文章目录
jenkins构建前端项目流程
我这里是构建 6个前端项目,我拿其中一个举例子,其他五个复制项目,改名称-改包名-改放在的目录地址-就可以,
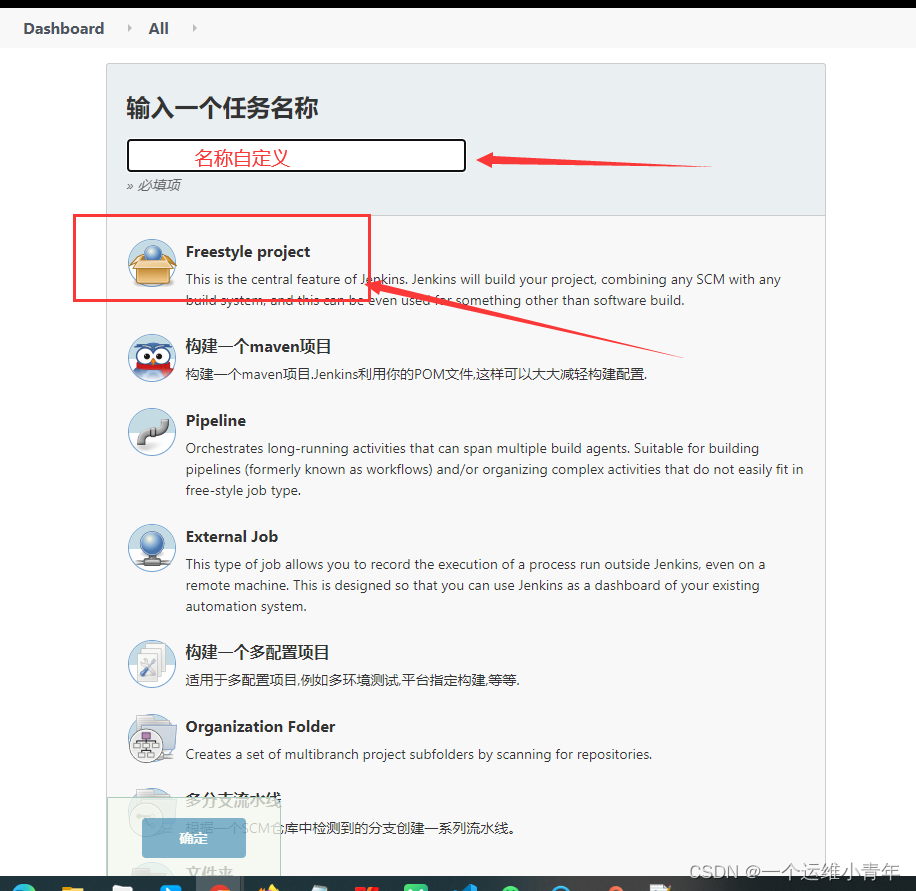
项目 rock

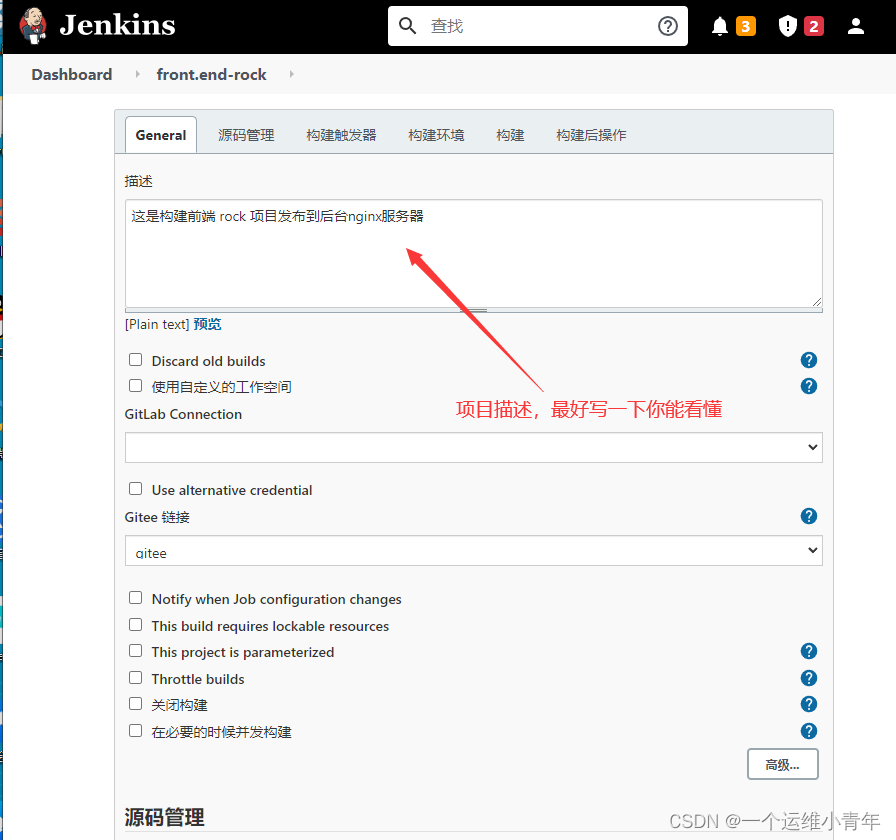
项目内容一

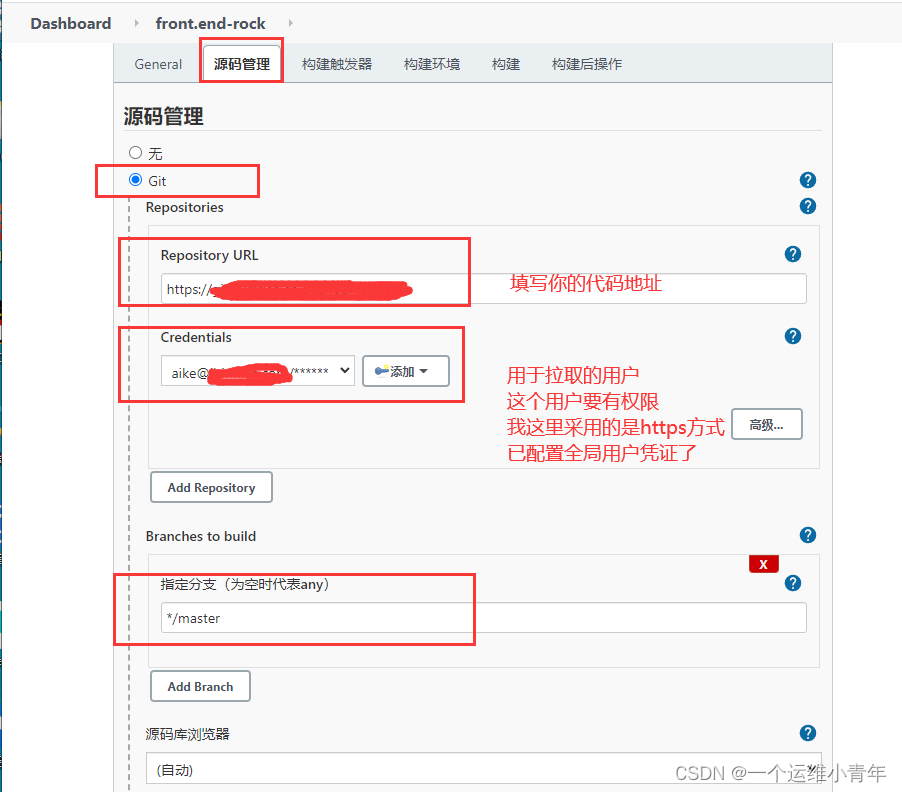
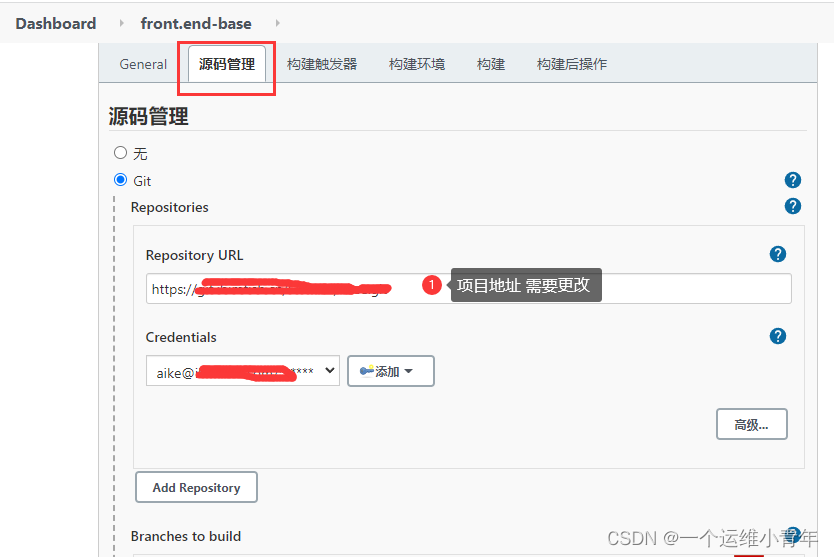
项目内容 代码

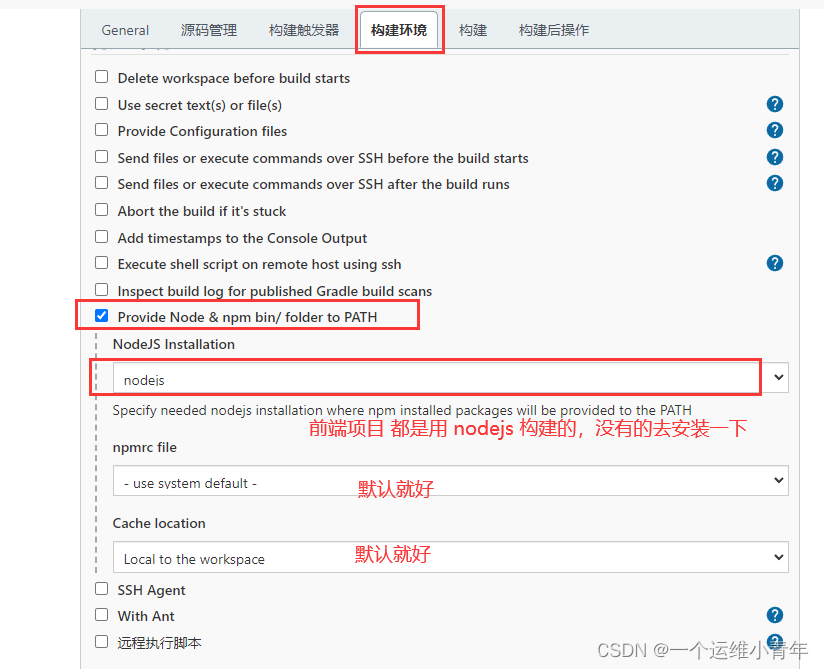
构建环境

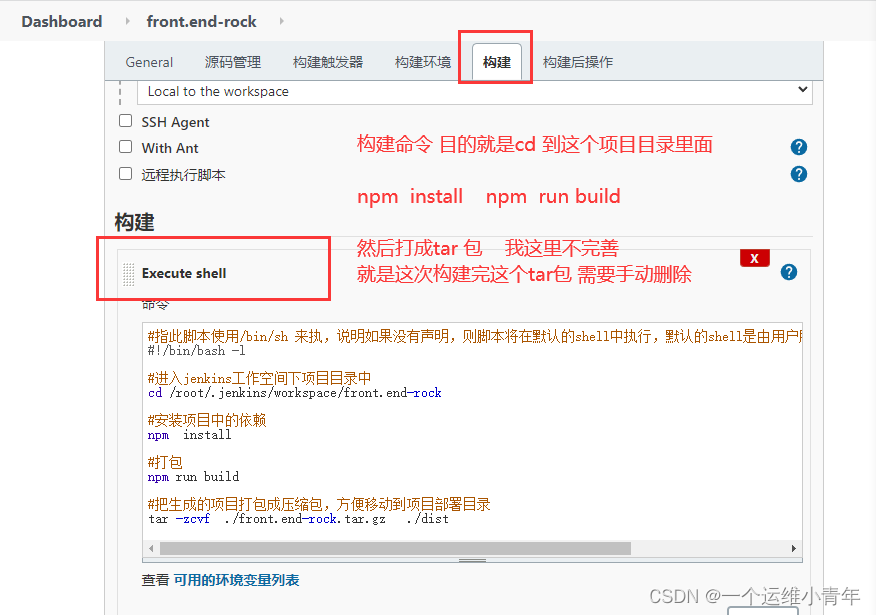
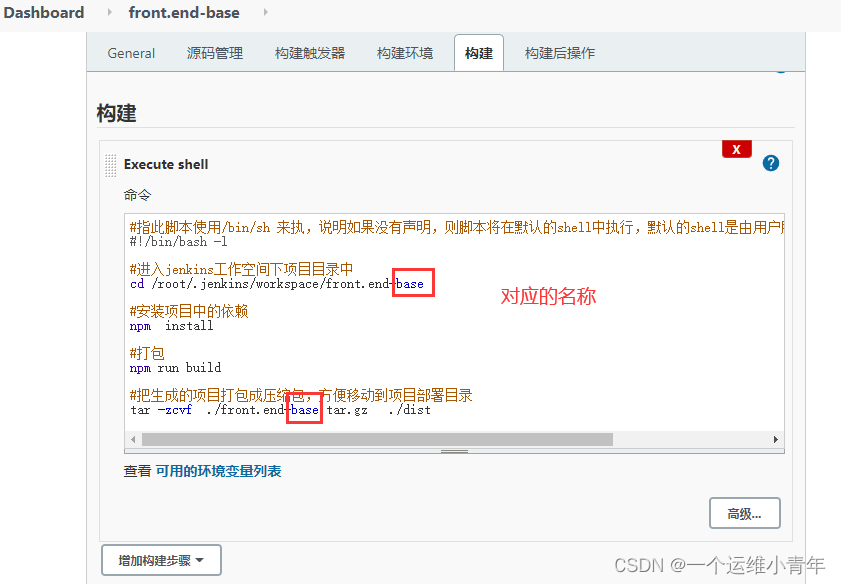
构建

具体代码内容
#指此脚本使用/bin/sh 来执,说明如果没有声明,则脚本将在默认的shell中执行,默认的shell是由用户所在的系统定义为执行shell脚本
#!/bin/bash -l
#进入jenkins工作空间下项目目录中
cd /root/.jenkins/workspace/front.end-rock
#安装项目中的依赖
npm install
#打包
npm run build
#把生成的项目打包成压缩包,方便移动到项目部署目录
tar -zcvf ./front.end-rock.tar.gz ./dist
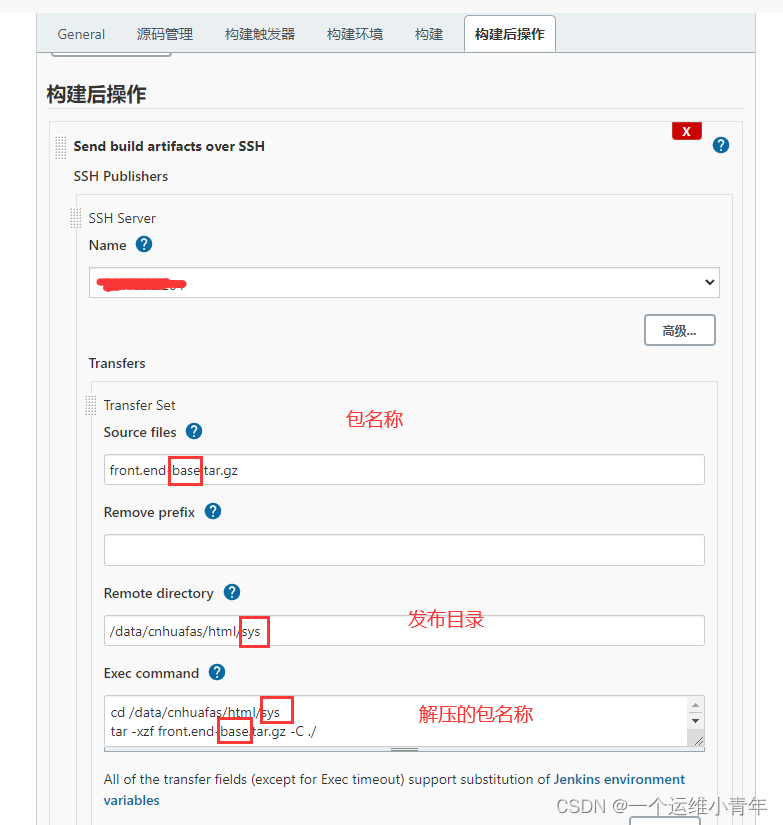
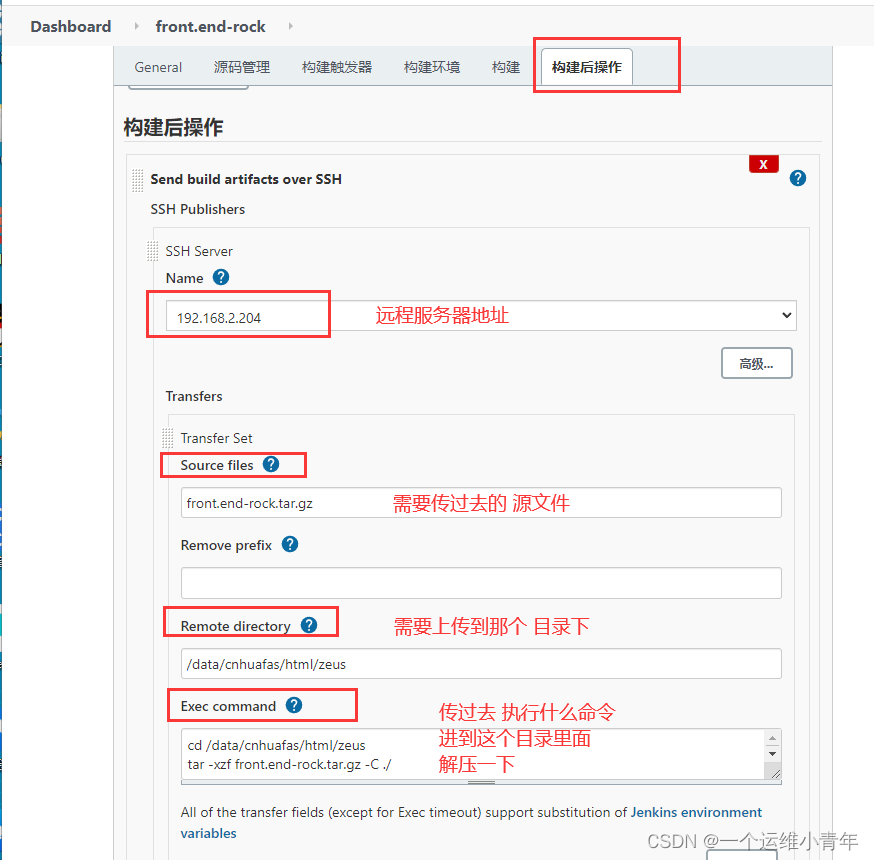
构建后操作

以上就是项目内容

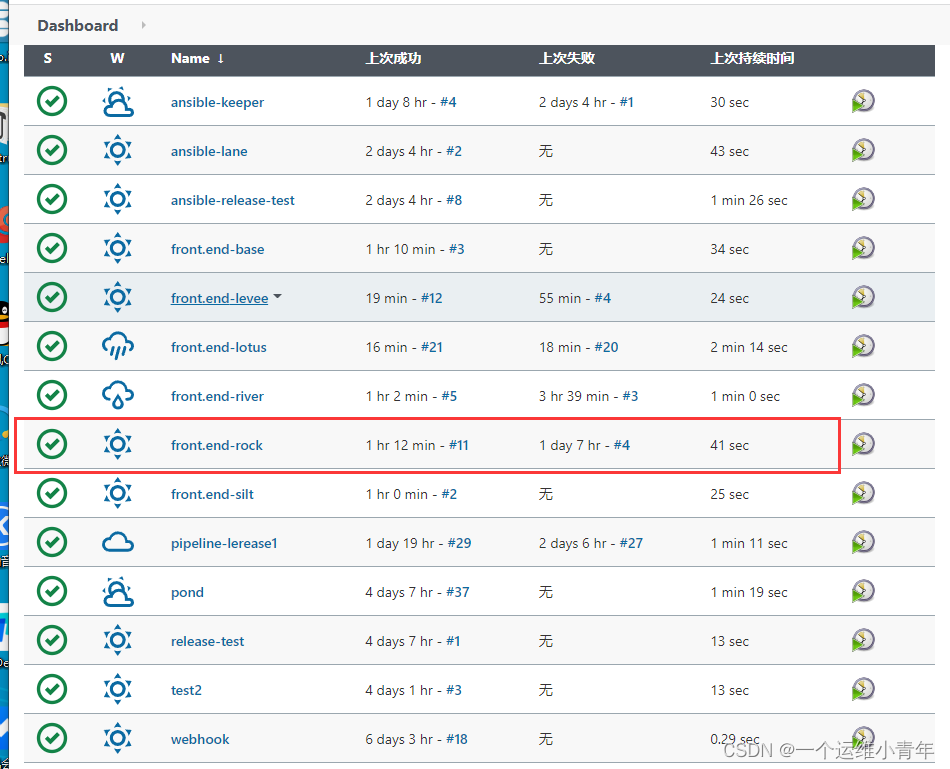
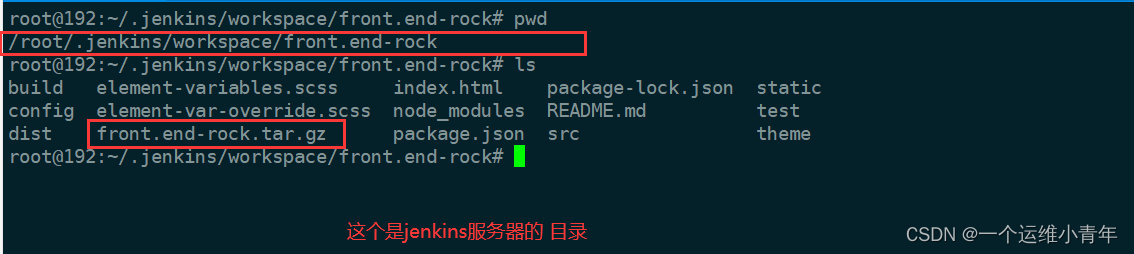
构建项目 会在你的jenkins 发布目录生成对应项目名称

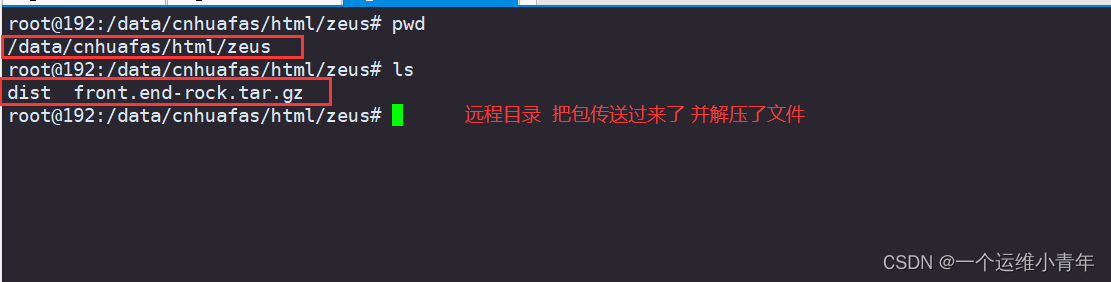
远程 服务器目录

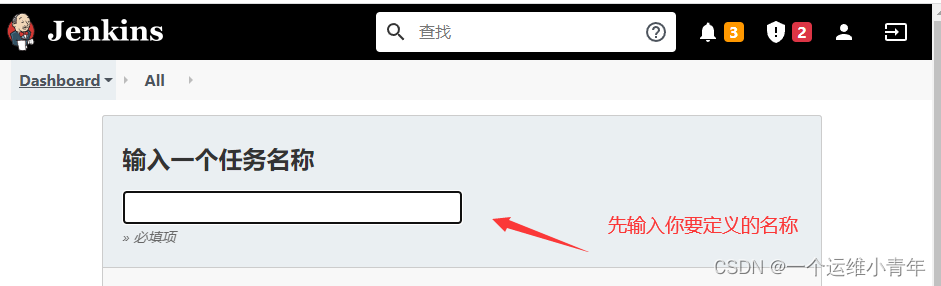
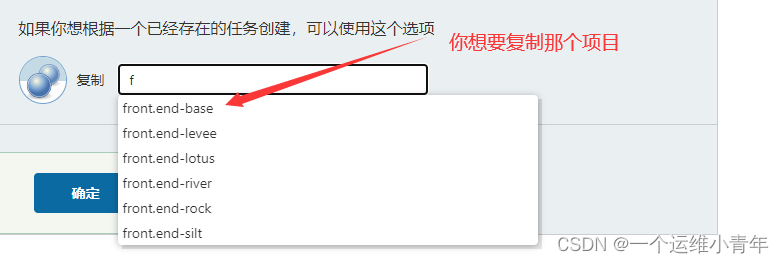
复制构建其他项目
复制即可

复制项目

需要修改的地方
项目地址

构建对应的名称

对应的名称