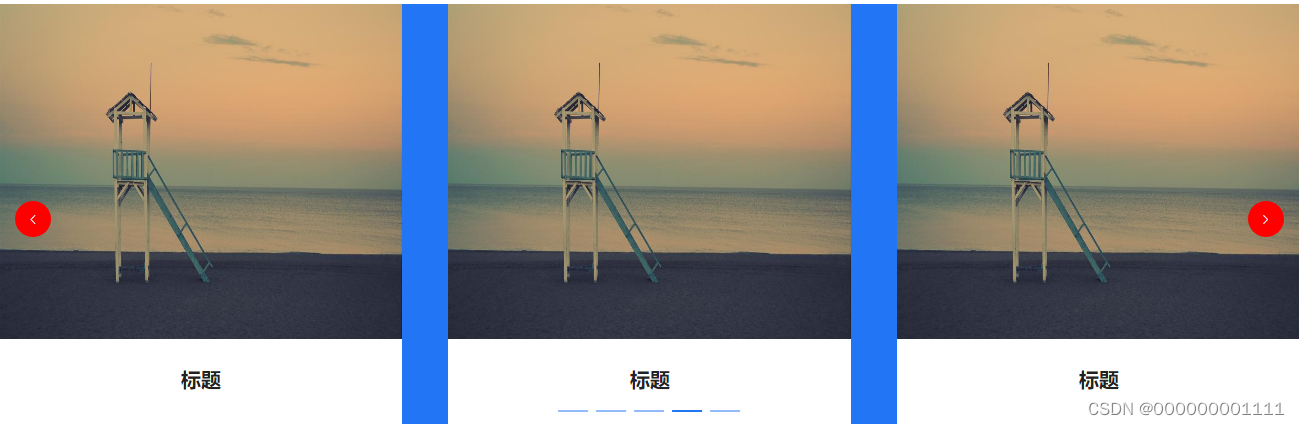
效果图:

<template>
<div class="carouselBox">
<el-carousel :loop="false" :autoplay="false" class="carousel">
<el-carousel-item class="el-car-item" v-for="(list, index) in dataList" :key="index">
<div v-for="(imgList,index1) in list" :key="index1" class="divSrc">
<img class="img" :src="imgList.img" />
<div class="title">{
{
imgList.title}}</div>
</div>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
data() {
return{
dataList: [],
},
mounted(){
this.byEvents();
},
methods: {
byEvents() {
this.dataList = [{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
{
img: 'https://picsum.photos/1250/650',
title: '标题'
},
]
let newDataList = [];
let current = 0
if (this.dataList && this.dataList.length > 0) {
for (let i = 0; i <= this.dataList.length - 1; i++) {
if (i % 3 !== 0 || i === 0) {
//数据处理成几张展示
if (!newDataList[current]) {
newDataList.push([this.dataList[i]])
} else {
newDataList[current].push(this.dataList[i])
}
} else {
current++
newDataList.push([this.dataList[i]])
}
}
}
this.dataList = [...newDataList]
},
}
}
</script>
<style lang="scss" scoped>
.carouselBox {
margin: 0 auto;
width: 1300px;
height: 420px;
background-color: #2276F5;
.carousel{
width: 100%;
height: 420px;
.el-car-item {
width: 100%;
height: 420px;
display: flex;
.divSrc{
width: 403px;
height: 420px;
background: #fff;
margin-right: 46px;
.img {
width: 403px;
height: 335px;
}
.title{
width: 90%;
height: 80px;
line-height: 80px;
margin: 0 auto;
text-align: center;
font-size: 20px;
font-weight: bold;
color: #222222;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
}
}
/deep/.el-carousel__arrow{
background: red !important;
display: block !important;
margin-top: 65px;
}
}
.el-car-item {
width: 100%;
display: flex;
.img {
width: 284px;
height: 184px;
margin-right: 20px;
cursor: pointer;
}
}
}
</style>